有一(yī)些并不是那(nà)麽精細到位,相反以粗糙和(hé)狂野為(wèi)賣點的網頁,同樣讓人(rén)難以忘懷
我們看(kàn)到過許多精心炮制,細節到位的高素質的設計作(zuò)品,但(dàn)并不是所有的設計都(dōu)是如(rú)此。有一(yī)些并不是那(nà)麽精細到位,相反以粗糙和(hé)狂野為(wèi)賣點的網頁,同樣讓人(rén)難以忘懷。這(zhè)些被歸類于“粗野主義”的設計作(zuò)品,在今年(nián)再一(yī)次悄然流行(xíng)。
這(zhè)種低(dī)保真的設計風(fēng)格早在上(shàng)世紀中期,50年(nián)代60年(nián)代的時(shí)候流行(xíng)過一(yī)陣子,作(zuò)為(wèi)海(hǎi)報和(hé)流行(xíng)藝術(shù)設計,存在了(le)數(shù)十年(nián)。重新回歸的粗野主義設計和(hé)半個世紀前的版本有所不同,而這(zhè)些差異也正是它抓住你注意力的地(dì)方。
粗野主義設計
可(kě)以說粗野主義和(hé)極簡主義是兩個極端。你可(kě)以從(cóng)兩個不同的角度來看(kàn)待它:
·今天的粗野主義設計可(kě)以視(shì)作(zuò)為(wèi)早期網頁設計風(fēng)格的回歸
·粗野主義設計還可(kě)以視(shì)為(wèi)更為(wèi)簡單、線條粗粝但(dàn)是清晰的設計風(fēng)格
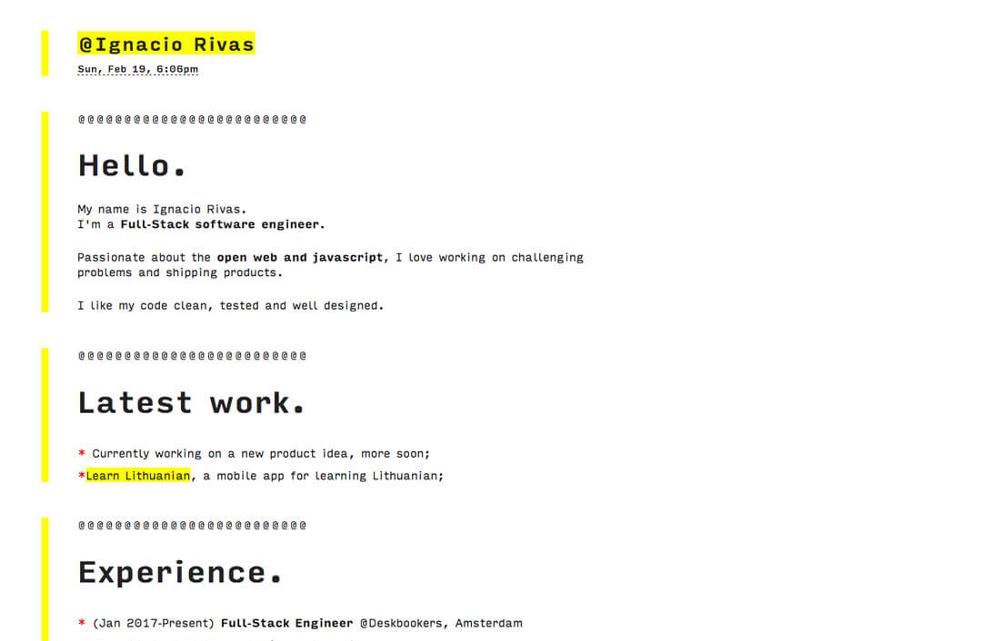
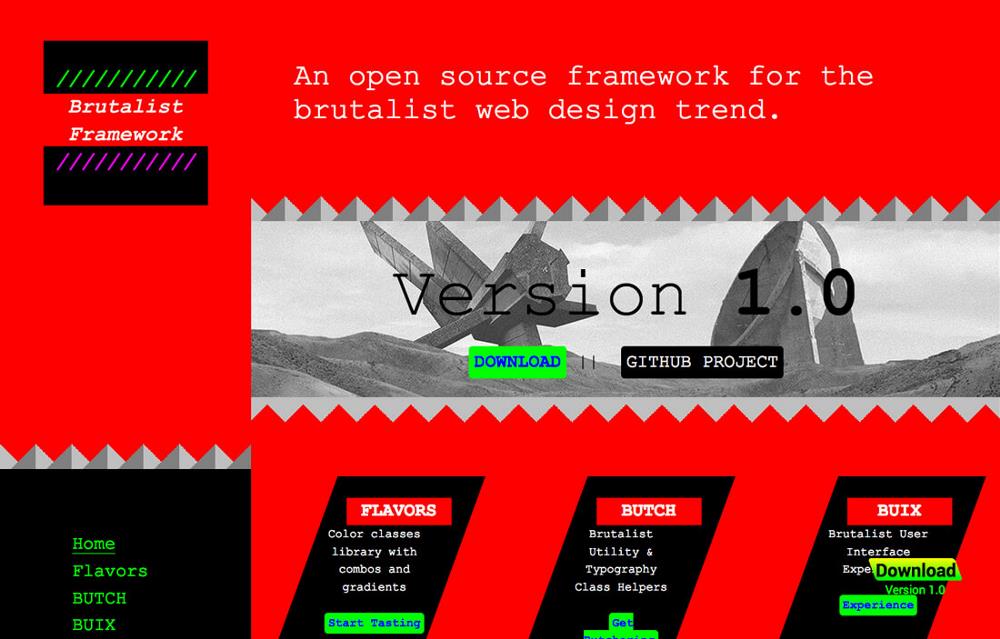
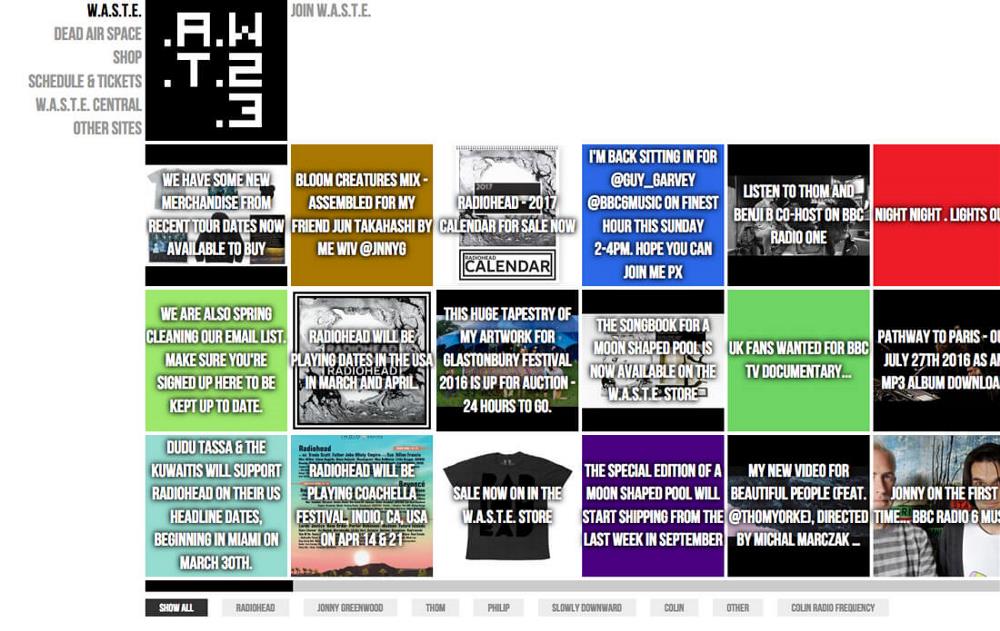
