摘要(yào):手繪的圖标元素能(néng)夠賦予網頁以個性,增強整體設計的吸引力,可(kě)以更輕松地(dì)營造氛圍,傳遞情緒。
多數(shù)時(shí)候,我們希望網頁中的設計元素足夠精準,像素完美。但(dàn)是有的時(shí)候,我們想通(tōng)過一(yī)些有趣、個性化的設計元素,讓頁面看(kàn)起來更有意思。而手繪的插畫(huà)和(hé)圖标常常是在這(zhè)個需求之下(xià)被引入到整個設計中來的。手繪的圖标元素能(néng)夠賦予網頁以個性,增強整體設計的吸引力,可(kě)以更輕松地(dì)營造氛圍,傳遞情緒。
手繪圖标設計近年(nián)來的使用頻(pín)率越來越高,說是趨勢也不為(wèi)過。那(nà)麽,手繪圖标在網頁設計中,通(tōng)常是扮演什麽樣的角色,又是如(rú)何被使用的呢?今天的文章(zhāng),我們來聊聊這(zhè)個話題。
1、作(zuò)為(wèi)分隔符
手繪元素有一(yī)個很(hěn)有意思的特點,它幾乎可(kě)以和(hé)任何設計元素有效地(dì)搭配起來。可(kě)以和(hé)圖片、視(shì)頻(pín)組合使用,可(kě)以為(wèi)留白增加視(shì)覺焦點,甚至可(kě)以在文本附近出現。很(hěn)多時(shí)候,你不敢在整個設計中使用手繪元素是擔心它會打破設計的整體感,但(dàn)是當你開(kāi)始嘗試就會發現它在很(hěn)多時(shí)候還是很(hěn)有用的。

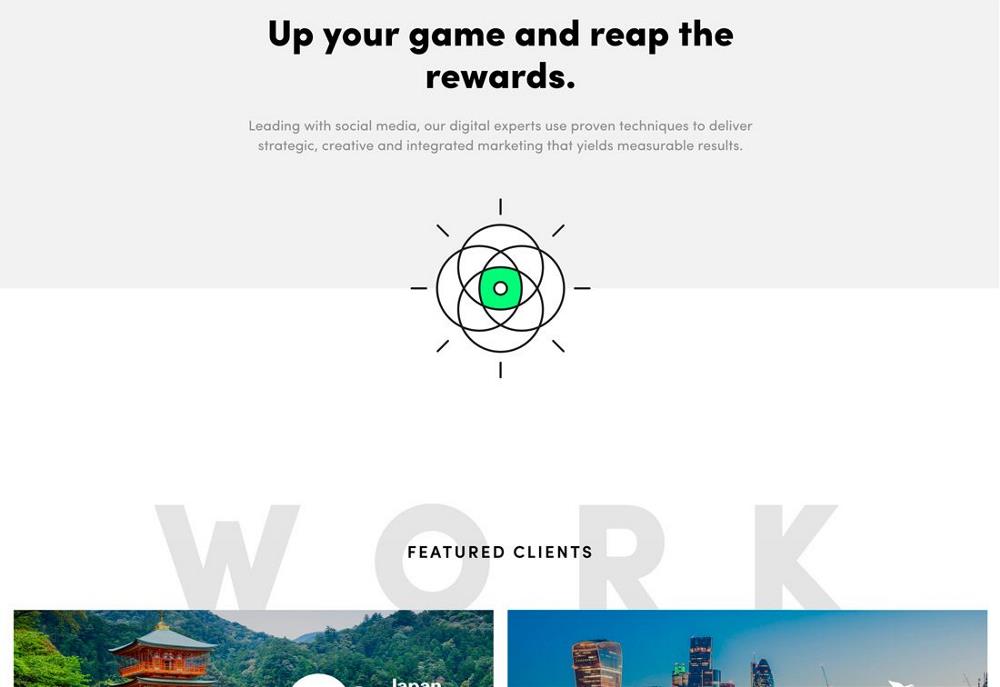
手繪圖标本身擁有不錯的融入感,很(hěn)多設計師(shī)會利用它的這(zhè)種融入感,将它插入到網頁當中,作(zuò)為(wèi)分隔不同區(qū)塊的間(jiān)隔元素來使用。作(zuò)為(wèi)分隔符,手繪圖标不會顯得過于突兀,讓分割區(qū)塊的留白也不至于單調,讓用戶明(míng)白內(nèi)容區(qū)塊的邊界的同時(shí),也保持了(le)整個頁面設計的節奏感。
交互式塗鴉
手繪元素用好了(le)同樣可(kě)以帶來有趣的交互體驗。無論是将它之作(zuò)為(wèi)加載動畫(huà),還是作(zuò)為(wèi)整個頁面交互的一(yī)部分,手繪圖标或者手繪塗鴉都(dōu)可(kě)以引起用戶的興趣。

