版面設計是藝術(shù)與技術(shù)的高度統一(yī)體,決定版面設計效果的因素有很(hěn)多,其中比較重要(yào)的一(yī)項就是視(shì)覺度。版面的視(shì)覺度關系到版面的生動性、記憶性和(hé)閱讀性;關系到版面傳遞信息和(hé)滿足審美的需求。要(yào)提高版面的視(shì)覺度,就要(yào)處理好決定視(shì)覺度的兩個要(yào)素:文字和(hé)圖片(插圖、照片)。

版式設計,即印刷物(wù)頁面的排版設計。版面設計主要(yào)針對版面中出現的圖片與文字,設計師(shī)通(tōng)過一(yī)定的手法在一(yī)個空間(jiān)內(nèi)将圖片、文字等元素有效地(dì)組合在一(yī)起,最終使版面顯得或簡潔幹淨,或生動活潑,或莊重沉穩,不僅提高了(le)讀者的閱讀興趣,更使讀者在閱讀過程中從(cóng)視(shì)覺上(shàng)感受到設計作(zuò)品所希望表現或傳達的主旨。

版面的視(shì)覺度是指文字和(hé)圖片(插圖、照片)在版面中産生的視(shì)覺強弱度。版面的視(shì)覺度與版面的生動性、記憶性和(hé)閱讀性有相互作(zuò)用的關系。一(yī)個版面設計,如(rú)果僅僅是文字版面的排列而無圖的插入,版面會顯得過于嚴肅、冷(lěng)漠、生硬,使人(rén)無閱讀興趣;相反隻有圖片而無文字或者隻有一(yī)些視(shì)覺度低(dī)的文字和(hé)圖片,都(dōu)會削弱與讀者的溝通(tōng)力和(hé)親和(hé)力,閱讀興趣也随之減弱。

可(kě)見(jiàn)版面的視(shì)覺度是決定版面設計好壞的重要(yào)因素,并且,版面設計和(hé)版面視(shì)覺度的強弱都(dōu)是與文字和(hé)圖片分不開(kāi)的,下(xià)面我們就圍繞文字和(hé)圖片來分析提高版面視(shì)覺度的方法。

合理安排圖版率
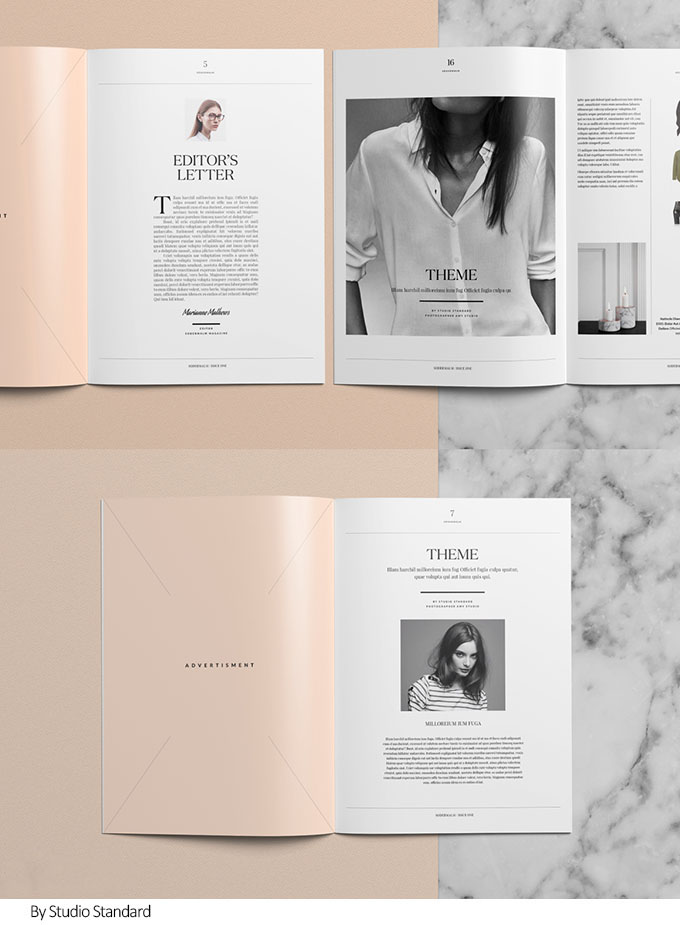
版面中的圖片跟文字所占的面積比叫做(zuò)圖版率,用%來表示。如(rú)果版面全是文字,圖版率就為(wèi)0%,全是圖,圖版率就為(wèi)100%。正常情況下(xià),圖片的視(shì)覺沖擊力比文字強85%,圖片的視(shì)覺度高于文字,提高圖版率可(kě)以活躍版面,提高版面的視(shì)覺度,但(dàn)完全沒有文字的版面顯得空洞,反而會削弱版面的視(shì)覺度。

