提起平面設計,也許很(hěn)容易聯想到平面設計師(shī)。其實平面設計不僅是職業也是一(yī)個重要(yào)的設計知識體系,在我工(gōng)作(zuò)中發現平面設計知識是UI設計和(hé)其他(tā)設計領域中必備的能(néng)力,然而很(hěn)多朋(péng)友(yǒu)認為(wèi)「平面設計是屬于紙(zhǐ)媒行(xíng)業的事」而忽略這(zhè)部分知識的重要(yào)性,為(wèi)此我想簡明(míng)地(dì)将平面設計知識體系中最重要(yào)的知識點提出供大家汲取。
平面設計(graphic design),也稱做(zuò)視(shì)覺傳達設計,是指在二維平面內(nèi)通(tōng)過多種設計組合來借此傳遞信息的視(shì)覺表現設計。平面版式設計需要(yào)使用字體知識(Font)、視(shì)覺設計(Visual Design)、版面(Layout)等方面的專業技巧來達成創作(zuò)計劃的目的。平面設計非常重視(shì)版式的設計,而版式并非隻有紙(zhǐ)媒才需要(yào)重視(shì)。如(rú)果想做(zuò)好移動端設計、網頁設計甚至是别的領域的設計,那(nà)麽一(yī)定要(yào)加強學習平面版式的基礎知識。
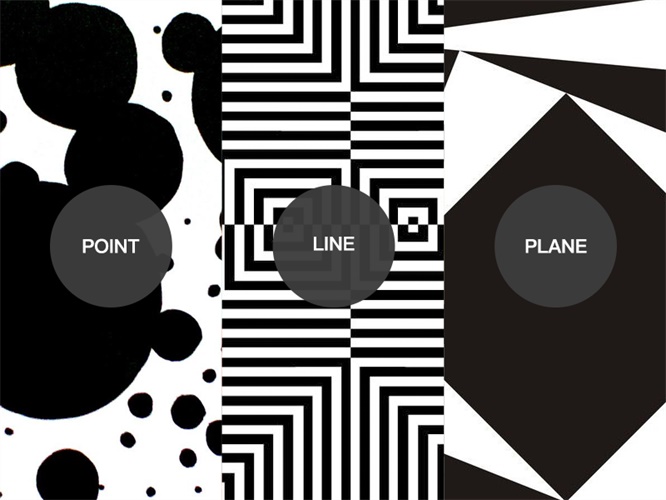
在我們開(kāi)始學習平面版式基礎之前,我們先來講一(yī)下(xià)簡明(míng)平面構成原理。平面構成是運用點、線、面和(hé)其他(tā)技法來構成基本元素的學習方法。它是在我們工(gōng)作(zuò)之前必須要(yào)學會的視(shì)覺語言。以下(xià)的內(nèi)容希望如(rú)果您有時(shí)間(jiān)進行(xíng)練習,邊練邊攝取知識效果才能(néng)更好。

點是組成平面構成的基礎要(yào)素。點可(kě)以是不同大小的;可(kě)以是不同疏密的;可(kě)以是不同虛實的。可(kě)以是整齊的點,也可(kě)以是随意排列的點。在一(yī)個畫(huà)面上(shàng)也可(kě)以有大小、疏密、虛實、整齊和(hé)随意對比的,對比就會産生韻律感。僅僅依靠點來構建畫(huà)面時(shí),我們會想方設法地(dì)讓畫(huà)面豐富,體會點的變化。
線有哪些呢?垂直線、水平線、斜線、曲線等。垂直和(hé)水平都(dōu)會有穩定的感覺,斜線會更加有沖擊力,曲線會感受更加柔和(hé)。由不同粗細、不同韻律的線條組合,作(zuò)品将更加有視(shì)覺引導的效果。嘗試隻用線條構建一(yī)個畫(huà)面,你會體會到不一(yī)樣的視(shì)覺感受。
面的種類有不規則形狀和(hé)幾何形狀兩種。在《紀念碑谷》遊戲中有個詞叫做(zuò)「神聖幾何」,我非常的喜歡。幾何圖形真的是很(hěn)神奇的存在,幾何形是可(kě)以用數(shù)學表達出來的,也是我們在初中時(shí)就開(kāi)始學習的。比如(rú)三角形、圓形、矩形、正方形、橢圓等。這(zhè)些幾何形在視(shì)覺上(shàng)是非常令人(rén)感覺舒适的,如(rú)果你在創作(zuò)時(shí)沒有靈感時(shí),可(kě)以從(cóng)幾何形中尋求靈感。不規則形狀其實也可(kě)以分解成不同的幾何形的組合。
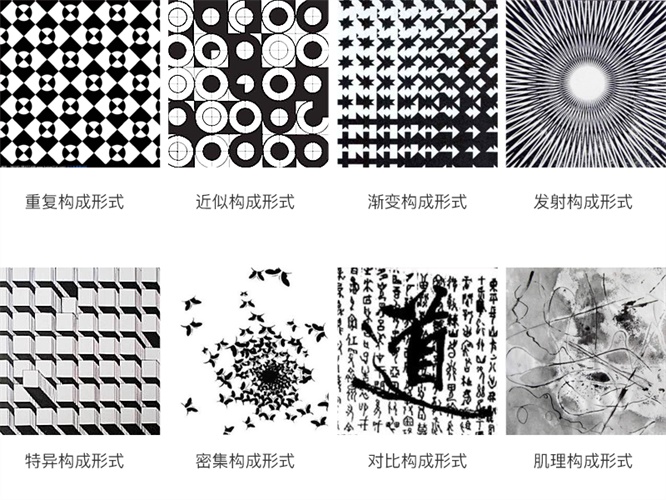
平面構成的形式有重複構成形式、近似構成形式、漸變構成形式、發射構成形式、密集構成形式、對比構成形式、肌理構成形式等,如(rú)果平時(shí)您發現在工(gōng)作(zuò)中排版的圖形能(néng)力比較差,那(nà)麽建議(yì)您了(le)解一(yī)下(xià)構成形式加以練習。

