在設計環節中,對于視(shì)覺次序的營造是每個設計師(shī)所必須精通(tōng)的,視(shì)覺次序也可(kě)以理解為(wèi)視(shì)覺層次,它是設計中的必然,無論是海(hǎi)報設計還是頁面設計,從(cóng)整體來看(kàn)總會有強弱、主次之分,因為(wèi)有了(le)視(shì)覺上(shàng)的變化,才使得整體更富有層次感。從(cóng)大體來說:當用戶在浏覽信息很(hěn)多的網頁時(shí),作(zuò)為(wèi)設計師(shī)要(yào)做(zuò)到,即使用戶隻是簡單的浏覽,也要(yào)有能(néng)在用戶腦海(hǎi)中形成記憶的視(shì)覺元素,而這(zhè)些元素就是視(shì)覺中的主,而當用戶仔細閱讀時(shí)才能(néng)記憶到的元素才是視(shì)覺上(shàng)的次。從(cóng)局部來說,要(yào)能(néng)在視(shì)覺上(shàng)形成先後順序。這(zhè)期的內(nèi)容就是設計中體現視(shì)覺次序手法有哪些?這(zhè)些也是打破版式的常用手法。
一(yī)、大小對比
首先,每個人(rén)在浏覽東西(xī)時(shí)都(dōu)會有自(zì)己固有的習慣,比如(rú):從(cóng)上(shàng)到下(xià)、從(cóng)左到右,這(zhè)叫常規方式,而作(zuò)為(wèi)設計師(shī),不能(néng)僅僅局限于常規形式,完全的常規帶來的是設計上(shàng)的枯燥、乏味。要(yào)學會利用設計知識打造不同的視(shì)覺次序,營造出更強烈的設計感、層次感。
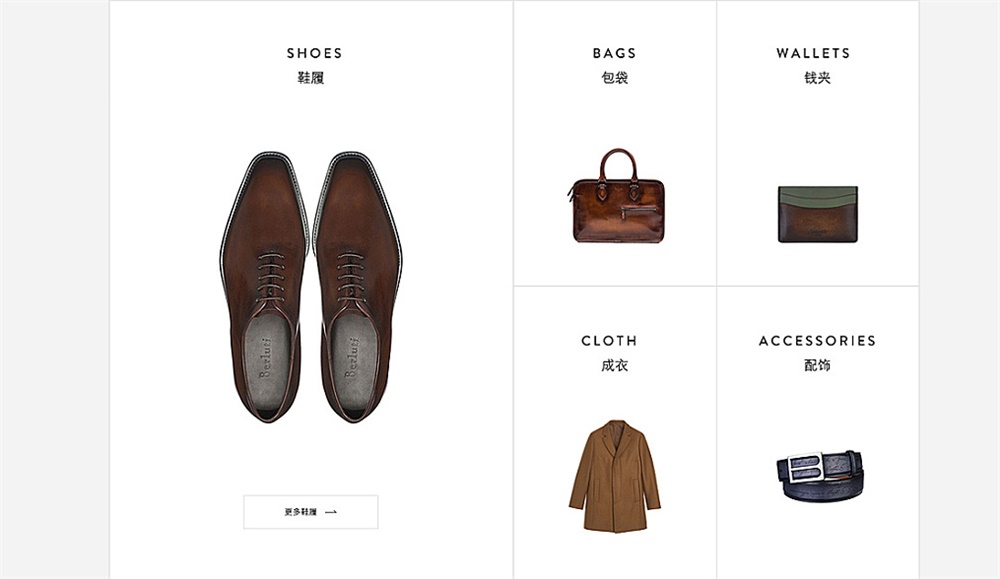
在衆多營造視(shì)覺次序的手法中,大小對比幾乎是每個人(rén)都(dōu)能(néng)想到的一(yī)種形式,也是很(hěn)多人(rén)認為(wèi)的最簡單的一(yī)種,比如(rú):