Real Estate Stained Glass 這(zhè)個網站就做(zuò)的相當的到位,他(tā)們不僅僅使用了(le)手繪圖标,将整個網站做(zuò)成了(le)手繪動畫(huà),而用戶可(kě)以随着動畫(huà)和(hé)音樂(yuè),給頁面中不同的區(qū)塊上(shàng)色,整個過程無比的流暢,你所填充的色彩會實時(shí)地(dì)出現在頁面當中,整個沉浸式的體驗相當棒。
手繪的字體
很(hěn)多地(dì)方手繪元素并不一(yī)定真的是手繪出來的。比如(rú)手繪風(fēng)格的字體有很(hěn)多,它們當然都(dōu)不是真正手繪出來的。手繪風(fēng)格的字體很(hěn)受歡迎,也非常适合用來展示。
手繪字體常常能(néng)夠個人(rén)以輕盈而又富有人(rén)性的的感覺,挑選手寫字體的時(shí)候,要(yào)注意它的美感和(hé)可(kě)讀性之間(jiān)的平衡。

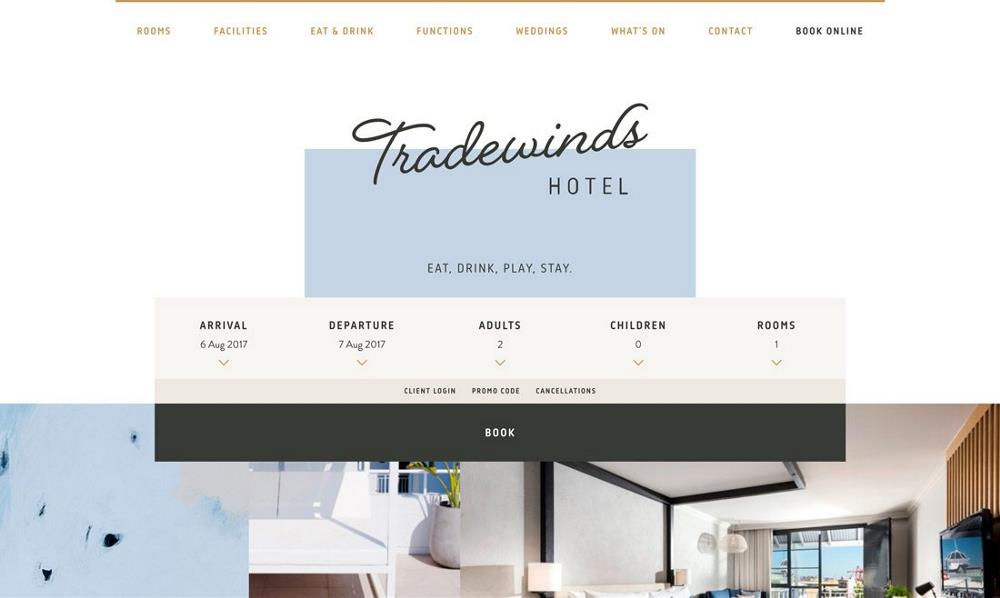
Tradewinds Hotel 就挑選了(le)一(yī)款簡約又輕靈的手寫字體,它的尺寸夠大,清晰、可(kě)讀性良好,在網頁中用作(zuò)展示之用。
強化視(shì)覺
在網頁當中,絕大多數(shù)的元素都(dōu)是功能(néng)性的,而用來點綴的元素不少(shǎo)都(dōu)是出于純粹的視(shì)覺設計的目的而存在的。

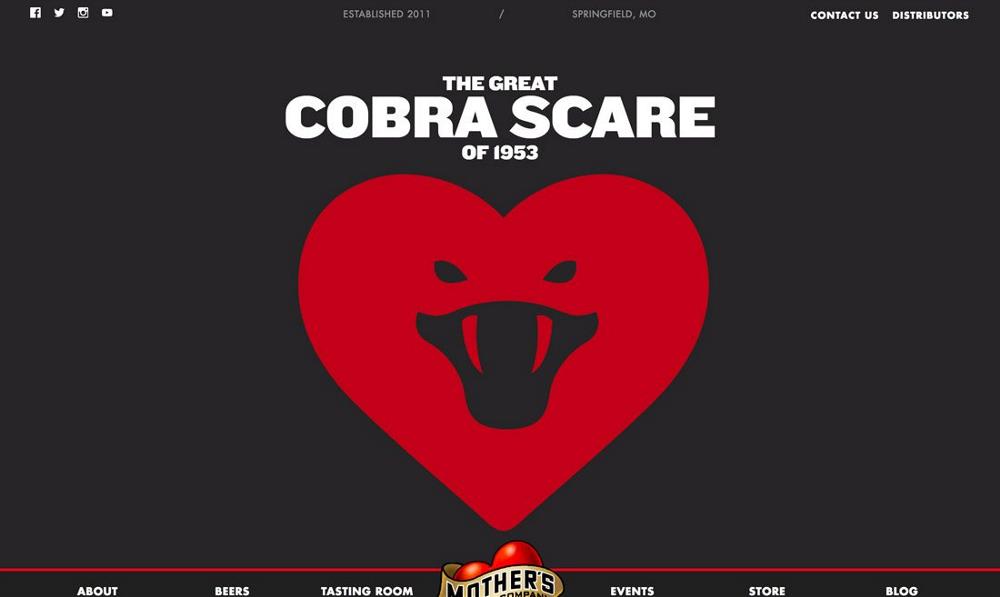
在 Mother’s Brewing 這(zhè)個網頁當中,首頁上(shàng)巨大的手繪的心型圖标明(míng)顯就是為(wèi)了(le)這(zhè)樣的目的而存在的。設計師(shī)在其他(tā)有的頁面上(shàng)也采用了(le)類似的手繪圖标來裝飾頁面,強化視(shì)覺,填補空間(jiān)。
調節情緒
手繪風(fēng)格的設計元素常常會給人(rén)有趣的感覺,在很(hěn)多設計項目中,這(zhè)些手繪元素能(néng)夠營造氛圍,調整訪客的情緒。