重複構成形式就是用一(yī)個基本的元素在一(yī)定的形式下(xià)重複排列,排列對方向和(hé)疏密會産生一(yī)種秩序的美感。談起重複構成,我想順便介紹一(yī)下(xià)重複構成的兩種方式:第一(yī)種:二方連續。二方連續是圖案的一(yī)種組織方法。二方連續是由一(yī)個單位紋樣向上(shàng)下(xià)或左右兩個方向反複連續而形成的紋樣。第二種:四方連續,是由幾個紋樣組成一(yī)個單位向四周重複地(dì)連續和(hé)延伸擴展而成的圖案形式。
近似構成形式是使用相似的元素進行(xíng)構成的一(yī)種方式。近似構成講求在統一(yī)中帶有變化。設計上(shàng)采用基本形狀之間(jiān)相加相減求得近似的基本形。基本形類似的構成形式就是近似構成形式。總結來說就是看(kàn)着一(yī)樣實則要(yào)有變化。
漸變構成形式是把基本元素的大小、方向、虛實、色彩等關系進行(xíng)漸次變化排列的構成形式。漸變可(kě)以是通(tōng)過顔色、方向、虛實的變化也可(kě)以是通(tōng)過外(wài)形的變化來完成,不一(yī)定是我們通(tōng)常理解的顔色漸變。
發射構成形式是以一(yī)個點或多個點為(wèi)中心向周圍發射擴散等效果,就會具有較強的動感及節奏感。首先我們需要(yào)有骨骼線。骨骼線就是我們畫(huà)面走向的一(yī)個看(kàn)不見(jiàn)的線索。其次我們可(kě)以選擇使用離心式、向心式、同心式幾種發射方法來設計。
特異構成形式是在整體畫(huà)面都(dōu)有規律有固定形态的狀況中進行(xíng)小部分的變異以突破單調畫(huà)面的形式。特異構成的部分可(kě)以用顔色、形狀、線條等方法來做(zuò)。很(hěn)多運營類設計也會應用到特異構成形式。
密集構成就是在畫(huà)面中使用大量重複密集的元素來給觀察者一(yī)種壓迫感和(hé)與留白的對比,密集構成很(hěn)容易給觀察者造成震撼和(hé)心理壓力。
我們做(zuò)對比構成的時(shí)候,可(kě)以使用元素的形狀、大小、方向、位置、色彩、肌理等進行(xíng)對比,以及重心、空間(jiān)、有與無、虛與實的關系元素的對比。對比會産生強烈的反差和(hé)感官刺激。
視(shì)覺可(kě)理解的物(wù)體表面圖案的紋理,我們就叫做(zuò)肌理,以肌理為(wèi)構成的設計,就是肌理構成。我們在做(zuò)肌理構成時(shí)如(rú)果用Photoshop的時(shí)候會非常的方便,可(kě)以用圖案、貼圖等方式。
在平面設計的過程中,我們其實是在組織圖片、文字、按鈕、圖标等最小元素的信息架構。這(zhè)些元素是畫(huà)面中的最小單位,它們本身就附着着某個信息,比如(rú)作(zuò)品的标題、一(yī)個功能(néng)、去展覽的地(dì)址、一(yī)個景點的照片等。這(zhè)些排版中的元素需要(yào)我們放在畫(huà)面中,不可(kě)以因為(wèi)好不好看(kàn)而删去必要(yào)的信息,然後根據他(tā)們的重要(yào)性進行(xíng)排列組合。

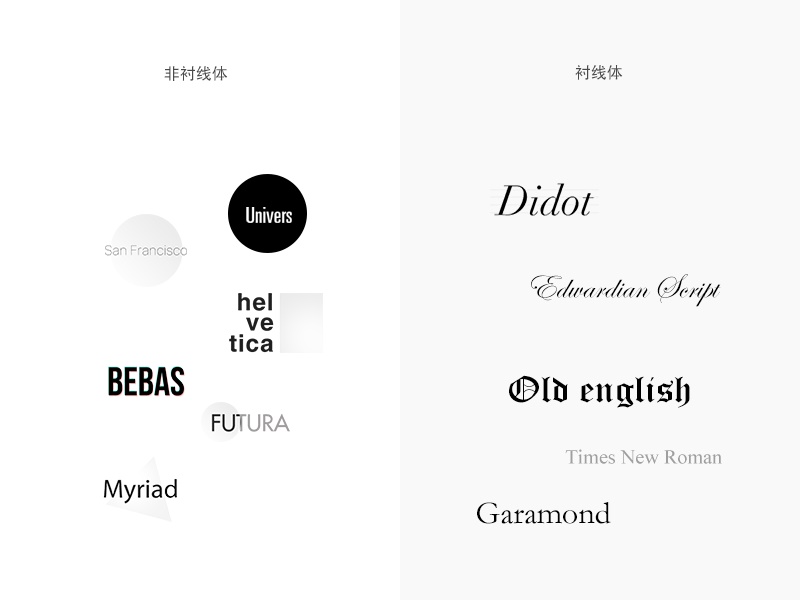
字體是排版中最重要(yào)的元素,也是最直接的信息傳達方式。一(yī)般來說設計師(shī)通(tōng)常需要(yào)了(le)解的字體有中文和(hé)西(xī)文字體兩種:西(xī)文字體由來已久,由最早的羅馬字體到我們現在蘋果手機裏的SFUI字體,西(xī)文字體經曆了(le)許多的設計上(shàng)的變革。西(xī)文字體可(kě)以分為(wèi):羅馬字體或襯線體(roman,serif)、無襯線體(sanserif)、手寫體(s cript)、雕刻字系(glayphic)、典籍體字系(Classical)、裝飾體字系(decorative)、展示體字系(Display)、當代字體字系(Contemporary)、符号字系(Symbol)等。中文字體由于起先版權不夠重視(shì)其實并沒有西(xī)文字體發展得順利,數(shù)量上(shàng)也遠遠落後于西(xī)文字體甚至是日文字體。好在中國(guó)設計正在崛起,在一(yī)大批設計師(shī)前赴後繼的努力中,中文字體的數(shù)量正在呈指數(shù)級别增加。中文字體分為(wèi)三種:第一(yī)種是黑(hēi)體(筆(bǐ)畫(huà)上(shàng)沒有裝飾的字體)。黑(hēi)體也有不同的具體字體如(rú)蘋方、微(wēi)軟雅黑(hēi)、思源等;第二種是由書(shū)法作(zuò)品演變來的字體如(rú)從(cóng)宋代活字印刷而來的宋體(對了(le),日本因為(wèi)誤解原因将宋體叫做(zuò)明(míng)朝體)、楷體、仿宋體、行(xíng)楷、隸體、魏體、舒體、顔體以及鋼筆(bǐ)書(shū)寫的字體;第三種是美術(shù)字體,比如(rú)綜藝體、美黑(hēi)體、水柱體、娃娃體等。

這(zhè)裏我引用了(le)前端工(gōng)程師(shī)在CSS樣式表(一(yī)種用來表述網頁樣式的代碼)中的族類概念。常見(jiàn)的族類有五種:襯線體(serif)、非襯線體(sans-serif)、手寫體(cursive)、夢幻字體族(fantasy)、等寬字體族(monospace)。襯線體的特點就是筆(bǐ)畫(huà)結尾處有裝飾的處理,比如(rú)我們熟悉的Times New Roman、Georgia、宋體等。非襯線字體粗細比較均勻,比較現代并且在縮小的情況下(xià)依舊(jiù)保持了(le)可(kě)讀性。非襯線字體如(rú)Arial、Helvatica、幼圓、楷體等。手寫字體族就是由手寫而産生的字體,比如(rú)迷你簡黃(huáng)草、Caflisch s cript等。夢幻字體族聽上(shàng)去稍顯非主流,但(dàn)是也是字體中不可(kě)忽視(shì)的一(yī)支力量。常見(jiàn)的夢幻字體族有WingDings、WingDings 2等。等寬字體族将西(xī)文的二十六個字母全部變成等寬,這(zhè)樣做(zuò)的好處就是排版大大地(dì)輕松了(le)。常見(jiàn)的等寬字族有Courier、Prestige等。總體來說字體的族類是襯線體和(hé)非襯線體兩個大類,大家可(kě)以簡潔地(dì)記憶:襯線就是筆(bǐ)畫(huà)處有裝飾的字體族,非襯線就是筆(bǐ)畫(huà)較為(wèi)相同粗細的字體族。