絕大多數(shù)觀者在遇到圖版率為(wèi)0%的空無一(yī)圖的純文字版面時(shí),視(shì)覺會産生懈怠的疲勞感,而随着版面圖片的增加,視(shì)覺愉悅度也會逐漸增加,當圖版率達到50%時(shí),親和(hé)力急劇上(shàng)升,相應的版面視(shì)覺度提高;但(dàn)圖版率一(yī)旦超過90%,頁面文字過少(shǎo)或沒有文字,反而會感覺版面空洞,給人(rén)單調無味的感覺,大大降低(dī)了(le)版面的視(shì)覺度。綜上(shàng)所述,合理安排好版面的圖版率,保持圖版率在30%~70%之間(jiān),可(kě)以有效地(dì)提高版面的視(shì)覺度。

合理應用文字跳(tiào)躍率和(hé)圖片跳(tiào)躍率
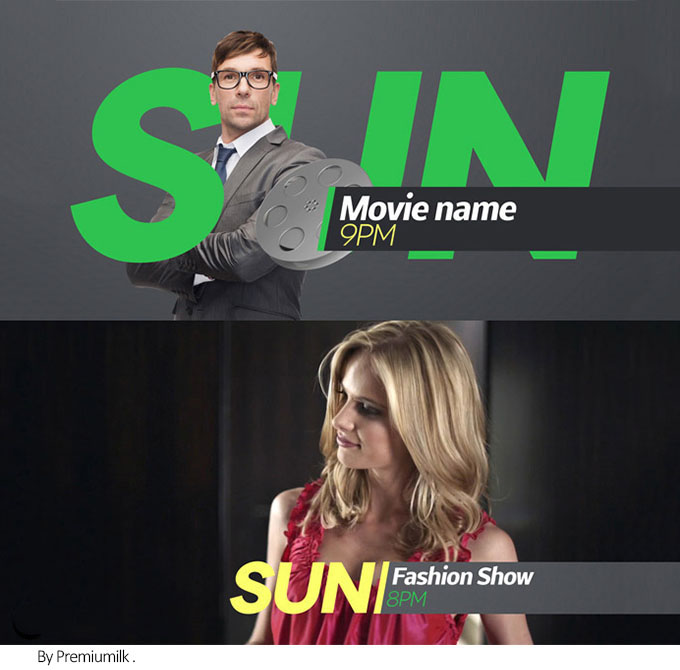
文字和(hé)圖片的跳(tiào)躍率,是指版面中最大标題和(hé)最大的圖與最小正文字體和(hé)圖片大小之間(jiān)的比率。文字或圖片之間(jiān)反差越大,文字和(hé)圖片的跳(tiào)躍率越高。在版面設計中較高的文字跳(tiào)躍率可(kě)以吸引讀者的注意力,最大字号的标題與最小字号的正文文字形成強烈對比,可(kě)以讓原本枯燥的文字充滿活力;文字字号層次豐富,可(kě)引導讀者區(qū)分文章(zhāng)主次信息,讓閱讀更輕松,從(cóng)而提高版面的視(shì)覺度。

