對于設計師(shī)而言,平面設計是最基礎的技能(néng)之一(yī)。而海(hǎi)報和(hé)宣傳單的設計,也幾乎是每一(yī)個設計師(shī)的必修課。如(rú)今網頁上(shàng)的 Banner,宣傳和(hé)促銷的數(shù)字海(hǎi)報,大多脫胎于我們所熟知的海(hǎi)報設計。對于推銷産品、連接客戶,海(hǎi)報始終是一(yī)種最為(wèi)有趣和(hé)實用的展現形式,很(hěn)多優秀的海(hǎi)報不僅呈現了(le)信息,而且還能(néng)順帶做(zuò)一(yī)些有趣的事情。
海(hǎi)報是經典,海(hǎi)報也貼合當下(xià)的許多設計的需求。想要(yào)設計好海(hǎi)報需要(yào)注意哪些問(wèn)題呢?今天的文章(zhāng),我們來分享10個非常實用的海(hǎi)報設計技巧,幫你提升海(hǎi)報的設計。
1. 讓海(hǎi)報在遠處也能(néng)清晰讀取

我們在設計的時(shí)候,常常會強調可(kě)讀性。海(hǎi)報這(zhè)種媒介更是要(yào)做(zuò)到這(zhè)一(yī)點,至少(shǎo)要(yào)确保在較遠的地(dì)方,能(néng)夠清晰地(dì)讀取海(hǎi)報的基本內(nèi)容。不過海(hǎi)報可(kě)以承載的內(nèi)容并不少(shǎo),總體上(shàng),海(hǎi)報中的文本和(hé)視(shì)覺內(nèi)容都(dōu)要(yào)相應地(dì)構造出層次。
在海(hǎi)報設計的時(shí)候,要(yào)将文本構造出三個不同的層次:
标題:這(zhè)是海(hǎi)報中最主要(yào)的也是最大的文本元素。它是整個海(hǎi)報的視(shì)覺和(hé)藝術(shù)元素的補充說明(míng),也可(kě)以是它的載體。在選擇标題文本的時(shí)候,最好選用可(kě)讀性較好的字體,或者精心設計的标題字體。