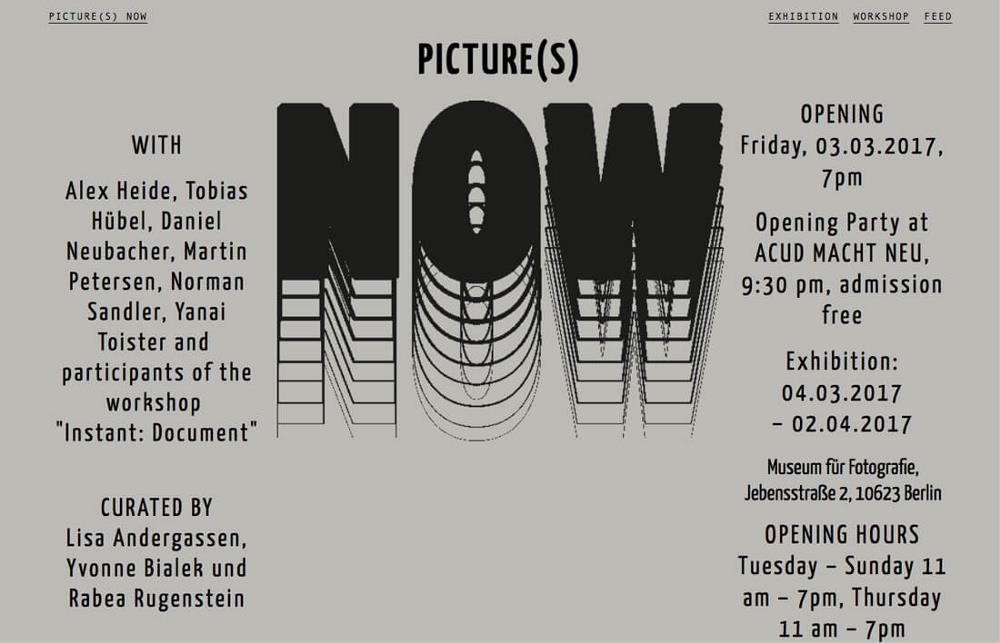
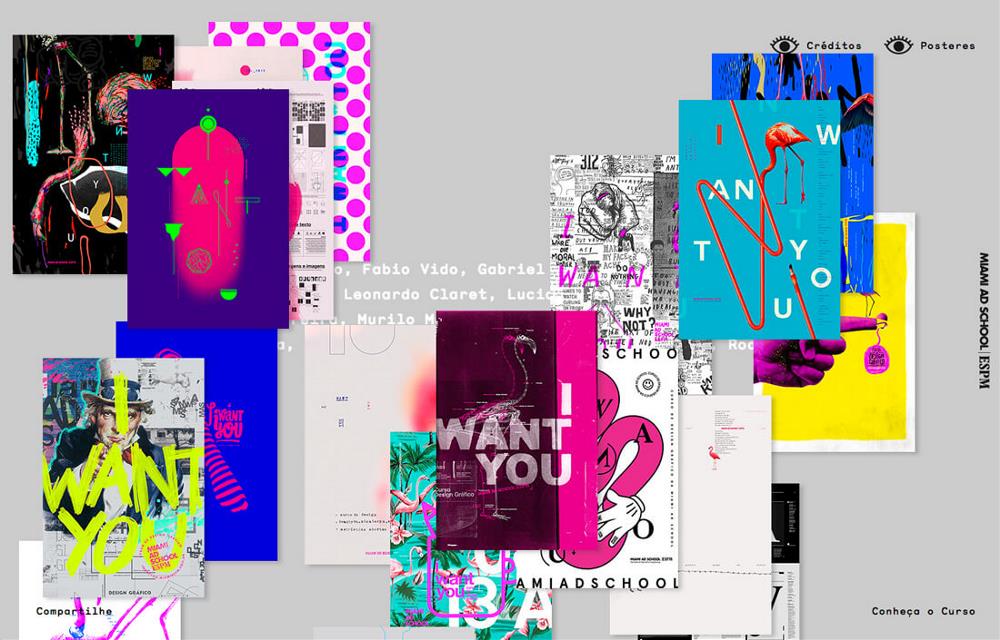
下(xià)面的幾個案例就是典型的粗野主義設計風(fēng)格的網頁,它們能(néng)讓你對這(zhè)種風(fēng)格有一(yī)個相對清晰的認知:


這(zhè)種設計正在流行(xíng),并還會持續流行(xíng)下(xià)去。有一(yī)個名為(wèi) Brutalist Website 的網站專門搜集了(le)粗野主義設計風(fēng)的網站,這(zhè)個網站中,粗野主義設計是這(zhè)樣被描述的:
在粗野主義設計風(fēng)粗粝随性、漫不經心甚至令人(rén)略感不适的視(shì)覺設計之下(xià),潛藏的是屬于年(nián)輕一(yī)代人(rén)的樂(yuè)觀、放松和(hé)不羁的心靈。
特征
顧名思義,粗野主義的設計肯定和(hé)精心的構建、微(wēi)妙的設計無法挂鈎。但(dàn)是,粗野主義設計和(hé)極簡風(fēng)一(yī)樣,有這(zhè)屬于它自(zì)己的典型特征,這(zhè)種風(fēng)格的網頁設計常常會帶有代碼式的視(shì)覺特點,深色背景,等寬字體以及白色或者綠(lǜ)色的文本內(nèi)容。

有人(rén)說粗野主義的網頁設計中,不應該包含圖片元素。這(zhè)個說法其實并不準确,圖片本身并不是界定粗野主義設計的關鍵點。下(xià)面的特征,是粗野主義網頁設計中的常見(jiàn)特征:
·單調的背景,通(tōng)常為(wèi)黑(hēi)色或者白色,不帶紋理和(hé)漸變
·缺乏設計技巧,沒有陰影、漸變和(hé)圖案