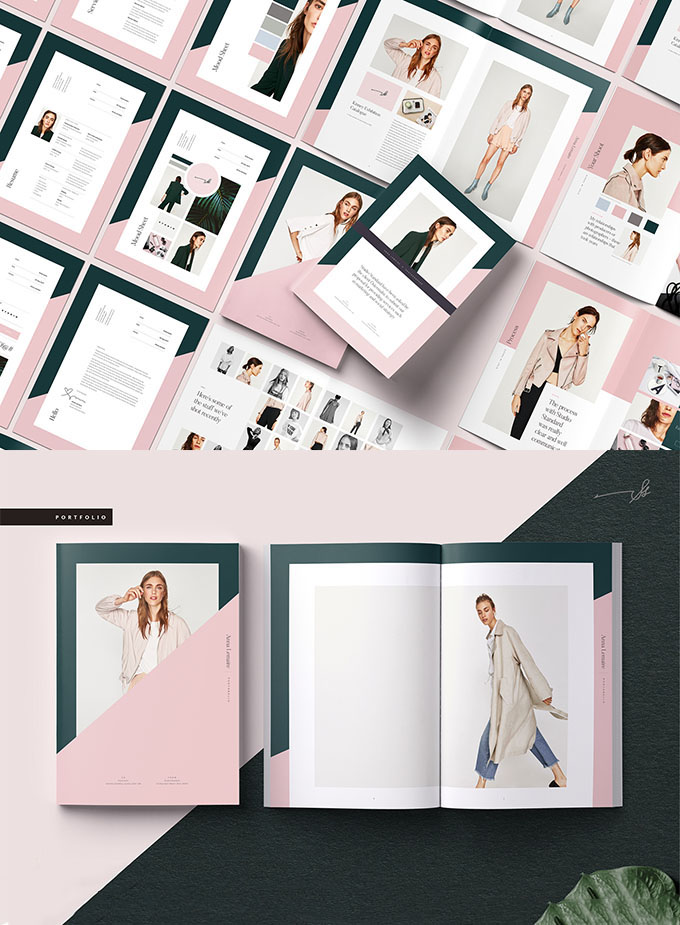
圖片則要(yào)根據所表現的內(nèi)容,合理應用跳(tiào)躍率。圖片跳(tiào)躍率低(dī),給人(rén)以穩重、高品質的感受,如(rú)高檔商品宣傳冊的設計;圖片跳(tiào)躍率高,給人(rén)輕松俏皮的感受,如(rú)娛樂(yuè)類雜(zá)志封面設計及餐飲、旅遊、購物(wù)宣傳版面的設計。隻有根據版面設計內(nèi)容及表現目的,合理應用文字跳(tiào)躍率和(hé)圖片跳(tiào)躍率,才能(néng)提高版面的視(shì)覺度。