細節:海(hǎi)報中呈現的具體內(nèi)容是什麽,在什麽時(shí)間(jiān)什麽地(dì)點發生,都(dōu)需要(yào)通(tōng)過細節和(hé)詳細的文本說明(míng)來展現。如(rú)何簡潔地(dì)呈現信息,大小尺寸,對比度,都(dōu)需要(yào)仔細控制。通(tōng)常這(zhè)些标題以外(wài)的主要(yào)信息,需要(yào)控制在主标題的一(yī)半的大小,确保層次結構,構成對比。在很(hěn)多時(shí)候,這(zhè)些輔助性文本的尺寸大小是基于其重要(yào)性來考慮的。
保留條款和(hé)細則:這(zhè)通(tōng)常指的是海(hǎi)報中相對次要(yào)的條文和(hé)內(nèi)容,對于有興趣摸索的用戶而言可(kě)以仔細查看(kàn),通(tōng)常這(zhè)部分內(nèi)容都(dōu)會被縮得比較小,不影響主要(yào)內(nèi)容,不會礙事,但(dàn)是可(kě)以看(kàn)清。
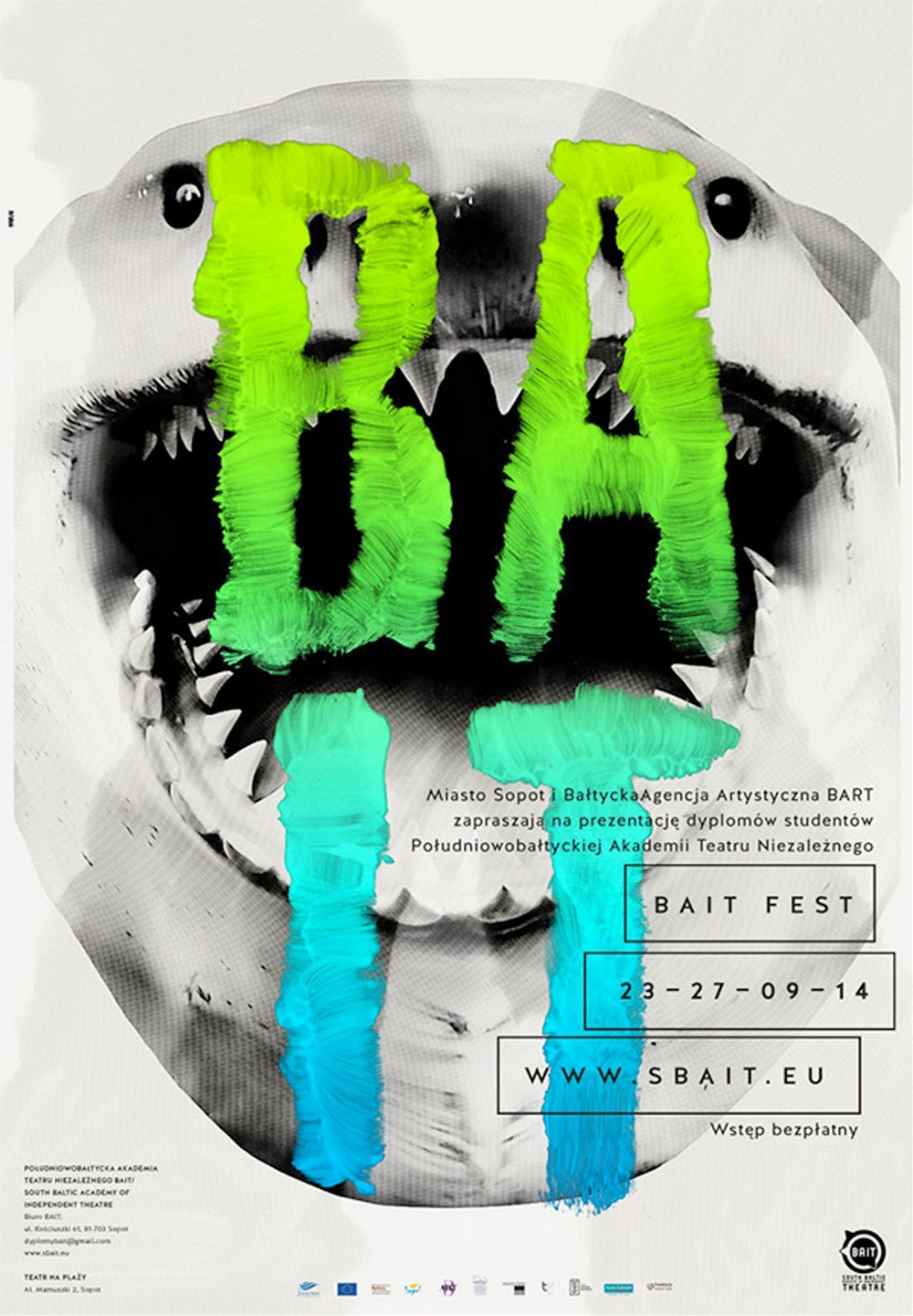
2. 放大對比度

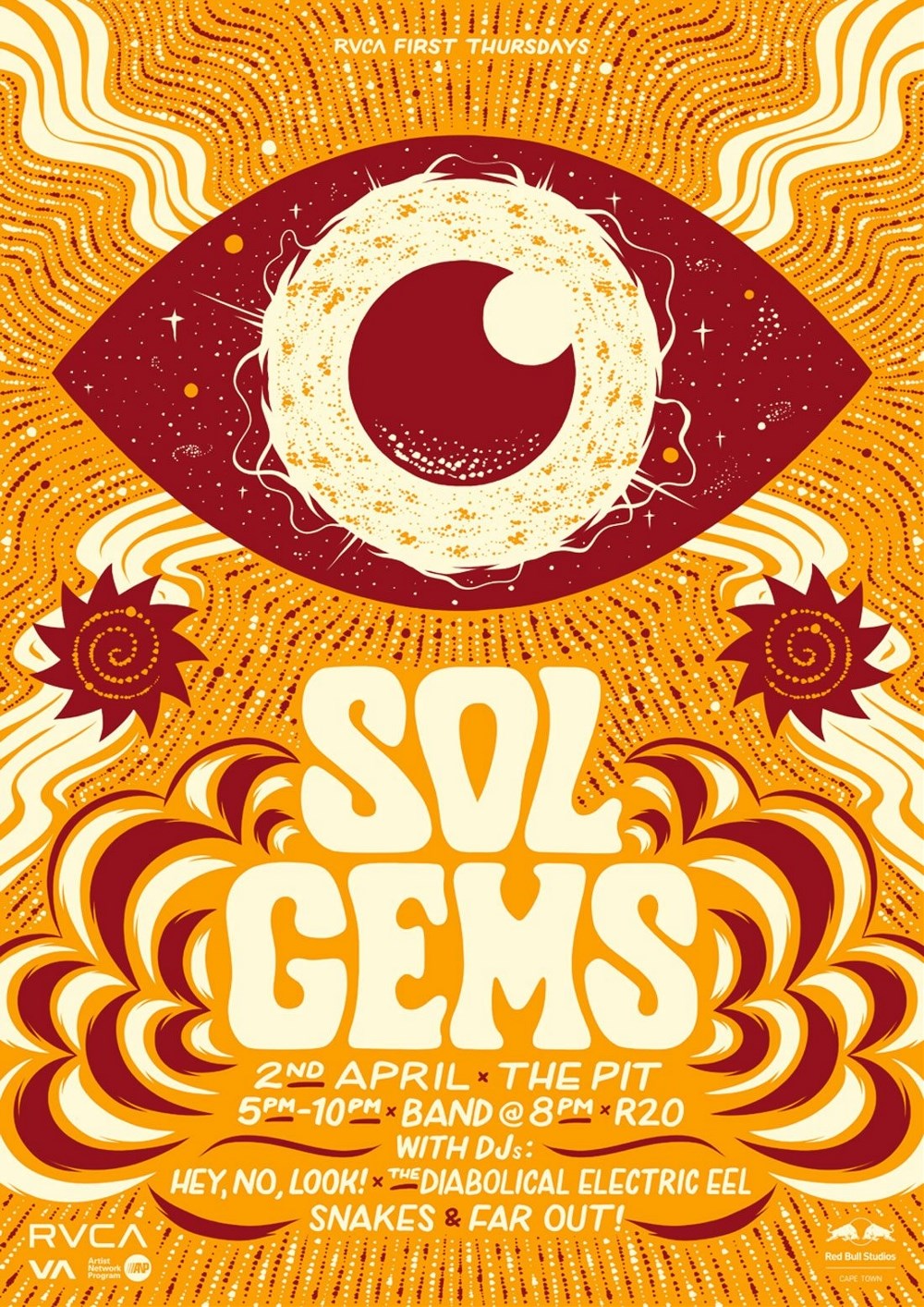
你的海(hǎi)報需要(yào)一(yī)目了(le)然,用戶瞟一(yī)眼都(dōu)會被吸引注意力。元素之間(jiān)的高對比度能(néng)夠幫你做(zuò)到這(zhè)一(yī)點。忘掉微(wēi)妙的淺色和(hé)單調的配色方案吧,大膽的色彩和(hé)誇張的字形才更适合海(hǎi)報的表達。如(rú)果你有什麽實驗性的設計構想,可(kě)以嘗試使用海(hǎi)報來表達,包括獨特的配色和(hé)超出出血位的字體設計,它們都(dōu)有着足夠的對比,具備吸引人(rén)的特征。