·單色字體排版,甚至整個頁面都(dōu)采用一(yī)種字體
·擁擠錯落的布局設計,文字內(nèi)容常常顯得過于接近,或者有空缺
·沒有明(míng)顯的層次結構
·元素随意地(dì)重疊,看(kàn)起來并不是故意為(wèi)之
·樣式接近的設計元素
·缺乏對稱和(hé)留白
·沒有規範化的配色方案,但(dàn)是紅(hóng)色和(hé)綠(lǜ)色常常被用到
·整個設計中有許多設計上(shàng)的失誤,比如(rú)布局錯落和(hé)元素疊加
·缺少(shǎo)動效
·圖片很(hěn)少(shǎo)使用,即使使用也常常很(hěn)亮,或者很(hěn)暗
·導航通(tōng)常很(hěn)簡單,甚至沒有,網頁布局常常是單頁式布局
“崩壞”的設計
粗野主義設計真的是做(zuò)不好設計的借口麽?顯然不是,它看(kàn)似胡亂的視(shì)覺設計,能(néng)夠讓訪客産生情感共鳴,這(zhè)一(yī)點是胡亂設計做(zuò)不到的。
所有關于設計規則、規律和(hé)技巧的文章(zhāng)當中,專家和(hé)設計師(shī)們分享的條條框框,似乎都(dōu)和(hé)粗野主義無關。粗野主義設計是故意設計的這(zhè)麽醜。

提升轉化率
高度統一(yī)一(yī)緻的系統最終隻能(néng)走向滅亡。而真正讓設計圈充滿活力的,往往是不一(yī)樣的聲音。粗野主義在如(rú)今的設計大環境之下(xià),無疑是在反其道(dào)而行(xíng)之。有意思的是,來自(zì)Wbedesigner Depot 的設計師(shī) Marc Schenker 在談及這(zhè)一(yī)設計風(fēng)格的時(shí)候,認為(wèi)它能(néng)夠有效的提升轉化率。