運用抽象圖形
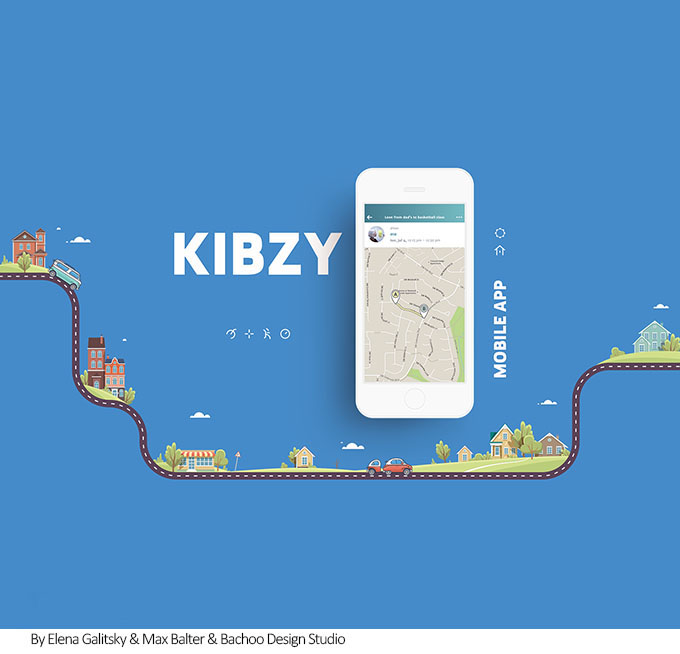
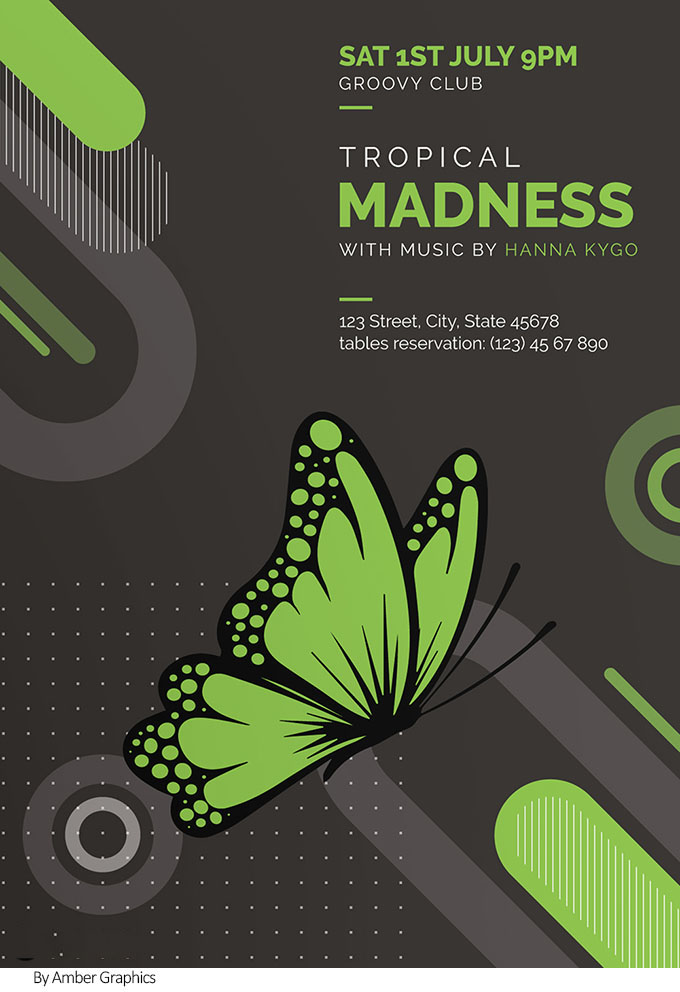
圖片可(kě)分為(wèi)兩大類 -- 寫實性的、抽象性的。一(yī)般來講,在同等大小的情況下(xià),抽象圖形的視(shì)覺度強于寫實圖形。這(zhè)是因為(wèi)簡單的圖形更容易記憶,人(rén)天生對簡單的圖形敏感。并且抽象圖形不同于我們司空見(jiàn)慣的寫實風(fēng)格的視(shì)覺形式,更容易産生視(shì)覺吸引力。因此,在版面設計中多使用抽象圖形比使用寫實圖形更容易吸引讀者,更能(néng)夠提高版面的視(shì)覺度。

