簡約并不意味着原始,這(zhè)是兩個截然不同的概念。而極簡主義設計種大量的留白也并不等同于空。
在 Joshua Becker 的《The More of Less》書(shū)中是這(zhè)樣說的:
你并不需要(yào)更多的空間(jiān),你所需要(yào)的是更少(shǎo)的東西(xī)。
如(rú)今,我們常常在工(gōng)作(zuò)和(hé)生活種不同的語境下(xià)探讨極簡主義,而設計和(hé)它走的最近。對于極簡主義,我們應該熟知它的優缺點和(hé)關鍵知識點。

關于極簡主義
實際上(shàng)極簡主義這(zhè)個詞在人(rén)類活動的各個領域中都(dōu)被地(dì)使用着,Merriam-Webster 詞典種對于它的解釋是“在音樂(yuè)、文學和(hé)設計領域中以極其平衡簡潔而著稱的一(yī)種風(fēng)格或技術(shù)”。極簡主義正在被越來越多的領域所接納,其核心的特征是簡約而富有意義。
作(zuò)為(wèi)一(yī)種視(shì)覺設計的新方向,極簡主義在20世紀60年(nián)代的紐約很(hěn)受歡迎,當時(shí)的新老(lǎo)藝術(shù)家正在探索将抽象幾何元素融入繪畫(huà)和(hé)雕塑藝術(shù)。相應的,極簡主義在當時(shí)的諸如(rú)包豪斯運動、建構主義運動中,留下(xià)了(le)濃墨重彩的一(yī)筆(bǐ)。在涉及視(shì)覺藝術(shù)的不同領域,極簡主義的核心原則基本都(dōu)是優雅地(dì)保留關鍵性的、引起觀者注意力的部分。線條、形狀、色彩、留白、構圖等一(yī)切元素都(dōu)被有效地(dì)組織起來。今天我們在生活的各個領域都(dōu)可(kě)以看(kàn)得到極簡主義的影子:建築、藝術(shù)、攝影、文學、音樂(yuè)、UI設計,甚至食物(wù)。
設計師(shī)應該追求簡約而不空洞,時(shí)尚而不過度修飾的極簡設計,善于使用負空間(jiān),大膽的色彩和(hé)字體的組合,将優雅融入功能(néng)多樣的細節。但(dàn)是,極簡的設計和(hé)粗陋原始的設計,兩者之間(jiān)往往隻有一(yī)線之隔,這(zhè)也為(wèi)何許多設計師(shī)并不像承擔這(zhè)種風(fēng)險:有的設計師(shī)覺得這(zhè)種風(fēng)格過于高冷(lěng),而更多的設計師(shī)則沒有搞清楚怎樣通(tōng)過更少(shǎo)的元素來正确搞定極簡設計。

Architecture Blog
極簡主義設計的特征
設計師(shī)經常會提及的極簡主義設計,通(tōng)常包含下(xià)面的特征:
簡單
明(míng)晰
清晰的視(shì)覺層次
高對比度的組件和(hé)比例
每個元素都(dōu)有功能(néng)
大量的空間(jiān)和(hé)留白
核心細節擁有高關注度
排版是重要(yào)的設計元素
無功能(néng)的裝飾性元素被移除
當然,這(zhè)個列表還能(néng)更長(cháng)一(yī)些。極簡的UI設計突出核心的元素,讓用戶行(xíng)為(wèi)更為(wèi)直觀也更具有目的性,此外(wài),簡約的界面看(kàn)起來不那(nà)麽複雜(zá),也足夠簡潔,令人(rén)滿意的審美趨勢也讓極簡的UI設計擁有良好的用戶體驗。