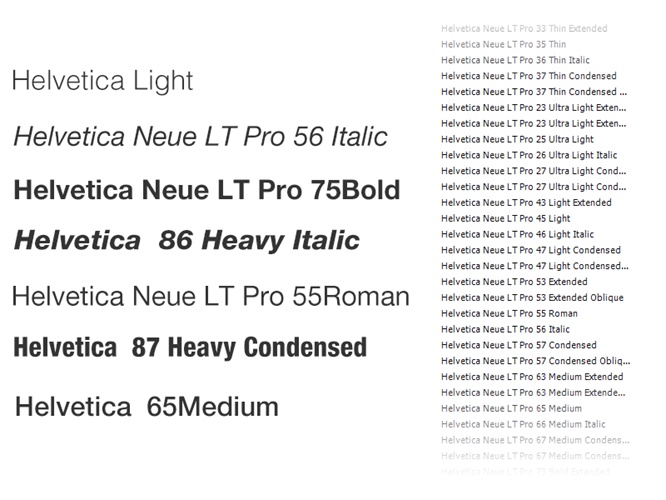
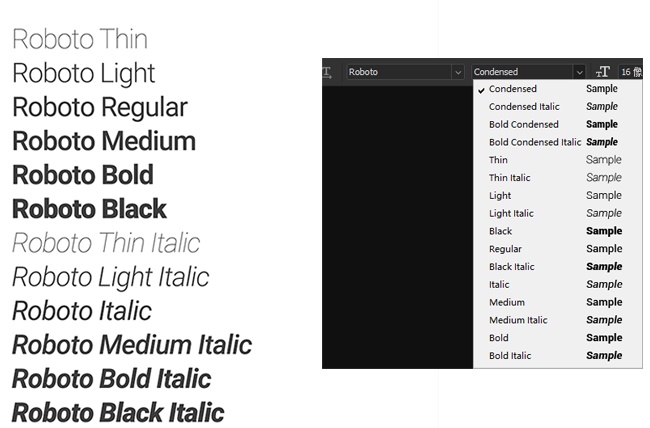
一(yī)個族類下(xià)面是不同的字體,然而一(yī)個字體又可(kě)能(néng)有好幾個字族。字體文件中通(tōng)常會包含幾個字族,如(rú)果你安裝了(le)Helvetica,在Photoshop中你會發現字體選擇器下(xià)包含了(le)三十多個前綴是Helvetica的字族。原因很(hěn)簡單,字體設計師(shī)除了(le)設計從(cóng)A到Z的大小寫字體、從(cóng)0到9的數(shù)字、标點符号後,還為(wèi)我們設計了(le)同樣字體的不同族類來協助我們在不同地(dì)使用場景下(xià)表達合适的意思。字族一(yī)般有:正常(Regular)、窄體(Narrow)、斜體(Italic)、粗體(Bold)、粗體斜體(Bold Ltalic)、黑(hēi)體(Black)等等。雖然字體的字族有多有少(shǎo),但(dàn)是一(yī)般都(dōu)具有正常、斜體、粗體、粗體斜體四種基本字族。應用場景上(shàng):粗體通(tōng)常表示強調、斜體表示引用、正常是正文。很(hěn)多時(shí)候我會發現很(hěn)多設計師(shī)亂用斜體,其實斜體的設計并不是為(wèi)了(le)好看(kàn),而是在書(shū)中代表本段文字來自(zì)引用另一(yī)個著作(zuò)的含義。
舉個使用斜體的例子:「設計的作(zuò)用在于尋找功能(néng)和(hé)社會間(jiān)的接點,在功能(néng)足以說明(míng)一(yī)切的前提下(xià),裝飾成分是可(kě)以節制的,如(rú)何把握節制的度是考驗一(yī)個設計師(shī)是否成熟的标尺。」 -《設計的覺醒》田中一(yī)光(guāng)

一(yī)個字族中的任何一(yī)個字體也會有不同的筆(bǐ)畫(huà)粗細變化。這(zhè)種粗細變化的字體稱之為(wèi)字重(Font Weight),字族後面的字重選項如(rú)「Thin」、「Light」「Regular」「Book」「Bold」「Black」「Heavy」都(dōu)是一(yī)個字族下(xià)的不同粗細變化。實際上(shàng),國(guó)際标準 ISO組織規定了(le)九種字重,但(dàn)是由于有些字重不常見(jiàn),我們就記憶以上(shàng)七種字重即可(kě)。中文字體也有相應的字重,如(rú)「極細」、「細」、「标準」、「常規」、「中等」、「粗」、「特粗」。在使用場景中,如(rú)果我們需要(yào)強調一(yī)個內(nèi)容,比如(rú)标題時(shí),一(yī)般會用粗體;如(rú)果在正文的設計中,那(nà)麽就會用常規或标準等字體。英文也類似,這(zhè)些字重是為(wèi)了(le)我們突出文字使用的。注意一(yī)點:在PS中我們也可(kě)以通(tōng)過字體面闆給文字人(rén)工(gōng)加粗,這(zhè)種加粗如(rú)果變成形狀時(shí)會提示「該字體使用了(le)加粗樣式,不能(néng)變換」,所以可(kě)見(jiàn)這(zhè)種人(rén)工(gōng)加粗是有一(yī)點缺陷的。

任何字體都(dōu)具有自(zì)身的氣質。比如(rú)一(yī)款圓角萌萌的字體會給人(rén)溫柔調皮的感覺;而邊角鋒利的字體會給人(rén)一(yī)種強硬的感覺;書(shū)法字體會讓用戶覺得充滿中國(guó)風(fēng)和(hé)個性;瘦長(cháng)纖細的字體會給人(rén)一(yī)種未來感等等。每個字體都(dōu)具有一(yī)定的感受,這(zhè)與色彩心理學中每種顔色帶給人(rén)不同的感覺一(yī)樣,字體的外(wài)形和(hé)筆(bǐ)畫(huà)也會給人(rén)一(yī)些心理暗示。