3. 基于尺寸和(hé)位置來構思海(hǎi)報

海(hǎi)報最終是要(yào)呈現出來的,它會放在地(dì)鐵站還是位于建築牆面上(shàng)?用戶會在什麽樣的地(dì)方,以什麽樣的角度來觀看(kàn)它?海(hǎi)報本身的長(cháng)寬比是多少(shǎo)?周圍有哪些東西(xī),是否會影響海(hǎi)報的視(shì)覺呈現?這(zhè)些因素其實都(dōu)和(hé)你的海(hǎi)報設計有關系。
了(le)解海(hǎi)報投放的實際位置,能(néng)夠幫你更好的構思和(hé)設計。視(shì)覺不僅在海(hǎi)報設計中占據很(hěn)重要(yào)的位置,而且本身和(hé)外(wài)部因素有着緊密的關聯,需要(yào)設計師(shī)因地(dì)制宜地(dì)設計。比如(rú)你的海(hǎi)報需要(yào)張貼在一(yī)面綠(lǜ)色的牆壁上(shàng),那(nà)麽海(hǎi)報一(yī)定不要(yào)使用綠(lǜ)色,而需要(yào)使用與之構成對比的,能(néng)夠讓人(rén)一(yī)眼看(kàn)到的色彩。
4. 制作(zuò)一(yī)個迷你的版本

雖然海(hǎi)報主要(yào)還是會制作(zuò)成為(wèi)印刷品,但(dàn)是它同樣可(kě)以使用到網頁等其他(tā)的地(dì)方,設計師(shī)可(kě)以在已經完成的海(hǎi)報基礎上(shàng),輸出一(yī)個迷你的版本。在營銷上(shàng),有一(yī)個非常實用的規則,就是用戶在接觸某個東西(xī)20次以上(shàng),才會下(xià)意識地(dì)記住它。因此,多個版本的海(hǎi)報,面向多個不同的平台和(hé)媒體進行(xíng)投放,才能(néng)更好地(dì)實現這(zhè)一(yī)目标。