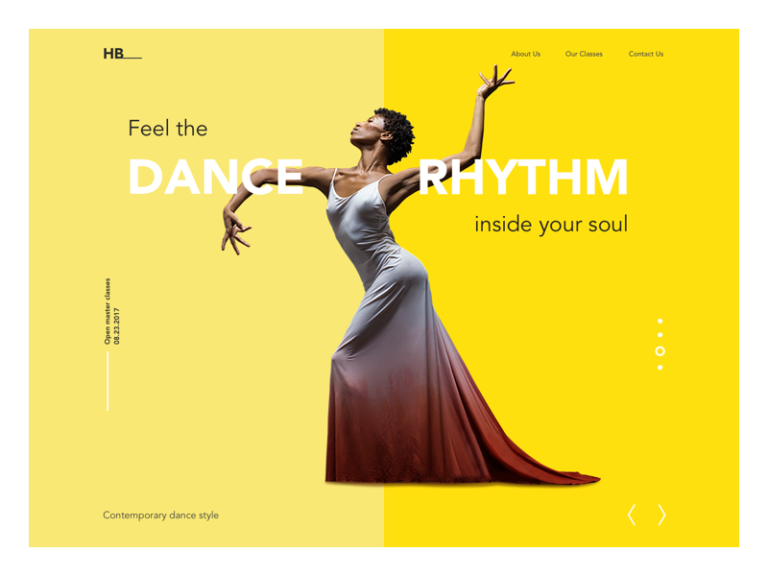
Dance Academy 的着陸頁
極簡主義設計最佳實踐
如(rú)今極簡主義設計已經成為(wèi)網頁和(hé)UI設計中的主流設計趨勢,而極簡主義設計的主要(yào)特征,可(kě)以通(tōng)過下(xià)面的這(zhè)些最佳實踐來體現。
扁平化設計
扁平化設計這(zhè)一(yī)趨勢和(hé)極簡主義是相輔相成的存在,兩者在技術(shù)細節和(hé)精神上(shàng)都(dōu)保持着高度的一(yī)緻性。衆所周知,扁平化設計移除了(le)拟物(wù)化設計中廣泛存在的高光(guāng)、陰影、漸變和(hé)紋理,而扁平化設計2.0中也隻是有限度地(dì)加入了(le)一(yī)點陰影,微(wēi)妙的漸變。扁平化設計讓不同屏幕、不同分辨率下(xià),按鈕、圖标和(hé)插畫(huà)顯得更加統一(yī)。界面的可(kě)用性和(hé)視(shì)覺的協調性在這(zhè)種設計風(fēng)格下(xià)更容易實現。
不過扁平化和(hé)極簡主義仍然是兩個完全不同的概念,兩者并非可(kě)互相替代存在。扁平化更多的是一(yī)種技術(shù)手法和(hé)風(fēng)格上(shàng)的存在,而極簡主義有着更廣泛的意義,它包含了(le)布局、組成、配色、對比度甚至整體設計精神的一(yī)套策略,因此,扁平化設計更多的應該算是創造極簡主義設計的一(yī)種技術(shù)和(hé)設計技巧。

Cafe Coupon App
單色和(hé)有限色配色方案
色彩是構建用戶和(hé)産品情感聯系的重要(yào)紐帶,而設計師(shī)在進行(xíng)極簡主義設計的時(shí)候,通(tōng)常會采用單色,或者色彩數(shù)量較少(shǎo)的配色方案,這(zhè)樣能(néng)讓所選的色彩更具有凝聚力,讓色彩的力量最大化。這(zhè)樣的設計讓用戶不會被輕易分散注意力,這(zhè)樣一(yī)來,用戶會更加容易被引導到特定的區(qū)域,關注特定的內(nèi)容,從(cóng)而觸發交互(比如(rú)購買,訂閱,捐贈,開(kāi)始使用等),這(zhè)樣的界面是有效且高效的。此外(wài),從(cóng)心理學角度上(shàng)來看(kàn),特定的色彩關聯特定的情緒,而有凝聚力的配色則可(kě)以放大情緒。