運用高質量的圖片
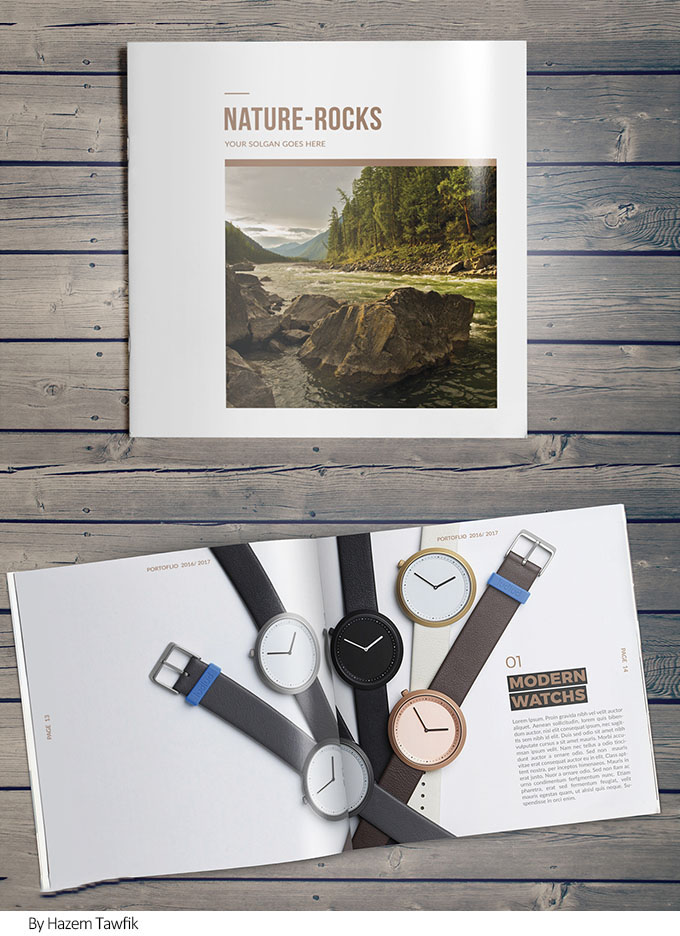
低(dī)質量的圖片經過嚴重壓縮,清晰度差,縮放時(shí)沒有進行(xíng)等比例縮放,圖片明(míng)顯變形。這(zhè)樣的圖片連觀看(kàn)都(dōu)成問(wèn)題,更無美感可(kě)言,會給閱讀者非常不好的視(shì)覺感受,閱讀者會對這(zhè)些沒有美感的圖片産生抵觸心理,從(cóng)而降低(dī)了(le)圖片在版面中産生的視(shì)覺強度。而高質量的圖片是指沒有經過有損壓縮,分辨率在300dpi以上(shàng)的圖片,圖片沒有進行(xíng)過不等比例縮放。高質量的圖片如(rú)超寫實的攝影照片,清晰、美觀,可(kě)以有效提高版面的視(shì)覺度。

妙用3B原則
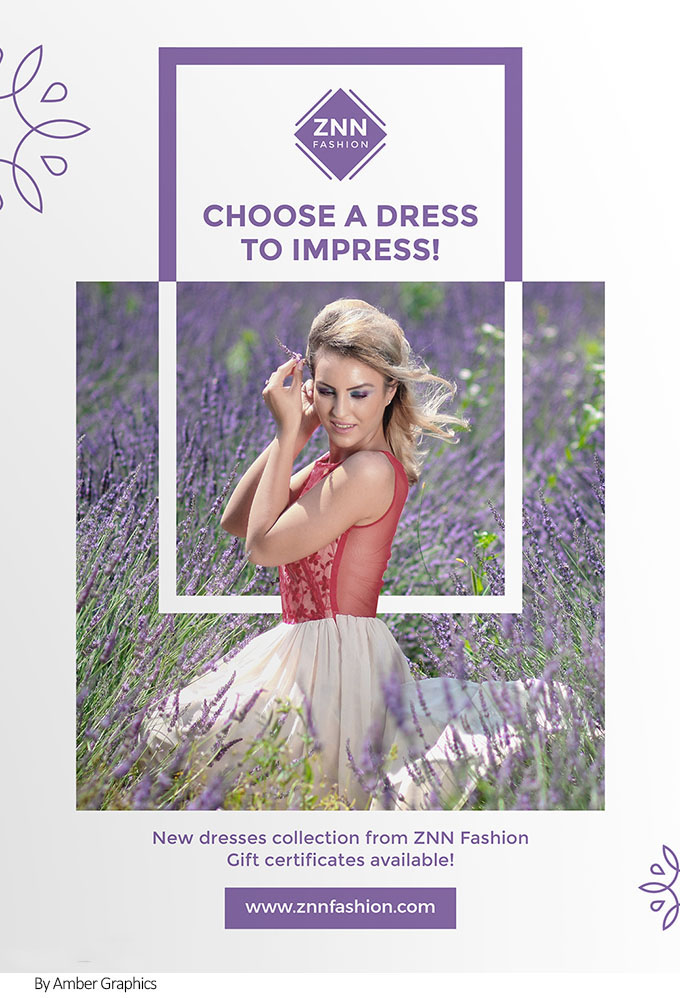
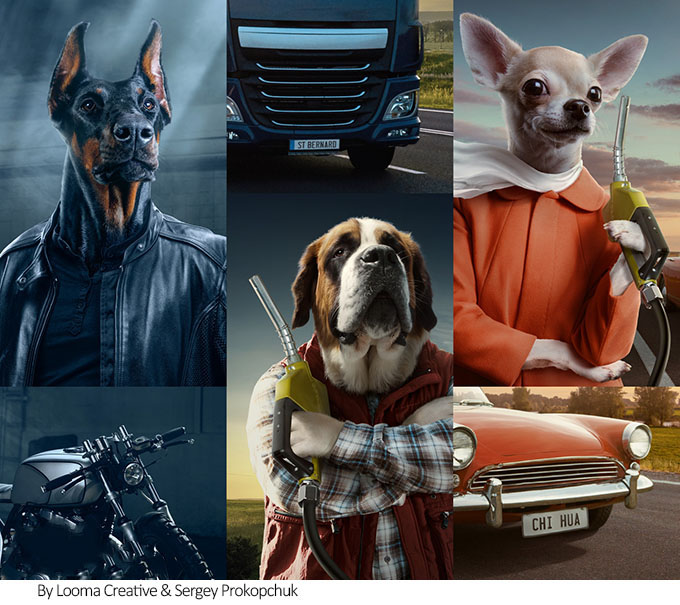
3B原則是指由美國(guó)著名的廣告大師(shī)大衛·奧格威提出的廣告三原則,3B原則是指Beauty(美女(nǚ))原則、Baby(孩童)原則、Beast(動物(wù))原則。愛美之心人(rén)皆有之,美女(nǚ)(Beauty)具有性感的魅力,容易引起人(rén)們的愉悅心情;孩童具有純真的魅力,最讓人(rén)印象深刻和(hé)難以忘懷;而憨态可(kě)掬的動物(wù)則具有自(zì)然的魅力,同樣能(néng)吸引大家的眼球。