縮小并且制作(zuò)可(kě)以在社交媒體上(shàng)分享和(hé)浏覽的迷你版;
制作(zuò)明(míng)信片大小的版本用來分發;
考慮設計網頁版,基于海(hǎi)報制作(zuò)着陸頁;
制作(zuò)适合發送電子郵件的版本。
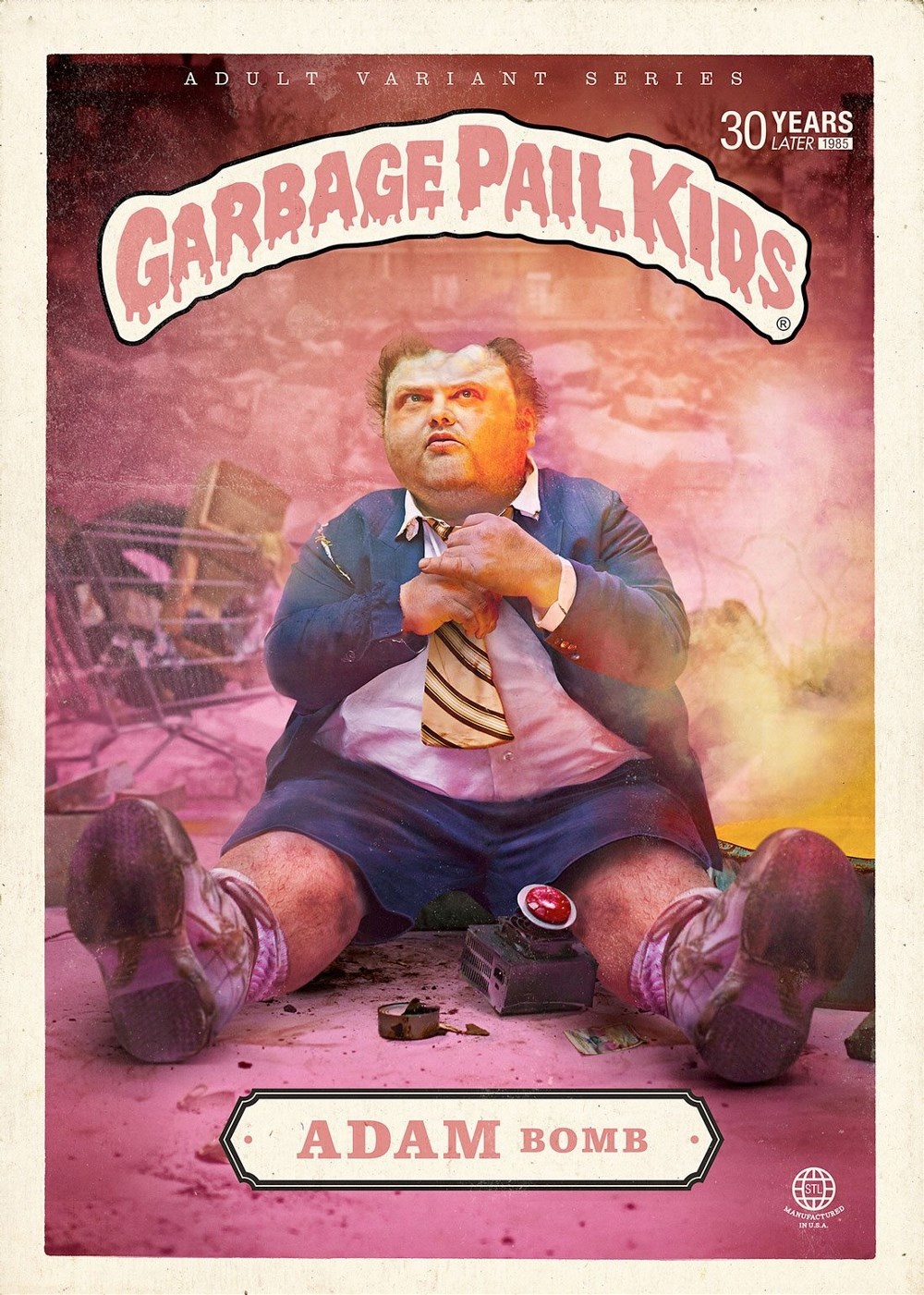
5. 強調主視(shì)覺

無論你的海(hǎi)報采用的是圖片、插畫(huà)還是文字,主視(shì)覺都(dōu)是整個海(hǎi)報的核心。它就像标題一(yī)樣,需要(yào)在足夠遠的地(dì)方都(dōu)能(néng)夠清楚的識别出來。
在設計海(hǎi)報的時(shí)候,可(kě)以采用緊湊的面部特寫,非常具有針對性的插畫(huà),或者具有明(míng)顯聚焦特征的場景,來作(zuò)為(wèi)海(hǎi)報的主視(shì)覺。确定主視(shì)覺之後,注意其他(tā)元素的層次,文本和(hé)圖片之間(jiān)要(yào)有足夠的對比度,确保能(néng)夠被清晰的分辨出來。
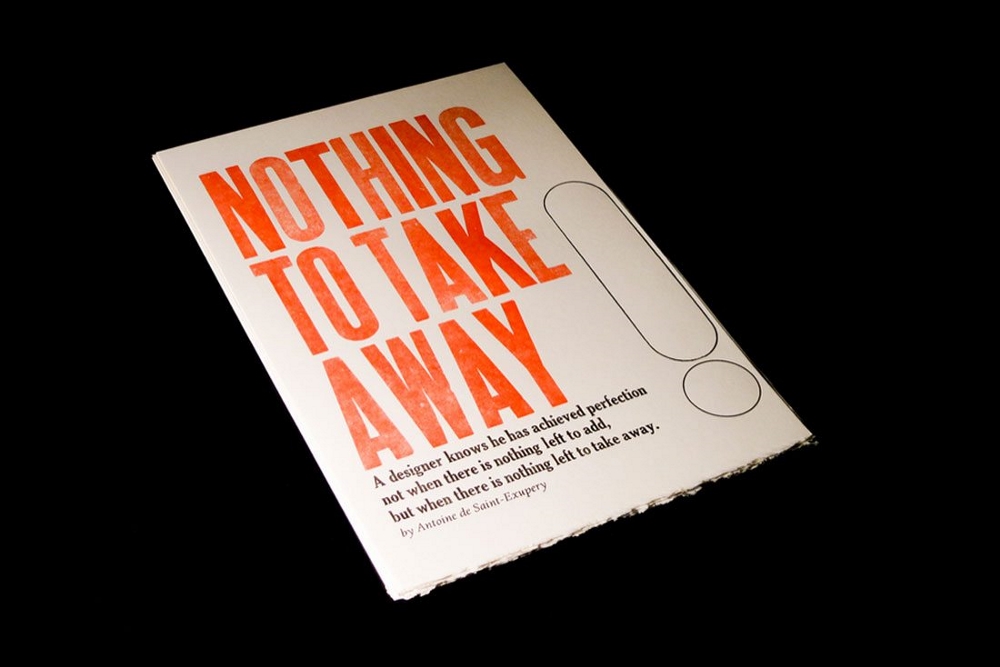
6. 使用大量的留白

每張海(hǎi)報的設計目标都(dōu)是非常明(míng)确的,它需要(yào)在某些點觸及到用戶,絕大多數(shù)的海(hǎi)報都(dōu)是希望吸引用戶來做(zuò)一(yī)些事情,比如(rú)音樂(yuè)會和(hé)電影的宣傳海(hǎi)報,它們都(dōu)需要(yào)将看(kàn)到海(hǎi)報的用戶轉化為(wèi)消費(fèi)者。而創造視(shì)覺焦點,很(hěn)大程度上(shàng)是需要(yào)依賴合理的留白。