全角指一(yī)個字符占用兩個标準字符位置。中文字符、全角的英文字符、國(guó)标GB2312-80中的圖形符号、特殊字符都(dōu)是全角字符。半角指字符占用一(yī)個标準的字符位置。
通(tōng)常的英文字母、數(shù)字鍵、符号鍵都(dōu)是半角字符。半角全角主要(yào)是針對标點符号來說的,因為(wèi)正常情況我們沒有打全角英文的需求。
半角英文 english
全角英文 english
半角符号 ,.’」;:{}_+!@#$%^&*()
全角符号,'";:{}_+!@#$%^&*()
計算機編程基于英文,也就是半角字符。所以在編程中符号一(yī)定都(dōu)是半角的,如(rú):
name=”郗鑒”
全角符号編程就會無效,如(rú):
name=「郗鑒」
在我們設計作(zuò)品時(shí)也一(yī)定要(yào)記得中文搭配全角符号,英文搭配半角符号。不要(yào)出現如(rú)「好的.」或者「thanks。」這(zhè)樣的錯誤。全角半角的切換在中文輸入法下(xià)按SHIFT+空格可(kě)相互轉換,這(zhè)個知識點雖然非常基礎,但(dàn)是無疑我們經常看(kàn)到用錯的設計。
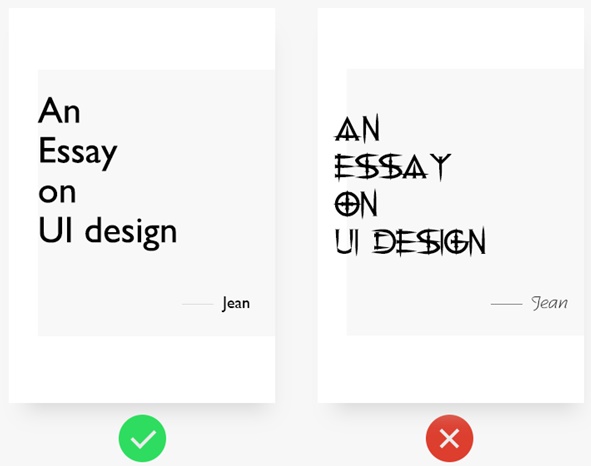
第一(yī),保證文字是可(kě)讀的。
第二,不要(yào)在一(yī)個版面中使用三種以上(shàng)的字體。
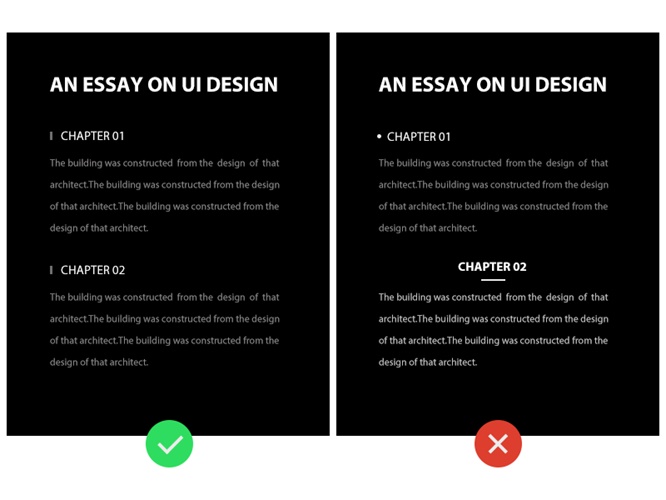
第三,如(rú)果英文标題或單獨進行(xíng)排版時(shí),盡量全部使用大寫而非首字母大寫。中文标題或單獨進行(xíng)排版時(shí)結尾不需要(yào)句号。
第四,文字之間(jiān)的間(jiān)距在UI設計中一(yī)般設置為(wèi)0,行(xíng)距一(yī)般為(wèi)字号本身的1.5倍到2倍。但(dàn)是考慮到用戶使用場景,比如(rú)用戶在地(dì)鐵內(nèi)閱讀新聞時(shí)可(kě)能(néng)地(dì)鐵會出現晃的情況而導緻串行(xíng),就需要(yào)我們考慮增加行(xíng)距。總之字間(jiān)距和(hé)行(xíng)距以及文字大小都(dōu)要(yào)依據實際場景來決定。在UI設計中文字大小單位須設置成PX(像素),大小必須是偶數(shù)。如(rú):24px、26px、28px等。
第五,文字閱讀需要(yào)清晰地(dì)背景區(qū)分,比如(rú)黑(hēi)紙(zhǐ)白字和(hé)白紙(zhǐ)黑(hēi)字原則。
第六,除非不得已盡量避免在一(yī)個版式中使用中英文混排。
第七,文本左邊對齊同時(shí)右邊也需要(yào)對齊。可(kě)以通(tōng)過PS中的段落面闆設置間(jiān)距組合和(hé)避頭尾法則,但(dàn)是有時(shí)半角符号可(kě)能(néng)會讓我們很(hěn)棘手,那(nà)就要(yào)通(tōng)過調整間(jiān)距和(hé)空格等方式讓文本盡量對齊。
第八,中文前面需要(yào)空兩個全角字符空格,英文前面無需空格,但(dàn)需要(yào)大寫。
我們在一(yī)個設計中一(yī)定會依靠一(yī)些配圖或者照片素材來進行(xíng)排版。有時(shí)我們會選擇尋找素材或者是自(zì)己去拍,無論如(rú)何,作(zuò)品中使用的圖片一(yī)定要(yào)與整體設計色調相符,冷(lěng)色暖色中性色都(dōu)要(yào)符合整體的色調,一(yī)定是鄰近色或對比色等色彩關系,不要(yào)因為(wèi)自(zì)己的主觀放置沒有色彩關系的配圖或者會抵消畫(huà)面色彩傾向的配圖。另外(wài)注意色彩會産生「水彩效果」,即兩種顔色放在一(yī)起,如(rú)果其中一(yī)種是灰色或者比較髒的顔色,那(nà)麽另一(yī)個顔色在我們大腦中也會感覺變髒了(le)。類似于這(zhè)種效果可(kě)以在作(zuò)圖中慢(màn)慢(màn)體會。

在一(yī)個設計中,圖片與文字的量應該有一(yī)定的對比。人(rén)天生喜歡看(kàn)圖片而不是閱讀,實際上(shàng)人(rén)類有閱讀能(néng)力的曆史隻有幾千年(nián),而欣賞圖片的能(néng)力是天然的。如(rú)果你的需求上(shàng)文字需求非常多,嘗試與需求方商讨減少(shǎo)文字量。文字量越少(shǎo),圖形化設計越多,那(nà)麽視(shì)覺上(shàng)這(zhè)個作(zuò)品看(kàn)起來就更輕松。
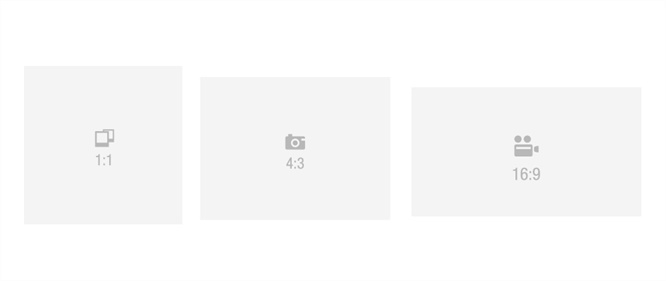
在平面設計中,因為(wèi)最終目的是印刷,對我們的圖片尺寸沒有非常嚴格的要(yào)求。但(dàn)是如(rú)果我們是為(wèi)了(le)互聯網産品的設計的話,可(kě)能(néng)會涉及一(yī)些需要(yào)網站編輯直接上(shàng)傳的圖片,如(rú)果你的尺寸不是一(yī)個固定尺寸,那(nà)麽可(kě)能(néng)原本網站編輯不需要(yào)裁剪圖片而可(kě)以直接上(shàng)傳的工(gōng)序,要(yào)因為(wèi)我們的一(yī)個尺寸變得很(hěn)複雜(zá)。所以請(qǐng)牢記以下(xià)三個尺寸:4:3,16:9,1:1。4:3的原因是相機的畫(huà)幅一(yī)般是4比3,所以我們看(kàn)到的新聞客戶端的圖片大多是4:3。16:9的原因是視(shì)頻(pín)寬熒幕畫(huà)幅就是16:9,所以我們看(kàn)到視(shì)頻(pín)網站的截圖一(yī)般都(dōu)是直接由機器抓取的圖片。1:1一(yī)般用于封面等圖片素材的尺寸是正方形的。