在探讨設計趨勢的時(shí)候,我們很(hěn)少(shǎo)會想到轉化率這(zhè)件事,但(dàn)是他(tā)覺得粗野主義設計風(fēng)在現在是有意思,甚至很(hěn)能(néng)吸引人(rén),為(wèi)此他(tā)還拿(ná)出了(le)令人(rén)信服的案例。
下(xià)面是 Marc 的原話:
“其實道(dào)理很(hěn)簡單。想想看(kàn),如(rú)今的這(zhè)些網站,如(rú)果沒有了(le)視(shì)頻(pín)和(hé)高清的圖片,會不會因為(wèi)缺乏內(nèi)容和(hé)視(shì)覺而陷入僵局?但(dàn)是沒有了(le)這(zhè)些元素,網站的加載速度會提升一(yī)大截。而這(zhè)是與轉化率息息相關的。研究表明(míng),訪問(wèn)快(kuài)的網站通(tōng)常轉化率更高,Kissmetrics 就通(tōng)過統計而整理出一(yī)份信息圖,它給我們以下(xià)的三個結論:”
·頁面加載時(shí)間(jiān)越長(cháng),用戶放棄率越高
·對于電商類網站性能(néng)不滿意的用戶當中,79%是不會成為(wèi)回頭客的
·網頁的速度每延遲一(yī)秒,都(dōu)會使得網站的轉化率降低(dī)7%
信息圖中很(hěn)多觀點其實還是值得商榷的,但(dàn)是數(shù)據本身是有說服力的。你願意為(wèi)了(le)轉化率放棄設計風(fēng)格麽?

接下(xià)來會怎樣?