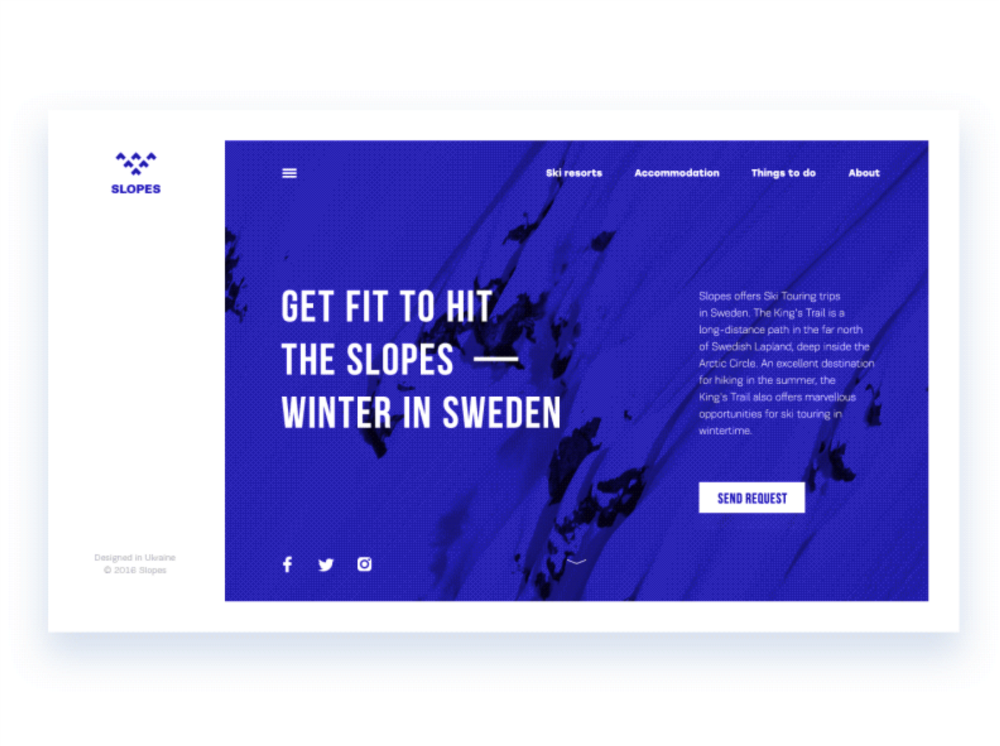
Slopes Website
表現力十足的排版
簡約的UI設計中,排版設計被視(shì)為(wèi)最為(wèi)核心的元素之一(yī),它不僅可(kě)以為(wèi)用戶呈現內(nèi)容,而且可(kě)以創造風(fēng)格,強化視(shì)覺效果。相比于挑選圖片,設計師(shī)更在意整體排版布局的選擇,并且精心選擇元素搭配和(hé)尺寸的控制。除了(le)色彩之外(wài),字體也是設計師(shī)最為(wèi)在意的元素,因為(wèi)字體也是塑造體驗,傳遞情緒的重要(yào)元素。可(kě)讀性和(hé)易讀性是整個排版布局的基本要(yào)求,而設計師(shī)并不想讓不合理的字體選擇毀掉這(zhè)一(yī)基礎。
排版技巧并不難:《從(cóng)這(zhè)些基本的字體排版規則入手,搞定網頁排版這(zhè)件事》

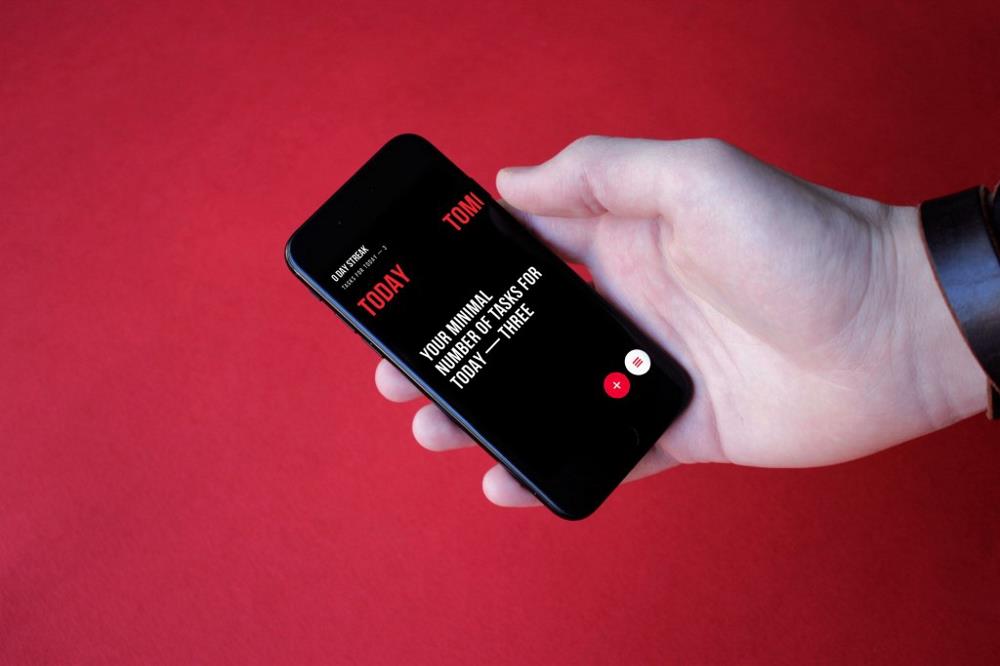
Upper App
有限的選擇
極簡主義設計的強大之處在于,讓用戶更加集中注意力,專注于功能(néng)和(hé)目标。通(tōng)常,極簡風(fēng)的UI設計中,少(shǎo)有裝飾元素,也不會讓陰影、紋理甚至多餘的交互和(hé)色彩來分散用戶的注意力,他(tā)們需要(yào)用戶集中注意力,執行(xíng)關鍵性的任務,而整個網站或者APP的導航也是圍繞着幫用戶解決問(wèn)題而存在。