通(tōng)過大小對比的形式能(néng)直觀營造出視(shì)覺焦點,這(zhè)種形式在設計中也是最容易接受的一(yī)種。如(rú)果左側放置的也是四塊小的産品,給人(rén)的感覺就會顯得枯燥、乏味,版式太過統一(yī),而正是因為(wèi)這(zhè)種放大産品的處理手法,拉開(kāi)了(le)對比,才使得版式不顯呆闆。這(zhè)種形式無論是在文字排版、海(hǎi)報、頁面都(dōu)是很(hěn)實用的一(yī)種,合成設計中的近大遠小也同樣适用,隻是在做(zuò)對比效果時(shí)一(yī)定要(yào)大膽。
二、配色方式
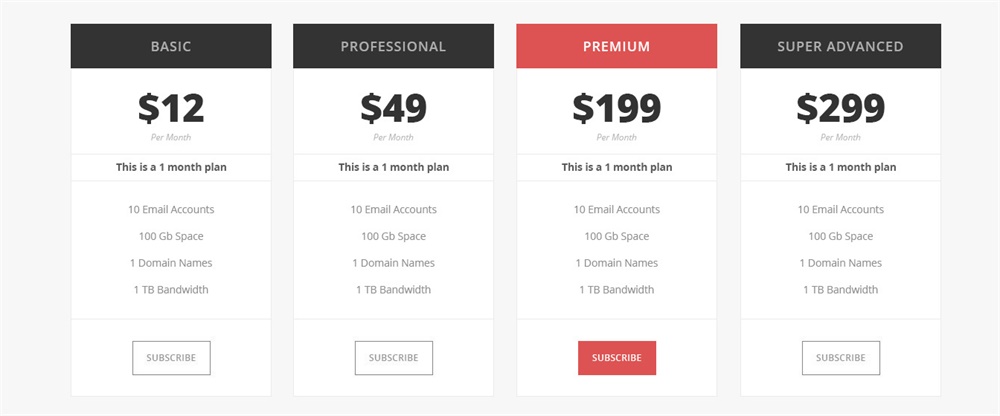
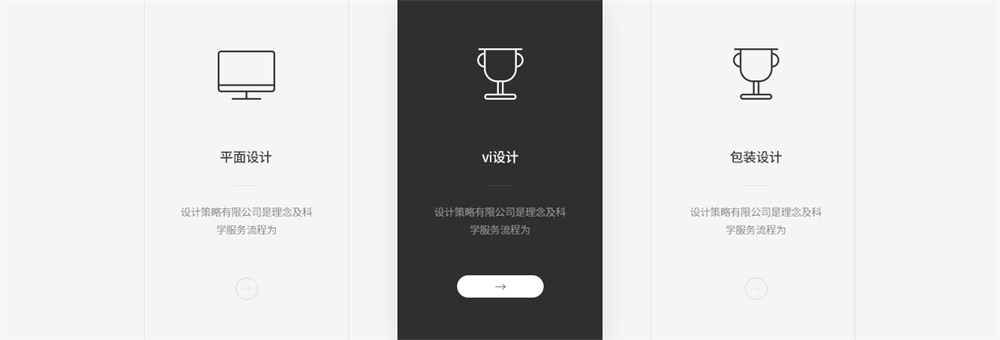
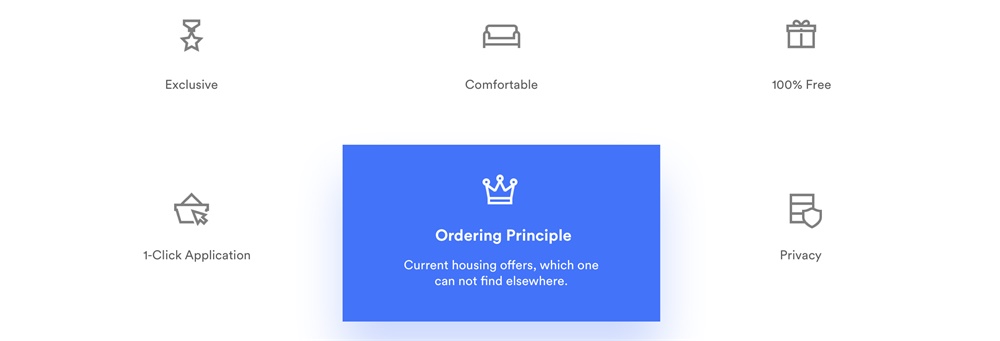
通(tōng)過改變不同的配色方式,也能(néng)在視(shì)覺上(shàng)營造出視(shì)覺層次的變化,比如(rú)我們常見(jiàn)的通(tōng)過有彩色與無彩色進行(xíng)區(qū)分的手法:

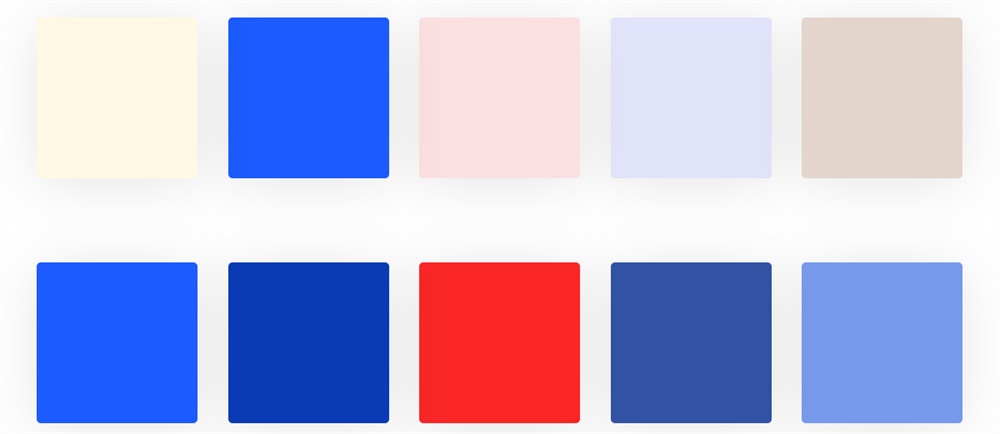
在原本無彩色的排列方式中加入有彩色,在視(shì)覺上(shàng)就形成了(le)很(hěn)強烈的差異化,而正是因為(wèi)有了(le)強烈的差異,使得存在差異的部分成為(wèi)了(le)更容易吸引用戶的區(qū)域,所以就在視(shì)覺上(shàng)形成了(le)先後順序,同時(shí)這(zhè)種差異的形式也能(néng)起到一(yī)定打破版式、活躍版式的作(zuò)用。而在有彩色之間(jiān),同樣也能(néng)通(tōng)過差異化形成視(shì)覺上(shàng)的主次,比如(rú):

第一(yī)行(xíng)色塊能(néng)最快(kuài)引起注意的是第二個,通(tōng)過色彩飽和(hé)度的不同,在視(shì)覺上(shàng)形成了(le)很(hěn)明(míng)顯的差異化,進一(yī)步改變了(le)原本的做(zuò)從(cóng)左往右的習慣性視(shì)覺次序。而第二行(xíng)色塊中最快(kuài)能(néng)引起注意的是紅(hóng)色,因為(wèi)這(zhè)裏用到了(le)改變色系的形式進行(xíng)視(shì)覺上(shàng)的次序劃分。之所以在有彩色中也能(néng)很(hěn)好的體現視(shì)覺層次最重要(yào)的一(yī)點是,他(tā)們之間(jiān)形成的差異足夠明(míng)顯,而不是似有非有。
三、形态的不同
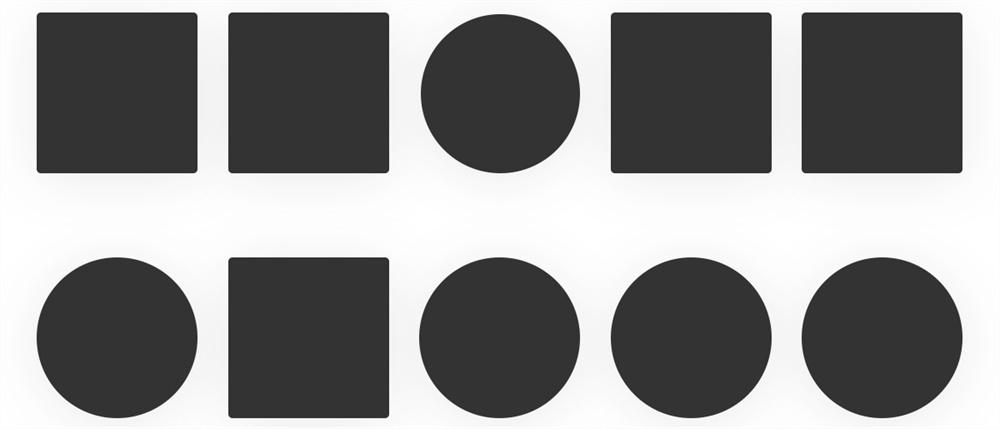
營造不同的視(shì)覺次序最重要(yào)的就是在正常人(rén)習慣的固有次序上(shàng)尋找變化,那(nà)麽我們同樣可(kě)以以形态上(shàng)的變化作(zuò)為(wèi)差異化的形式,比如(rú):