後來3B原則就成為(wèi)了(le)國(guó)際傳媒創意方法中一(yī)項比較流行(xíng)的黃(huáng)金(jīn)法則,适合于任何傳播媒介。在版面設計中,運用3B原則,使用美女(nǚ)、孩童、動物(wù)的圖片,符合人(rén)類關注生命的天性,最容易赢得讀者的注意和(hé)喜歡,能(néng)夠有效提高版面的視(shì)覺度。

加入特殊的圖片形式
版面設計中最常用的圖片類型為(wèi)以直線邊框來規範和(hé)限制的圖形,即方形圖式。但(dàn)在一(yī)些版面設計中,加入一(yī)些特殊的圖片形式如(rú)退底圖式、出血圖式等,與方形圖式進行(xíng)。 推薦閱讀:一(yī)圖勝萬言!版式設計中的用圖原則

對比,可(kě)以讓圖片視(shì)覺沖擊力增強,版面生動,從(cóng)而提高版面的視(shì)覺度。退底圖式是指将圖片中精選出的圖像沿圖像邊緣剪裁而保留輪廓的圖形。退底圖式形态自(zì)由,個性突出,能(néng)有效地(dì)強調物(wù)品的形态,使頁面具有動感,視(shì)覺感強。出血圖式能(néng)夠有效提高視(shì)覺沖擊力,引起讀者注意,與方形圖式共同編排版面,能(néng)形成層次鮮明(míng)的視(shì)覺效果,從(cóng)而極大地(dì)提高版面視(shì)覺度。

總之,隻有提高文字和(hé)圖片(插圖、照片)的視(shì)覺強度,才能(néng)讓讀者更加注意你設計的版面。通(tōng)過以上(shàng)介紹的幾種方法,在進行(xíng)版面設計時(shí),我們可(kě)以從(cóng)圖版率、跳(tiào)躍率、抽象圖形、高質量圖片、3B原則、特殊的圖片形式六方面入手,來提高版面的視(shì)覺度,讓設計出的版面具有生動性、記憶性和(hé)閱讀性。