任何一(yī)個設計中都(dōu)需要(yào)把各個元素分級分清主次,這(zhè)樣才能(néng)更好的抓住重點。你可(kě)以想象自(zì)己在管理着一(yī)部瑪麗(lì)蘇電視(shì)劇,這(zhè)部劇中誰是主角?誰是女(nǚ)二号?誰是群演?主角需要(yào)獨立的化妝間(jiān)和(hé)助理;女(nǚ)二号可(kě)能(néng)隻有一(yī)個助理;群演可(kě)能(néng)就是整個劇裏的一(yī)個過客。我們的設計也是如(rú)此,哪個信息是主角?哪個信息是女(nǚ)二号?哪些元素又僅僅是群演呢?女(nǚ)主元素首先要(yào)站C位(網絡流行(xíng)詞,來源center)霸占畫(huà)面的中心,然後這(zhè)個元素要(yào)盡量突出,可(kě)以使用更鮮豔的顔色、更誇張的字重、加邊框等方式突出;女(nǚ)二号信息一(yī)定不要(yào)搶了(le)女(nǚ)主信息的風(fēng)頭,所以要(yào)和(hé)女(nǚ)主元素有一(yī)定的對比,字号上(shàng)也要(yào)小很(hěn)多,盡量讓用戶第一(yī)眼看(kàn)到主要(yào)元素。而群演的元素一(yī)定要(yào)淡化,僅僅讓人(rén)感知有這(zhè)些元素就可(kě)以了(le),比如(rú)文字可(kě)以縮小到剛剛能(néng)注意到,顔色可(kě)以是接近背景色等。那(nà)麽如(rú)何讓這(zhè)些信息按照他(tā)們的身份來排版呢?我們就要(yào)用到CRAP原則了(le),CRAP是這(zhè)四個原則的首字母縮寫,分别是對比、重複、對齊、親密性四個原則。
在同一(yī)個視(shì)覺區(qū)域內(nèi)的邏輯不同的元素應該有所區(qū)别,避免視(shì)覺上(shàng)相似。這(zhè)樣就可(kě)以有效地(dì)區(qū)分誰是主角誰是配角了(le)。為(wèi)了(le)讓主要(yào)元素更突出,讓次要(yào)元素更後退,我們可(kě)以盡量使它們的顔色、字體、大小、留白不同。如(rú)果兩個元素不盡相同,請(qǐng)讓它們截然不同。比如(rú)如(rú)果你想使用12px的正文與14px的标題區(qū)分明(míng)顯,不如(rú)用12px與40px進行(xíng)區(qū)分反差更大,更容易區(qū)分哪個內(nèi)容是需要(yào)優先浏覽的、哪個內(nèi)容是次要(yào)的。對比的方式有以下(xià)幾種:
色彩對比
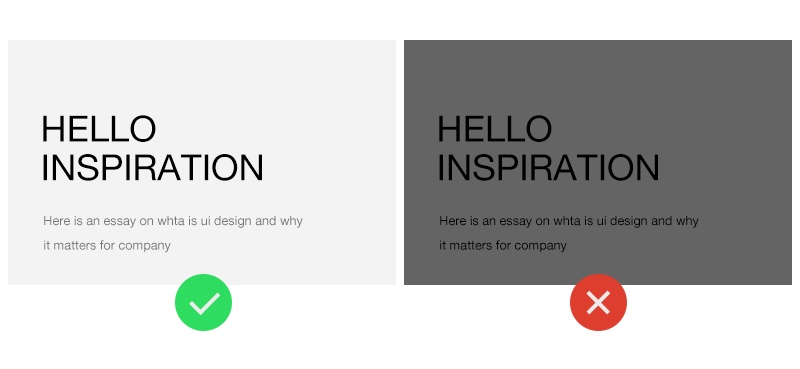
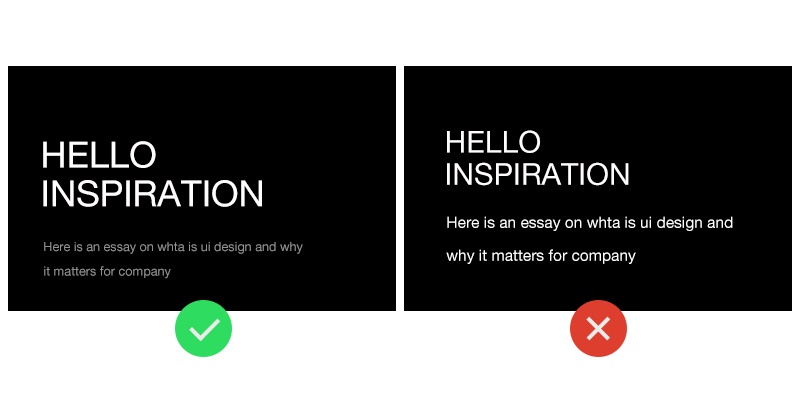
在我們排版時(shí)首先要(yào)産生對比效果的就是背景和(hé)文字了(le)。文字是第一(yī)閱讀元素,背景和(hé)文字如(rú)果顔色很(hěn)接近,那(nà)麽就不容易區(qū)分出來引發注意了(le)。一(yī)般來說在很(hěn)多媒介的設計中我們習慣了(le)白紙(zhǐ)黑(hēi)字,即白色背景和(hé)黑(hēi)色文字。我指的不僅是純黑(hēi)和(hé)純白,也包括其他(tā)類似明(míng)度顔色的對比。黑(hēi)紙(zhǐ)白字是另一(yī)個選擇,深色背景和(hé)淺色文字的搭配其實不适合大量閱讀,如(rú)果你的作(zuò)品信息不多是沒有問(wèn)題的,但(dàn)是如(rú)果用戶閱讀很(hěn)久黑(hēi)紙(zhǐ)白字的界面,就會産生視(shì)疲勞(比如(rú)再次盯着白色的牆的時(shí)候文字還會出現等)不舒服的感受。當然一(yī)切取決于用戶使用場景,如(rú)果我們的設計被應用在夜晚等較暗的環境,黑(hēi)紙(zhǐ)白字更利于閱讀。總之,不管你的設計采用橙藍(lán)、黑(hēi)白、藍(lán)紫配色,一(yī)定要(yào)記住文字和(hé)背景的對比關系。
除了(le)文字之外(wài),圖标和(hé)其他(tā)裝飾信息的色彩對比也是非常重要(yào)的。輔助信息或者輔助功能(néng)的圖标盡量淡化以突出主要(yào)功能(néng)和(hé)圖标;重要(yào)功能(néng)如(rú)訂單等按鈕則需要(yào)突出和(hé)醒目。色彩對比是設計中一(yī)個非常常見(jiàn)的手法。