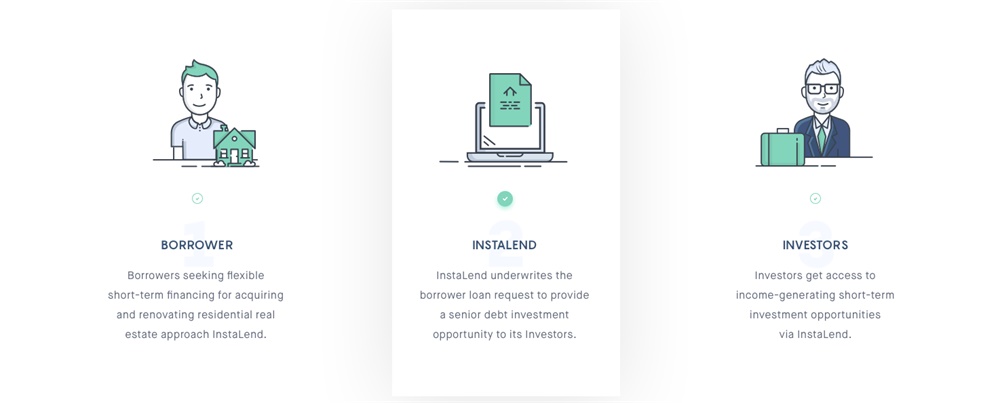
在固有的形态中尋找其中可(kě)以引起差異化的元素,從(cóng)視(shì)覺感受而言可(kě)以分為(wèi)兩種:第一(yī),改變了(le)原本的習慣性的閱讀方式,也使得整體主次發生了(le)變化;第二,原本枯燥、呆闆的重複式的結構上(shàng)因為(wèi)元素形态的改變,也起到了(le)打破整體版式的作(zuò)用,使得整體版式變化更多,層次感更強且版式因此也變得更加活躍。形态上(shàng)的變化還可(kě)以這(zhè)麽體現:

雖然都(dōu)是矩形框,但(dàn)是線框與色塊形成了(le)很(hěn)明(míng)顯的差異,同樣也可(kě)以體現視(shì)覺層次,而這(zhè)種形式在很(hěn)多頁面中也很(hěn)常見(jiàn):


這(zhè)也是版式設計中很(hěn)重要(yào)的一(yī)部分,也就是尋找可(kě)以打破版式且營造視(shì)覺層次的元素,正是因為(wèi)這(zhè)些手法,才使得版式更豐富、更富有多變性。
四、空間(jiān)留白
當要(yào)求不能(néng)改變很(hěn)多時(shí),在原有的基礎上(shàng)隻需要(yào)改變空間(jiān)位置或者留白方式,也可(kě)以營造不同的視(shì)覺次序,比如(rú):