當然在海(hǎi)報設計當中,留白的控制不僅僅限于突出主視(shì)覺,其他(tā)的地(dì)方也要(yào)注意:
字母之間(jiān)的間(jiān)距不要(yào)太靠近,否則用戶稍遠一(yī)點就沒法看(kàn)清楚。
文本的行(xíng)間(jiān)距要(yào)疏密有緻。
海(hǎi)報畫(huà)布的內(nèi)邊緣要(yào)有留白,創造呼吸感。
不同的元素之間(jiān)留白也是有必要(yào)的,比如(rú)文本和(hé)圖片之間(jiān)。
在營造視(shì)覺焦點的時(shí)候使用留白,你需要(yào)想清楚最想讓用戶看(kàn)到什麽。
7. 加入行(xíng)為(wèi)召喚元素

每一(yī)張目的明(míng)确的海(hǎi)報,都(dōu)需要(yào)能(néng)夠在某些方面觸及到用戶,才能(néng)最終産生轉化率。絕大多數(shù)情況下(xià),需要(yào)「邀請(qǐng)」用戶做(zuò)一(yī)些事情,比如(rú)購買電影票或者其他(tā)。因此,行(xíng)為(wèi)召喚元素的使用就顯得尤為(wèi)重要(yào)了(le)。你可(kě)以像在網頁中設計行(xíng)為(wèi)召喚按鈕一(yī)樣來設計這(zhè)些行(xíng)為(wèi)召喚元素。
與網頁設計不同的地(dì)方在于,海(hǎi)報中的行(xíng)為(wèi)召喚可(kě)能(néng)不那(nà)麽簡單直觀,而諸如(rú)「點擊這(zhè)裏注冊」或者「向我們發送電子郵件」之類的操作(zuò)是不可(kě)行(xíng)的,通(tōng)常海(hǎi)報中的行(xíng)為(wèi)召喚元素是提供活動信息,或者聯系方式,更現代一(yī)點的做(zuò)法是提供二維碼。一(yī)旦你知道(dào)用戶在看(kàn)海(hǎi)報的時(shí)候會做(zuò)什麽,或者正處于什麽樣的狀态,相應的設計就比較容易了(le)。