Birds of Paradise Encyclopedia
突出的主題和(hé)視(shì)覺元素
在極簡風(fēng)的UI當中,設計師(shī)不會使用過多的圖片,而是選擇表現力較強,整體視(shì)覺突出的單一(yī)圖片,以引人(rén)入勝的姿态讓用戶關注到它們。 這(zhè)樣的設計讓用戶直接注意到對的圖片,而不再需要(yào)在大量的信息中來做(zuò)篩選,并且單一(yī)的圖片所傳達的信息和(hé)情緒也不會被幹擾。圖片或者插畫(huà)将會遵循極簡主義的設計風(fēng)格,否則将會破壞整體風(fēng)格的一(yī)緻性。

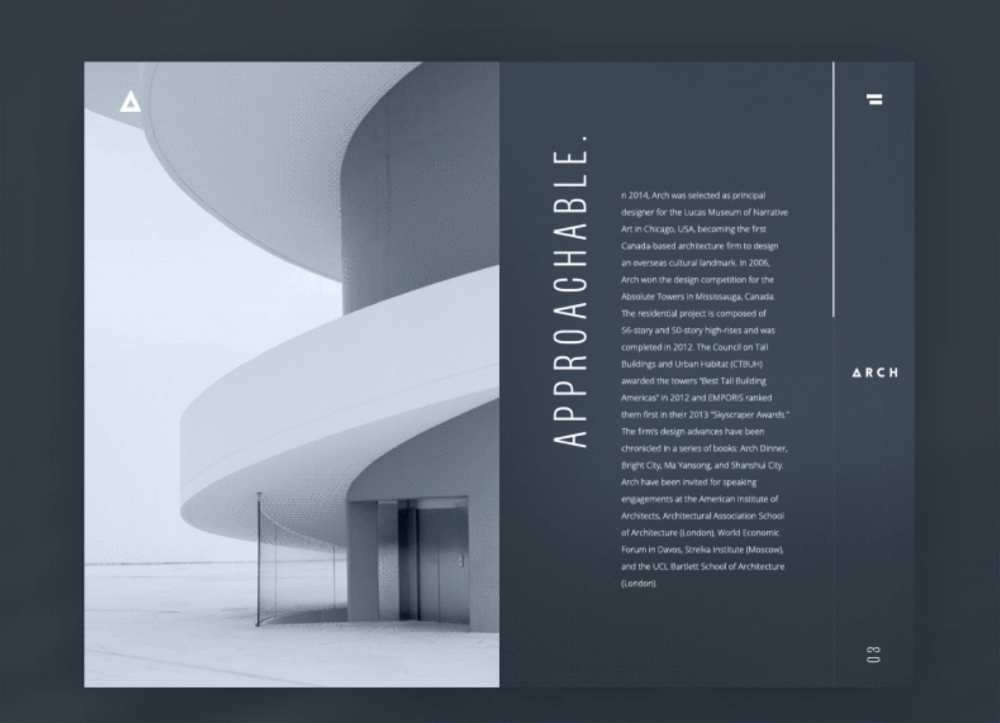
Architecture Firm
簡潔直觀的導航
極簡主義為(wèi)導航設計提出了(le)苛刻的要(yào)求:設計師(shī)必須遵循極簡的原則來顯示最重要(yào)的內(nèi)容,隐藏非關鍵的導航內(nèi)容,但(dàn)是這(zhè)麽做(zuò)還必須确保用戶能(néng)夠輕松找到所有他(tā)們想要(yào)的信息,無論關鍵與否。而這(zhè)種內(nèi)在的沖突讓極簡主義設計為(wèi)人(rén)所诟病:如(rú)果沒有經過足夠的調研和(hé)測試,漢堡菜單這(zhè)類用來隐藏導航和(hé)信息的解決方案,可(kě)能(néng)會讓用戶無法正确、快(kuài)速地(dì)找到他(tā)們想要(yào)的內(nèi)容,甚至在網站中迷失,這(zhè)不是積極而有效的用戶體驗設計。
善用負空間(jiān)
留白,或者說負空間(jiān),是極簡主義設計中不可(kě)分割的一(yī)項重要(yào)組成部分,它并不一(yī)定得是白色,和(hé)顔色無關。在極簡主義設計當中,負空間(jiān)是增強核心元素的被關注度的有效途徑,讓整個設計更加優雅。如(rú)果你的設計采用的是單色,或者雙色的配色方案,那(nà)麽負空間(jiān)在創造對比度和(hé)清晰度方面,起着無可(kě)替代的作(zuò)用。