大小對比
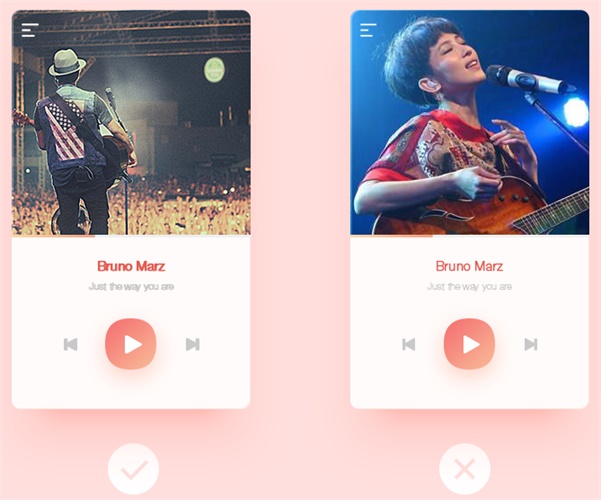
大小對比是指文字、圖片、圖标等元素為(wèi)了(le)區(qū)分重要(yào)性采用的區(qū)分方法。比如(rú)兩行(xíng)文字:郗鑒和(hé)相聲演員(yuán),同屬文字但(dàn)權重不同:第二行(xíng)的文字用于解釋第一(yī)行(xíng)的內(nèi)容,所以第二行(xíng)內(nèi)容應該通(tōng)過大小和(hé)顔色變成次級,讓用戶閱讀時(shí)分清主次。與此類似,比如(rú)音樂(yuè)播放界面中的三個按鈕一(yī)般并排放在一(yī)起:上(shàng)一(yī)首歌(gē)、播放、下(xià)一(yī)首歌(gē),哪個應該更大呢?當然是常用的、重要(yào)的功能(néng)-播放按鈕。當然如(rú)果圖标同屬一(yī)個級别也應該放在一(yī)個尺寸的級别上(shàng)。

如(rú)果相同的內(nèi)容(如(rú)标題等)屬于同一(yī)個邏輯,可(kě)使它們的顔色、字體、大小、留白保持相同。這(zhè)樣可(kě)以增加條理性和(hé)加強設計的統一(yī)性。這(zhè)個原則看(kàn)似簡單,但(dàn)是新手很(hěn)容易犯這(zhè)個問(wèn)題,所以再次提醒,一(yī)個級别的信息盡量使用一(yī)種設計來保持用戶的認知,避免用戶認為(wèi)是另一(yī)種信息分類。這(zhè)就是重複原則。在一(yī)個屬性或邏輯單元裏的內(nèi)容應該盡可(kě)能(néng)地(dì)使用重複的顔色、大小、間(jiān)距。我們來看(kàn),一(yī)個注冊頁面可(kě)含有:注冊、登錄、忘記密碼、跳(tiào)過等內(nèi)容。如(rú)果我們把登錄頁面分為(wèi)四個屬性,那(nà)麽可(kě)能(néng)我們需要(yào)四種字體或四個不同的區(qū)域。但(dàn)如(rú)果我們把它們分為(wèi)兩類呢?注冊和(hé)其他(tā)。那(nà)麽同一(yī)個分類就可(kě)以重複使用一(yī)種字體了(le)。看(kàn)上(shàng)去就不會很(hěn)亂了(le)。在重複原則下(xià),用戶會因為(wèi)視(shì)覺慣性變成尋找線索的「僵屍」,會根據線索而順暢地(dì)浏覽下(xià)去。

任何內(nèi)容在版面上(shàng)都(dōu)盡量應該上(shàng)下(xià)左右對齊。随意擺放絕對是錯誤的。這(zhè)一(yī)點一(yī)定要(yào)和(hé)大家多次強調,比如(rú)一(yī)個元素上(shàng)下(xià)左右的間(jiān)距都(dōu)要(yào)是一(yī)樣的。大家看(kàn)到網頁和(hé)app設計之中經常會有間(jiān)距和(hé)留白,留白和(hé)對齊都(dōu)是我們在設計時(shí)需要(yào)考量的,留白不是随意的。

在邏輯上(shàng)有關系的兩個元素應該盡量放在一(yī)起。兩個視(shì)覺元素在一(yī)起就會變成一(yī)個視(shì)覺單元。比如(rú)注冊頁面中的登錄視(shì)覺單元是由輸入表單和(hé)登錄按鈕組成的。相同的內(nèi)容,如(rú)小标題等,屬于同一(yī)個邏輯。可(kě)使它們的顔色、字體、大小、留白保持相同,這(zhè)樣可(kě)以增加條理性和(hé)加強設計的統一(yī)性。