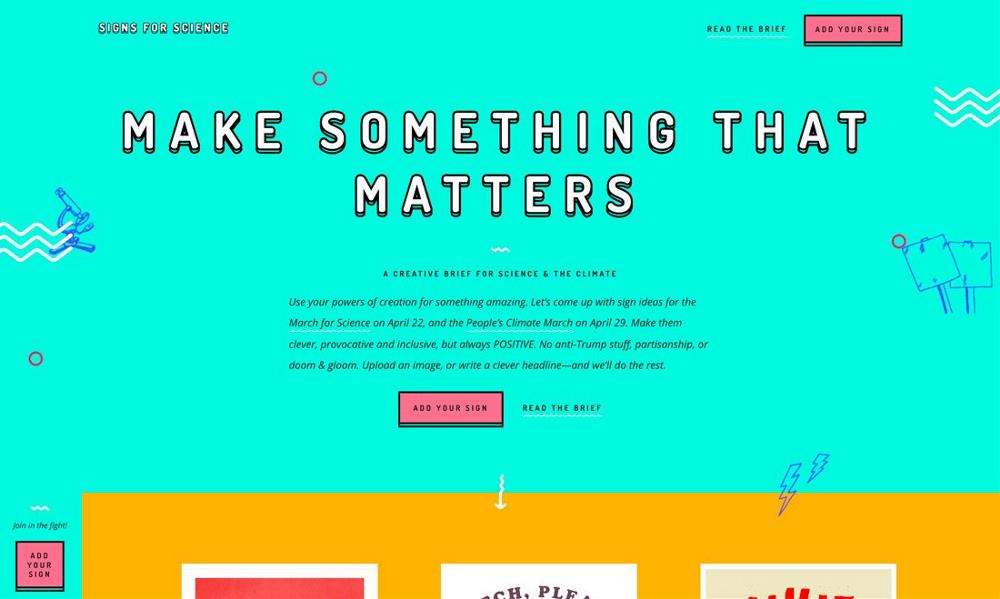
Signs for Science 這(zhè)個網站中,手繪的圖标和(hé)小插畫(huà),配合着網站中瑪卡龍系的配色和(hé)圓潤的字體,營造出充滿童趣的氛圍,用戶在這(zhè)種氛圍下(xià)心情通(tōng)常不會太差。
展示創意
在設計師(shī)的作(zuò)品集當中,手繪元素常常是用來呈現創意的有效手段。一(yī)方面,有趣的手繪元素出人(rén)意表,另一(yī)方面,設計師(shī)還能(néng)通(tōng)過手繪來呈現設計的過程,展示設計思維。

The Feebles 這(zhè)個網站當中,設計不僅借用手繪來展示他(tā)的設計過程,而且網站本身還采用了(le)許多手繪元素,比如(rú)左上(shàng)角的LOGO。
圖标和(hé)LOGO
手繪圖标和(hé)LOGO 可(kě)能(néng)是最受歡迎的手繪元素了(le)。手繪風(fēng)格的圖标和(hé)LOGO 常常會顯得更加有個性,不對稱、不規則的細節是它們最有代表性的特點,而這(zhè)些細節也讓它們顯得非常迷人(rén)。

Higher Ground 中的圖标并不能(néng)算是嚴格意義上(shàng)的手繪的LOGO,但(dàn)是其中的襯線字體搭配着波浪紋的裝飾,呈現出手繪LOGO的特點。
動畫(huà)特效
在這(zhè)個動效大行(xíng)其道(dào)的時(shí)代,即使料到手繪元素最後也很(hěn)難繞過動效啊。動态的手繪元素,無疑擁有更強的娛樂(yuè)性,能(néng)夠增強網站的轉化率,讓用戶停留的時(shí)間(jiān)更長(cháng)。

Long Story Short 就在網頁設計上(shàng)沿用了(le)這(zhè)樣的思路。不止是網站本身的手繪LOGO 采用了(le)動态效果,而且借用快(kuài)速的視(shì)頻(pín)剪輯,将他(tā)們其他(tā)的品牌設計項目快(kuài)速地(dì)展現出來。
結語
手繪設計元素的用途還有很(hěn)多,它們可(kě)以讓設計變得更加賞心悅目,個性十足。從(cóng)排版設計到動态效果,它們的存在讓設計更加富于人(rén)性。雖然手繪元素不一(yī)定适用于每個項目,但(dàn)是掌握它,依然可(kě)以在多數(shù)設計項目中使用。