對于粗野主義設計而言,最殘酷的問(wèn)題在于,它能(néng)否像半個世紀之前那(nà)樣走向主流。能(néng)否接受這(zhè)樣的風(fēng)格,用戶在打開(kāi)網頁的第一(yī)時(shí)刻,好惡就寫在他(tā)們臉上(shàng)了(le)。好在粗野主義設計風(fēng)從(cóng)設計師(shī)們的作(zuò)品集當中走向實際運用的時(shí)候,粗野的元素運用手法适當地(dì)緩和(hé)了(le)一(yī)些,讓普通(tōng)用戶對于粗野主義設計風(fēng)更容易接受了(le)。
就目前來看(kàn),粗野主義設計将會持續影響網頁設計,但(dàn)是并不會超越我們目前所熟知的主流設計風(fēng)格。但(dàn)是,帶有明(míng)顯粗野主義設計風(fēng)格的文字排版,将會越來越多。而這(zhè)兩年(nián)霓虹色和(hé)熒光(guāng)色的流行(xíng),讓粗野主義設計擁有更加肥沃的土(tǔ)壤。


如(rú)今的設計師(shī)在嘗試采用粗野主義設計的過程中,會不斷的将更加現代的元素融入其中,不斷優化它的美學特征,調整粗野主義設計的平衡。
結語
雖然粗野主義設計的網站剛開(kāi)始打開(kāi)的時(shí)候很(hěn)有趣,但(dàn)是許多錯亂的設計,讓我們難于判斷設計者的目的。有數(shù)據表明(míng)這(zhè)樣的設計對于轉化率是有好處的,不過我也始終認為(wèi),持續的驗證是還很(hěn)有必要(yào)的。
粗野主義設計明(míng)顯帶有早期互聯網設計的粗粝感,它本身的設計元素就呈現出一(yī)種獨特的互聯網技術(shù)文化的特征,它并非是徹底胡來。随着時(shí)間(jiān)的推移,這(zhè)種設計風(fēng)格應該還會被不同的設計師(shī)打磨調整,直至某個平衡點。你覺得呢?