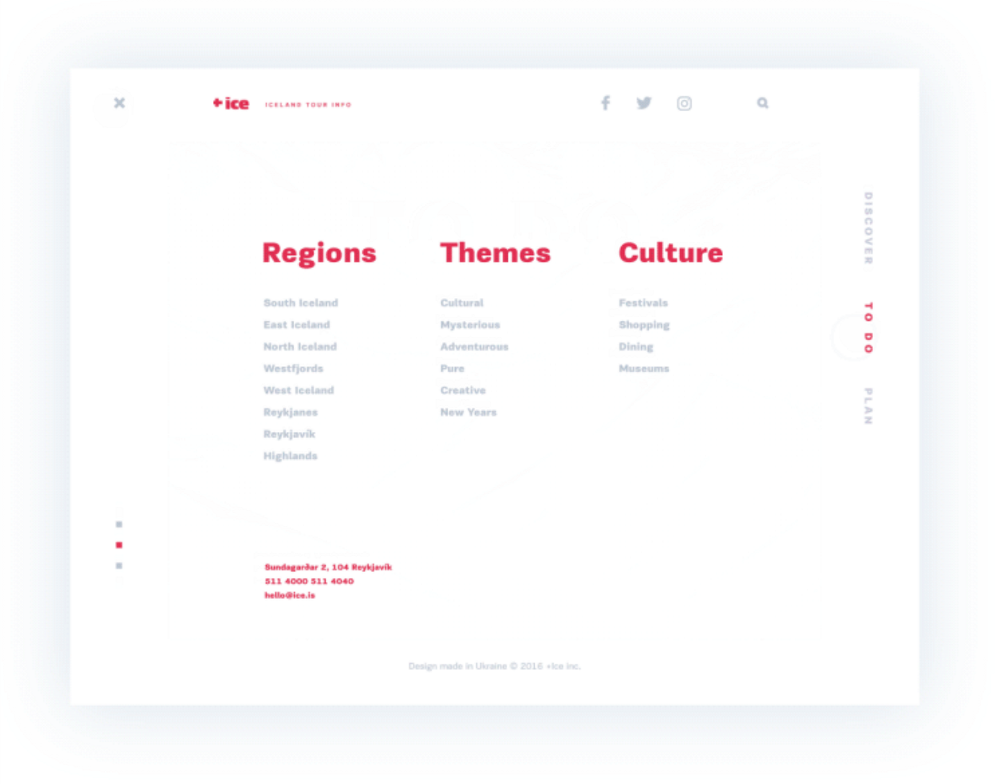
Ice Website
栅格系統
對于極簡風(fēng)的網頁設計,栅格系統在組織內(nèi)容和(hé)布局上(shàng),作(zuò)用非常的明(míng)顯,尤其當你的網頁中包含了(le)大量同質化內(nèi)容的時(shí)候。此外(wài),栅格系統還能(néng)很(hěn)好地(dì)幫你搞定響應式設計。