就目前來看(kàn),提供二維碼作(zuò)為(wèi)快(kuài)速打開(kāi)特定服務、鏈接、功能(néng)的入口,能(néng)夠帶來更多的可(kě)能(néng)性,也有可(kě)能(néng)提升轉化率。不過海(hǎi)報上(shàng)的行(xíng)為(wèi)召喚用語要(yào)仔細的斟酌。
8. 用優質的排版來營造吸引力

你所見(jiàn)到的絕大多數(shù)的富有張力的排版,都(dōu)在各種海(hǎi)報裏面。海(hǎi)報本身就是各種排版的試驗場,也是設計師(shī)最熱(rè)衷于發揮創意的地(dì)方。有的海(hǎi)報融合了(le)各種插畫(huà),瘋狂而炫酷的效果,有的海(hǎi)報則僅僅隻用到了(le)字體和(hé)色彩,同樣可(kě)以非常具有表現力。重點在于,排版。
海(hǎi)報中的排版設計和(hé)其他(tā)地(dì)方的排版設計其實遵循着同樣的原則,這(zhè)裏同樣沒法兼容十幾種不同的字體同時(shí)表達。但(dàn)是,你可(kě)以使用更加大膽更加風(fēng)騷的字體,用你覺得更加具有表現力的手法。
不過,使用任何字體和(hé)排版都(dōu)需要(yào)盡量貼合當前的項目的要(yào)求和(hé)調性,傳達出對的情緒。如(rú)果你經常制作(zuò)海(hǎi)報,會發現它是一(yī)個相當能(néng)夠活躍你大腦的思維和(hé)設計運動。
9. 嘗試使用炫酷的打印技術(shù)

值得注意的是,海(hǎi)報的設計不僅僅停留在 PS 和(hé) AI 這(zhè)樣的設計工(gōng)具當中,作(zuò)為(wèi)一(yī)個最終需要(yào)輸出為(wèi)實體的印刷品,海(hǎi)報的呈現形式還和(hé)它最終用到的印刷技術(shù)有關,不論是凸版印刷,還是絲網印刷,包括燙印和(hé) UV圖層,都(dōu)會讓海(hǎi)報呈現出不一(yī)樣的樣子,不同的印刷技術(shù)能(néng)夠給海(hǎi)報帶來許多數(shù)字設計所無法實現的效果。