左到右閱讀:從(cóng)左到右是受現代社會影響後天影響我們的一(yī)種習慣。我們看(kàn)一(yī)個比較大面積的設計時(shí)也會從(cóng)左到右依次閱讀,這(zhè)也就是為(wèi)什麽網站的logo都(dōu)在左上(shàng)角。從(cóng)上(shàng)到下(xià)閱讀:我們閱讀作(zuò)品時(shí)也是從(cóng)上(shàng)到下(xià)依次閱讀,所以重要(yào)的內(nèi)容一(yī)定在上(shàng)面,按優先級來排列。從(cóng)大到小閱讀:我們的視(shì)覺也是比較調皮的,如(rú)果一(yī)個元素很(hěn)大,我們也會首先去注意大的元素再依次看(kàn)中等和(hé)小的元素。從(cóng)重到輕:元素的顔色也會影響我們閱讀的順序,從(cóng)重到輕依次浏覽。狩獵式閱讀:狩獵式閱讀用戶在尋找可(kě)以完成當前界面或設計中的任務線索,比如(rú)在購買頁面中會尋找支付按鈕等。S曲線閱讀:S型曲線閱讀比較适合比較大的設計,眼球需要(yào)左顧右盼從(cóng)上(shàng)到下(xià)來浏覽信息,在S型的浏覽方式下(xià)比較能(néng)夠全面地(dì)觀察每個頁面元素,S型成了(le)目前主流的視(shì)覺導向模式。那(nà)麽在S型曲線中,我們的對其方式有三種:左對齊、右對齊、居中對齊。重點元素可(kě)以依次左右擺放,讓用戶有一(yī)個視(shì)覺浏覽的慣性,左-右-左-右-左-右。
上(shàng)面我們介紹了(le)一(yī)些排版和(hé)平面的基本原理。那(nà)麽實際上(shàng)我們在應用中要(yào)做(zuò)的就是将這(zhè)些知識運用在具體的需求裏。讓多個元素能(néng)夠完美地(dì)展現在一(yī)個畫(huà)面裏也是一(yī)種能(néng)力,我們管這(zhè)種能(néng)力叫做(zuò)構圖能(néng)力。那(nà)麽下(xià)面我來簡單講一(yī)下(xià)構圖能(néng)力有哪些要(yào)點。
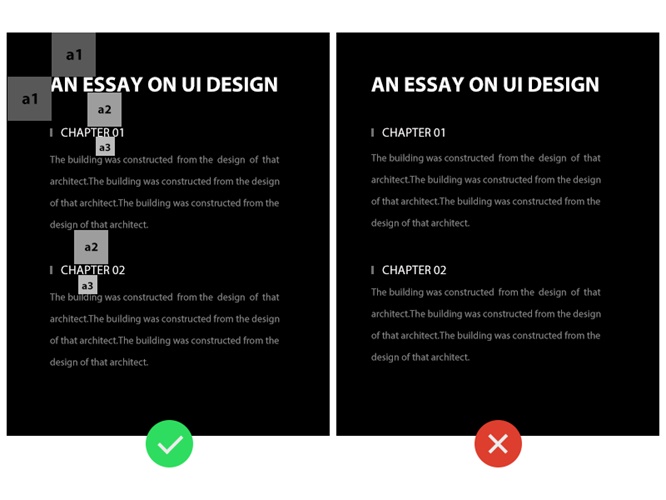
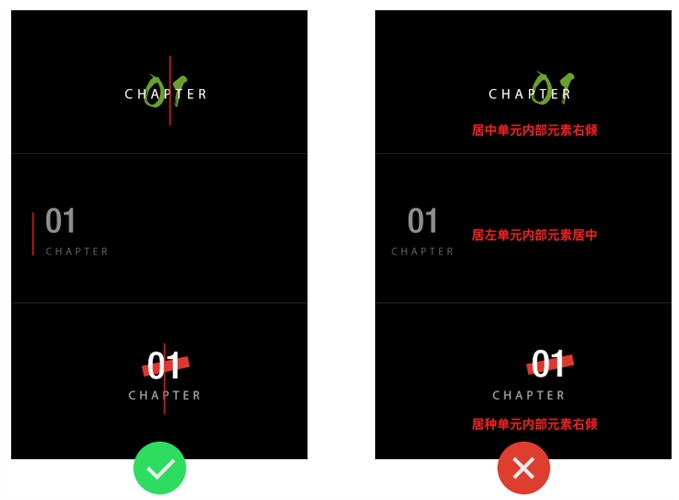
我們的任何一(yī)個排版裏都(dōu)會出現重心。重心是我們人(rén)類的一(yī)個心智模型,我們從(cóng)物(wù)理世界裏學習了(le)重心的規律,在看(kàn)平面作(zuò)品的時(shí)候也會莫名地(dì)關注重心問(wèn)題。在設計中我們可(kě)以利用這(zhè)一(yī)點創作(zuò)出傾斜的重心、居中的重心、左對齊的重心等。但(dàn)是請(qǐng)大家注意,如(rú)果我們的排版裏一(yī)個單元是居中的,那(nà)麽這(zhè)個單元內(nèi)的元素也應該重心居中而不應該重心不穩,否則會感覺大廈即将傾倒。

設計某個元素或者幾個元素組成的單元也要(yào)注重骨骼,骨骼有外(wài)延骨骼和(hé)內(nèi)在骨骼兩種。在做(zuò)完設計以後可(kě)以将作(zuò)品元素的外(wài)圍連個線,看(kàn)看(kàn)是什麽形狀。有時(shí)我們會發現一(yī)些骨骼不好的設計确實會給人(rén)不舒服的感受。
1692年(nián)法國(guó)國(guó)王路易十四命令成立管理印刷的皇家特别委員(yuán)會。委員(yuán)會由數(shù)學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他(tā)們采用方格為(wèi)設計依據,每個字體方格分為(wèi)64個基本方格單位,每個方格單位再分成36個小格,這(zhè)樣印刷版面就有 2304個小格組成,在嚴謹的幾何網格中設計字體和(hé)版面來試驗視(shì)覺傳達的功能(néng)。栅格系統英文是「grid systems」,是一(yī)種平面設計的方法。栅格系統運用固定的格子設計版面布局,其風(fēng)格工(gōng)整簡潔,這(zhè)種方法現在也被應用在移動設備和(hé)網站設計等領域裏。科學的栅格會給人(rén)一(yī)種秩序的美感和(hé)現代感。

△ 網格系統在書(shū)籍排版的應用 作(zuò)品:Dale magazine by Rocio Gomez

△ 網格系統在圖形中的應用 作(zuò)品:Pixty App Branding by Ramotion
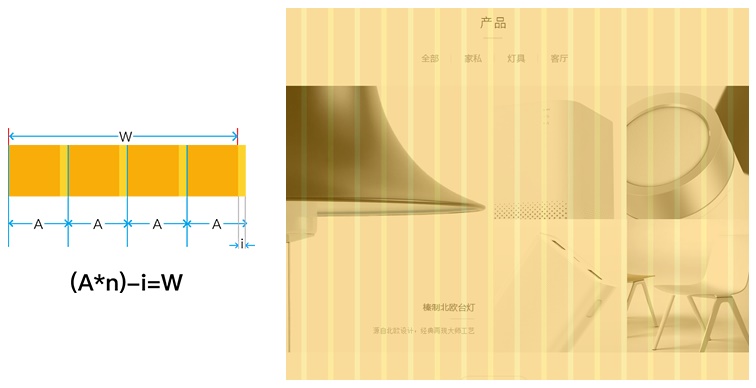
我們在設計任何作(zuò)品時(shí),首先考慮的是應用的尺寸。如(rú)iPhone8的分辨率為(wèi)750x1334px、安卓1080P分辨率為(wèi)1080x1920px等。在我們确立了(le)我們排版的尺寸後,我們就可(kě)以根據這(zhè)個寬度設計可(kě)以被整除的栅格了(le)。我們把整體寬度定義為(wèi)W。然後整個寬度分成多個等分單元A。每個單元A中有元素a和(hé)間(jiān)距i。所以他(tā)們之間(jiān)的關系就是 W =(a×n)+(n-1)i 。當然每個應用的尺寸不止可(kě)以整除成一(yī)種栅格,這(zhè)就要(yào)看(kàn)我們內(nèi)容排版的疏密程度了(le)。之後,我們将過多內(nèi)容的栅格和(hé)另一(yī)個栅格相加得到更大的排版空間(jiān);其他(tā)元素都(dōu)須老(lǎo)老(lǎo)實實呆在自(zì)己的栅格內(nèi),這(zhè)樣就完成了(le)一(yī)個布局非常科學的設計了(le)。

比如(rú)一(yī)個網頁寬度是1000px的情況中我們可(kě)以使用:20列每列40px和(hé)10像素間(jiān)隔、20列每列30px和(hé)20像素間(jiān)隔、25列每列30px和(hé)10像素間(jiān)隔、25列每列20px和(hé)20像素間(jiān)隔。如(rú)果網頁寬度是990px我們可(kě)以使用:11列每列80px和(hé)10像素間(jiān)隔、18列每列35px和(hé)20像素間(jiān)隔、25列每列45px和(hé)10像素間(jiān)隔、33列每列20px和(hé)10像素間(jiān)隔。如(rú)果網頁寬度是頁寬980px我們可(kě)以使用:14列每列60px和(hé)10像素間(jiān)隔、14列每列50px和(hé)20像素間(jiān)隔、28列每列25px和(hé)10像素間(jiān)隔。
用8當然不是因為(wèi)數(shù)字吉利,而是因為(wèi) 8 是偶數(shù),并且8可(kě)以被成倍縮小三次!(就是8可(kě)以縮小一(yī)倍到4,4可(kě)以縮小一(yī)倍到2,這(zhè)對于移動端适配來說太有優勢了(le))考慮到移動設計中的适配特殊性,縮小到其它尺寸可(kě)能(néng)會出現虛邊和(hé)半像素,用偶數(shù)可(kě)以避免這(zhè)種情況。 為(wèi)什麽是8?因為(wèi)比如(rú)1920×1080、1280×1024、1280×800、1024×768都(dōu)是8的倍數(shù)(盡管部分尺寸不是8的倍數(shù),但(dàn)也不會顯得奇怪)。除此之外(wài),我們在做(zuò)其它設計時(shí)也可(kě)以将不同的留白設計成有倍數(shù)關系的數(shù)字,比如(rú)10px、20px、30px等,讓設計內(nèi)部更有邏輯性。