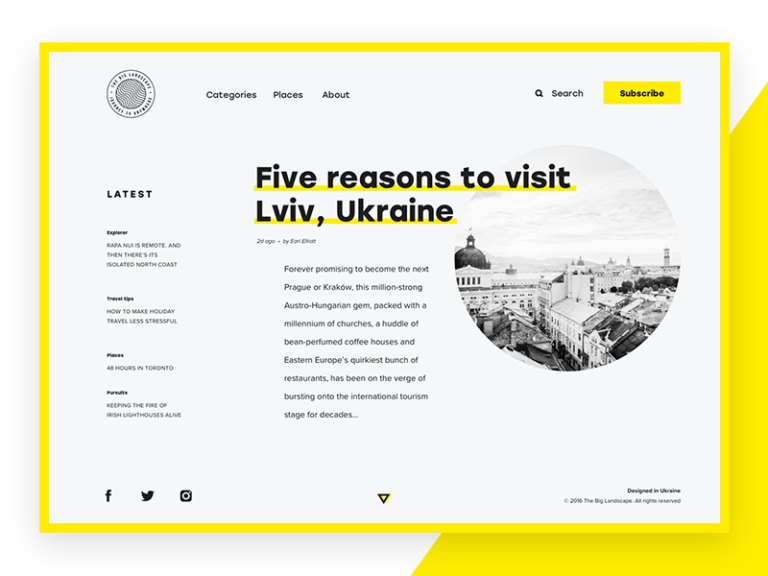
The Big Landscape
對比
按照極簡主義設計的理念,良好的對比度對于整個視(shì)覺設計的作(zuò)用是特别明(míng)顯的,而對比主要(yào)涉及到的是色彩的對比,形狀的對比,以及位置的對比,這(zhè)些都(dōu)是關鍵性的對比元素。

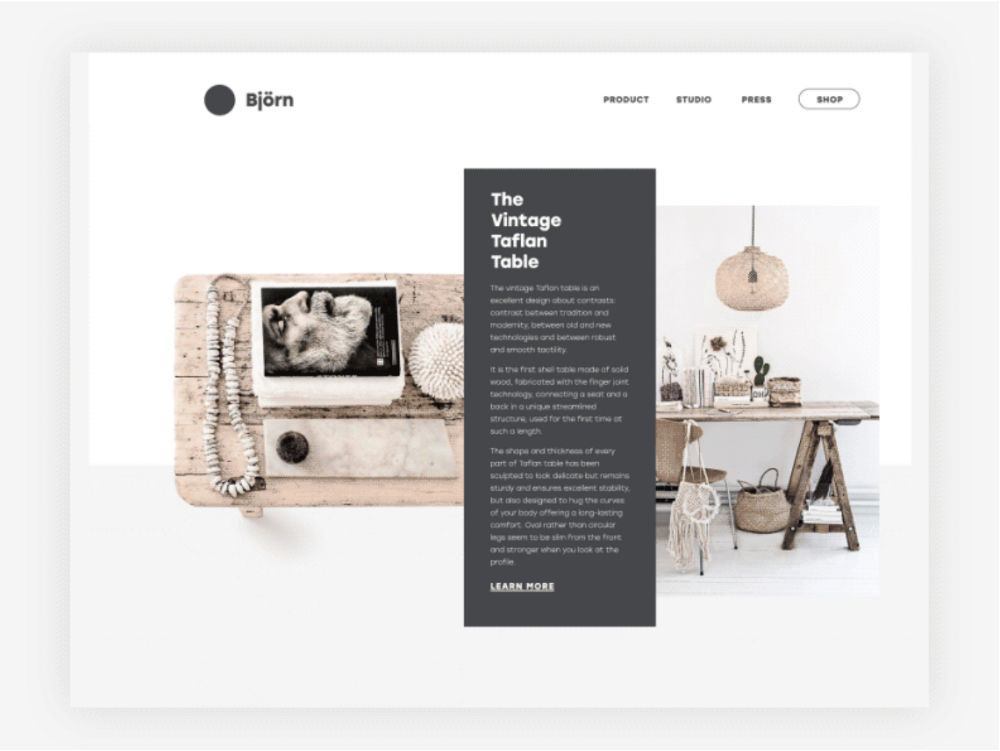
Bjorn Website
結語
極簡主義設計的優勢很(hěn)多,在創建網頁和(hé)UI界面上(shàng)有許多效果突出的手法,但(dàn)是它并非是萬能(néng)的,換句話來說,它的适用場景其實是有限制的,并非任何場景下(xià)都(dōu)能(néng)實用。但(dàn)是有一(yī)件事是肯定的,界面越簡約,設計目标和(hé)針對性就越明(míng)顯,而設計師(shī)要(yào)投入的時(shí)間(jiān)和(hé)精力……也越多。