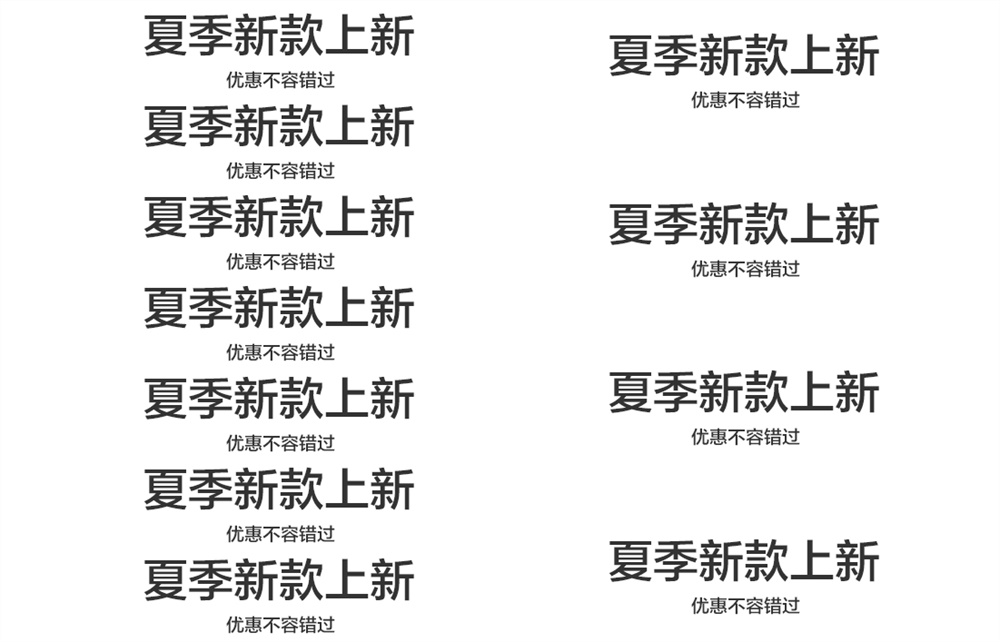
在不改變其大小、顔色、形态的前提下(xià),隻是改變了(le)空間(jiān)留白,也能(néng)起到改變視(shì)覺次序的作(zuò)用;而在編排或者标題設計中,通(tōng)過空間(jiān)留白的方式拉開(kāi)層次、次序也很(hěn)常見(jiàn):

同樣是重複的形式,左側完全沒有給人(rén)一(yī)種有層次、有次序的感覺,在用戶眼中,這(zhè)隻不過是一(yī)團信息;而右側通(tōng)過改變留白的方式充分的體現出視(shì)覺上(shàng)的層級關系,每一(yī)個獨立存在的标題或者欄目之間(jiān)都(dōu)應該用留白的方式體現,這(zhè)種留白要(yào)遵循的原則是:标題與文案的留白要(yào)小于欄目與欄目之間(jiān)且大于說明(míng)性文字信息之間(jiān),隻要(yào)這(zhè)樣才能(néng)真正意義上(shàng)的将層次拉開(kāi)。
五、投影的方式
投影在設計環節中是很(hěn)常用的一(yī)種手法,通(tōng)過投影可(kě)以體現出前後層次,也能(néng)改變視(shì)覺次序,比如(rú)頁面設計中的:

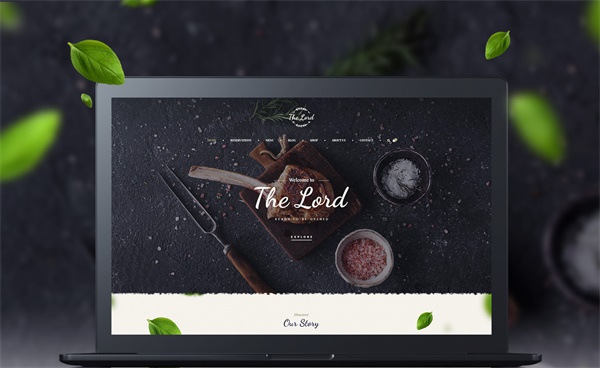
這(zhè)裏隻是在色塊上(shàng)添加了(le)簡單的投影效果,原本的視(shì)覺次序就瞬間(jiān)被打破,而這(zhè)種投影在海(hǎi)報設計中最常用的是打破前後關系,使得海(hǎi)報更有層次感:

這(zhè)種大投影的方式,是很(hěn)多海(hǎi)報以及頁面中常用的手法之一(yī),因為(wèi)有了(le)投影,使得畫(huà)面整體形成了(le)明(míng)顯的層次關系,而投影對于用戶來說也是很(hěn)容易接受的,比如(rú):按鈕的投影、主體的投影等等,看(kàn)似很(hěn)小的改變,往往能(néng)給頁面帶來很(hěn)明(míng)顯的效果。這(zhè)種形式也可(kě)以理解為(wèi)形成遮擋關系,在一(yī)些小場景的設計中,一(yī)樣很(hěn)實用:


有了(le)遮擋關系,就會形成視(shì)覺上(shàng)的層次,這(zhè)種看(kàn)似簡單的手法,最終所呈現的效果卻是立竿見(jiàn)影的。
六、高斯模糊
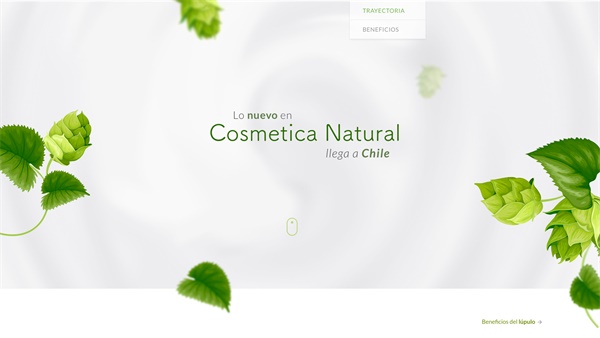
拉開(kāi)視(shì)覺次序的另一(yī)種手法:模糊,很(hěn)多人(rén)對于 PS 裏的模糊工(gōng)具并不陌生,而通(tōng)過将視(shì)覺元素模糊化處理,一(yī)樣能(néng)起到營造視(shì)覺層次的效果,比如(rú)我們常見(jiàn)的電影海(hǎi)報中:


通(tōng)過虛實對比,使得視(shì)覺層次變化更強,這(zhè)也是合成設計中常用的手法之一(yī),而在文字設計中,一(yī)樣可(kě)以通(tōng)過這(zhè)樣的手法來拉開(kāi)視(shì)覺次序關系,比如(rú):

通(tōng)過模糊字體中某個筆(bǐ)畫(huà),在視(shì)覺上(shàng)形成了(le)一(yī)定的空間(jiān)關系,也使得整體層次感更加豐富,這(zhè)也是很(hěn)多設計師(shī)喜歡在作(zuò)品的最後環節加一(yī)些飄飛模糊的點狀元素豐富整體的原因:


視(shì)覺層次的變化對于整體而言是不可(kě)缺少(shǎo)的一(yī)部分,有時(shí)隻需要(yào)一(yī)點點的變化就可(kě)以帶來意想不到的效果。
七、應用于版式中
這(zhè)期所說的很(hěn)多都(dōu)屬于細節上(shàng)的變化,但(dàn)是很(hěn)多人(rén)對于細節并不重視(shì),認為(wèi)不重要(yào),但(dàn)其實優秀的版式設計基本上(shàng)都(dōu)是用不同的細節處理方式堆砌而成的,這(zhè)期所說的這(zhè)些形式用于版式設計中也同樣很(hěn)實用,如(rú)果你的版式太過呆闆,可(kě)以通(tōng)過考慮這(zhè)些方面在适當的位置進行(xíng)打破,打破的意思是:在原本很(hěn)呆闆的基礎上(shàng)尋找視(shì)覺上(shàng)的層次變化,使得整體版式活躍起來且富有細節感,比如(rú):