不過,許多技術(shù)通(tōng)常隻會運用于一(yī)些重大的高端項目或者事件。
在印刷之前,最好事先同你負責印刷的部門或者同事進行(xíng)聯系,并且确定技術(shù)細節和(hé)實現效果,以及你所要(yào)設計的尺寸是否能(néng)夠真正印刷出來,當然,更重要(yào)的是預算方面的問(wèn)題,一(yī)定要(yào)聊清楚。有一(yī)些印刷工(gōng)藝可(kě)能(néng)會非常昂貴,因此你需要(yào)算清楚預算是否夠用。
10. 享受設計的樂(yuè)趣

海(hǎi)報設計本身有許多有趣的地(dì)方,你會在設計過程中碰到各種問(wèn)題,解決問(wèn)題,試驗各種技法,你可(kě)以在合适的時(shí)候打破規則,甚至設計一(yī)些瘋狂的東西(xī),但(dàn)是無論如(rú)何,你都(dōu)要(yào)保持愉悅的心情和(hé)探索的心境,隻有這(zhè)樣才能(néng)創造驚豔的設計。
雖然做(zuò)設計經常會碰到各種糟心的設計,但(dàn)是好設計從(cóng)來都(dōu)是在嘗試、想象和(hé)創造中誕生的東西(xī),保持心境,享受樂(yuè)趣吧。
結語
在一(yī)個以網站設計和(hé) APP UI設計為(wèi)中心的時(shí)代,平面設計似乎退居二線了(le)。但(dàn)是,平面設計從(cóng)來都(dōu)是設計的基礎,海(hǎi)報也是鍛煉設計力的最佳試驗場,因此,多嘗試進行(xíng)海(hǎi)報設計吧,你會從(cóng)中受益的。