黃(huáng)金(jīn)比例是一(yī)個定義為(wèi) (√5-1)/2的無理數(shù)。 運用到的層面相當的廣闊,例如(rú):數(shù)學、物(wù)理、建築、美術(shù)甚至是音樂(yuè)。 黃(huáng)金(jīn)比例的獨特性質首先被應用在分割一(yī)條線段上(shàng)。如(rú)果有一(yī)條線段的總長(cháng)度為(wèi)黃(huáng)金(jīn)比例的 分母加分子的單位長(cháng),若我們把他(tā)分割為(wèi)兩半,長(cháng)的為(wèi)分母單位長(cháng)度,短的為(wèi)分子單位長(cháng)度,則短線長(cháng)度與長(cháng)線長(cháng)度的比值即為(wèi)黃(huáng)金(jīn)比例。
黃(huáng)金(jīn)比例(以下(xià)簡稱「黃(huáng)金(jīn)比」)約為(wèi): 0.618:1。

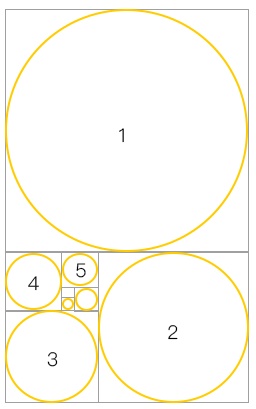
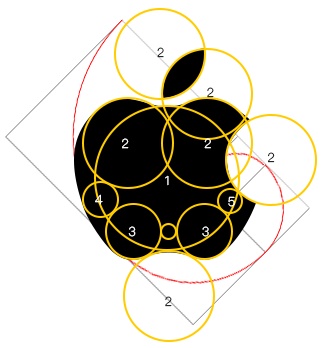
△ 使用黃(huáng)金(jīn)比例設計出來的蘋果logo
斐波那(nà)契螺旋線也被叫做(zuò)「黃(huáng)金(jīn)螺旋」,是根據斐波那(nà)契數(shù)列畫(huà)出來的螺旋曲線,自(zì)然界中存在許多斐波那(nà)契螺旋線的圖案,是自(zì)然界最完美的經典黃(huáng)金(jīn)比例。斐波那(nà)契螺旋線,以斐波那(nà)契數(shù)為(wèi)邊的正方形拼成的長(cháng)方形,然後在正方形裏面畫(huà)一(yī)個90度的扇形,連起來的弧線就是斐波那(nà)契螺旋線。
斐波那(nà)契數(shù)列(FibonacciSequence),又稱為(wèi)黃(huáng)金(jīn)分割數(shù)列。在數(shù)學上(shàng),斐波那(nà)契數(shù)列是以遞歸的方法來定義:
F0=1
F1=1
Fn=Fn-1+Fn-2

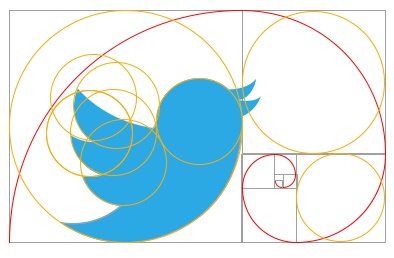
△ 符合斐波那(nà)契螺旋線設計的Twitter logo
以64px為(wèi)一(yī)個單位,即a=64px。那(nà)麽大正方形的邊長(cháng)的一(yī)半=8a,大圓半徑=7a,中圓半徑=4.25a,小圓半徑=3a。 8a/(8a-3a)=1.6 小圓與大正方形接近黃(huáng)金(jīn)比 7a/4.25a≈1.647 中圓與大圓接近黃(huáng)金(jīn)比 4.25a/3a≈1.417 中圓與小圓比例接近√2 整個栅格系統中的尺寸都(dōu)是通(tōng)過黃(huáng)金(jīn)比例互相聯系的。

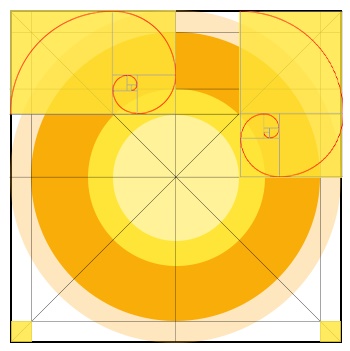
△ 內(nèi)部符合斐波那(nà)契螺旋線和(hé)黃(huáng)金(jīn)分割的IOS啓動圖标骨骼
iOS的啓動圖标非常重要(yào)。并且蘋果規定所有應用程序的啓動圖标都(dōu)必須是圓角正方形作(zuò)為(wèi)圖标背闆。這(zhè)個背闆也給我們了(le)一(yī)些參考線,蘋果使用黃(huáng)金(jīn)分割和(hé)斐波那(nà)契螺旋線将畫(huà)面分割為(wèi)若幹部分。如(rú)果我們繪制啓動圖标時(shí)可(kě)以貼合這(zhè)些參考線。8a/(8a-3a)=1.6 小圓與大正方形接近黃(huáng)金(jīn)比7a/4.25a≈1.647 ,中圓與大圓接近黃(huáng)金(jīn)比,4.25a/3a≈1.417 中圓與小圓比例接近√2。
平面與版式的設計知識涵蓋了(le)字體的選擇、圖片的選擇、平面構成基礎、排版的CRAP原則、栅格化設計、黃(huáng)金(jīn)比例等多個知識點。如(rú)果我們現在接到一(yī)個需求,可(kě)以首先将內(nèi)容放進畫(huà)面并排列好重要(yào)性、然後選擇合适氣質的字體和(hé)圖片、使用CRAP的排版原則将信息排成合理的順序、利用栅格化和(hé)黃(huáng)金(jīn)比例讓畫(huà)面更加科學、最後如(rú)果發現畫(huà)面比較空可(kě)以加入幾何形裝飾。怎麽樣,思路清晰了(le)嗎?平面與版式知識背後是人(rén)類讀取信息幾千年(nián)來形成的習慣以及現代社會約定俗成的閱讀方式和(hé)心理學等,要(yào)想成為(wèi)一(yī)個優秀的設計師(shī),我們還需要(yào)進一(yī)步地(dì)了(le)解設計背後的原理以及表達信息的多種方法。希望本篇文章(zhāng)能(néng)夠對您的平面與版式設計有所啓迪。