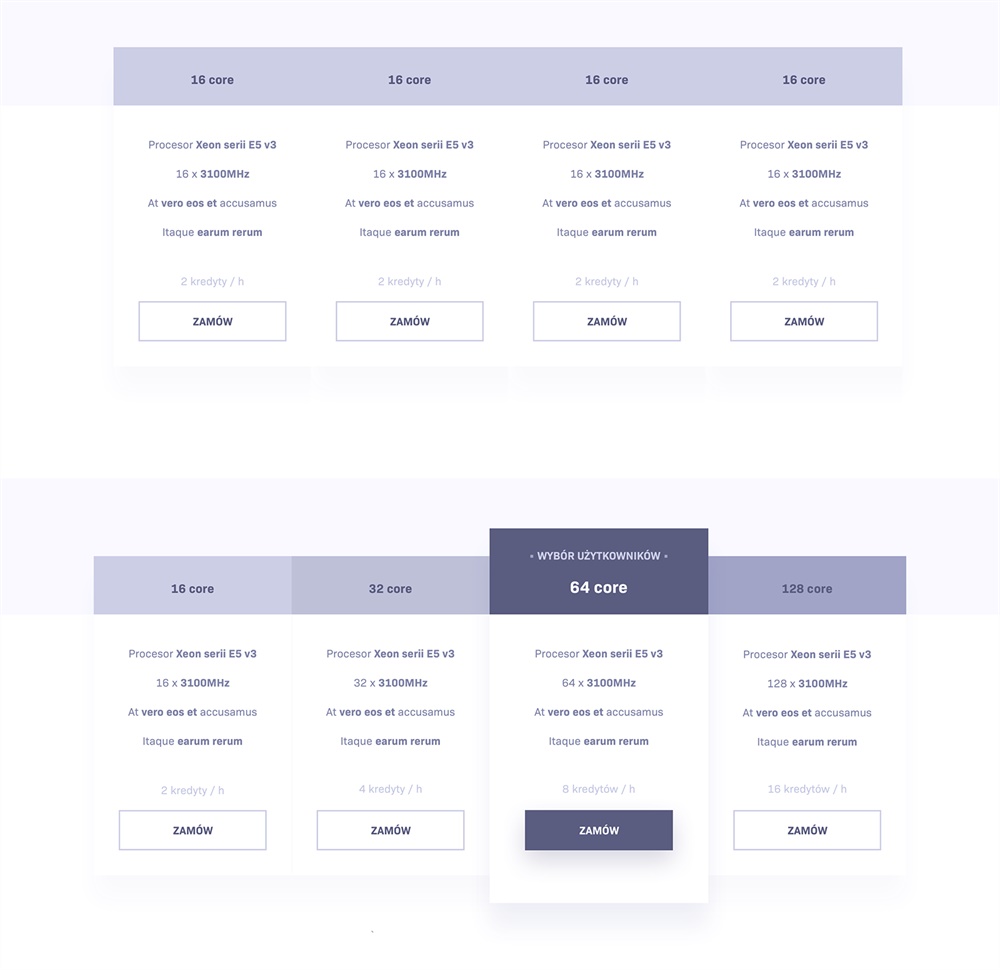
這(zhè)是從(cóng)一(yī)個頁面中選取的一(yī)個局部信息,上(shàng)側版式給人(rén)的感覺毫無變化,如(rú)果頁面中出現大面積這(zhè)種形式的版式,會使得整體單調、枯燥,很(hěn)容易形成視(shì)覺疲勞。而下(xià)側區(qū)域則是為(wèi)了(le)避免這(zhè)些,在形式上(shàng)改變了(le)許多:第一(yī),顔色上(shàng)有輕微(wēi)的變化,這(zhè)樣做(zuò)的目的是區(qū)分開(kāi)每個欄目。第二,形式上(shàng)第三個模塊做(zuò)了(le)很(hěn)明(míng)顯的層次變化,顔色明(míng)顯加深了(le),且投影效果加重,而且按鈕區(qū)域也用色塊的形式代替邊框,使得整體層次感更強且有保持在一(yī)個很(hěn)協調的範圍內(nèi)。這(zhè)裏用到的手法,正是這(zhè)期所說的。
同樣我們也可(kě)以在網上(shàng)找一(yī)些版式感很(hěn)強的頁面進行(xíng)分析,去理解這(zhè)些手法是如(rú)何在版式中體現的,比如(rú)一(yī)些官網的設計,看(kàn)似很(hěn)簡潔、元素很(hěn)少(shǎo),而往往這(zhè)種頁面對于版式的要(yào)求更高,因為(wèi)要(yào)用極少(shǎo)的元素體現其版式變化、層次。
總結
視(shì)覺層次感是提升整體設計感很(hěn)重要(yào)的一(yī)種形式,如(rú)何在固有的視(shì)覺基礎上(shàng)打破束縛,在形式上(shàng)形成變化,對于每個設計師(shī)而言都(dōu)是至關重要(yào)的;而很(hěn)多設計手法都(dōu)存在着共通(tōng)性,隻要(yào)學會靈活運用,那(nà)麽我們的設計作(zuò)品就不會顯得平庸無常。當然這(zhè)期所說的也并非全部,這(zhè)些隻是很(hěn)常用的一(yī)些形式。


