在過去幾年(nián)當中,插畫(huà)開(kāi)始以一(yī)種堅挺的姿勢,站在設計趨勢的最前列。不止是原本身處各個領域的畫(huà)手和(hé)插畫(huà)師(shī)開(kāi)始越來越受追捧,而且連網頁、UI和(hé)動效設計師(shī)都(dōu)紛紛學習插畫(huà)設計。當然,更顯著的變化,是插畫(huà)在網頁和(hé)UI中的使用越來越多,越來越頻(pín)繁,甚至越來越多樣。
多年(nián)來,插畫(huà)被廣泛地(dì)運用在雜(zá)志、圖書(shū)、報紙(zhǐ)、海(hǎi)報、傳單等不同的傳統載體之上(shàng),新的工(gōng)具和(hé)技術(shù)使得它更加輕松地(dì)植根于數(shù)字化媒體當中。
作(zuò)為(wèi)設計中,最具有表現力的元素,一(yī)張插畫(huà)所傳遞的信息比文字更多更豐富。在UI和(hé)網頁中,使用插畫(huà)來輔助傳達信息,無疑更加直接到位。而插畫(huà)的可(kě)定制性之強,猶在圖片之上(shàng)。

插畫(huà)在UI界面中的運用,可(kě)以說相當廣泛了(le),它更清晰,更時(shí)尚,也可(kě)以更加精準,甚至更有表現力,為(wèi)什麽不用呢?就适用範疇而言,我們可(kě)以觀察到,它可(kě)以運用到這(zhè)些地(dì)方:
頁面主題圖
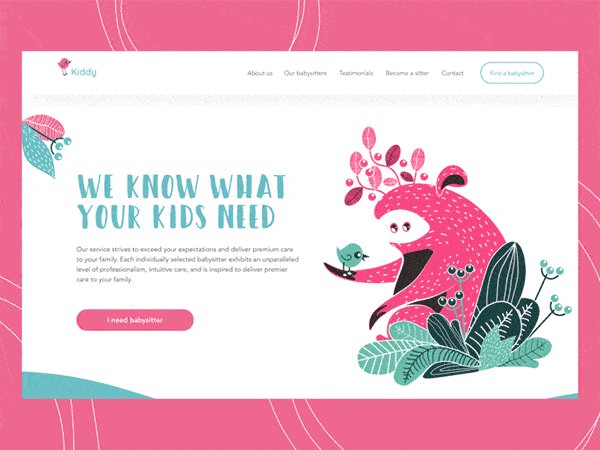
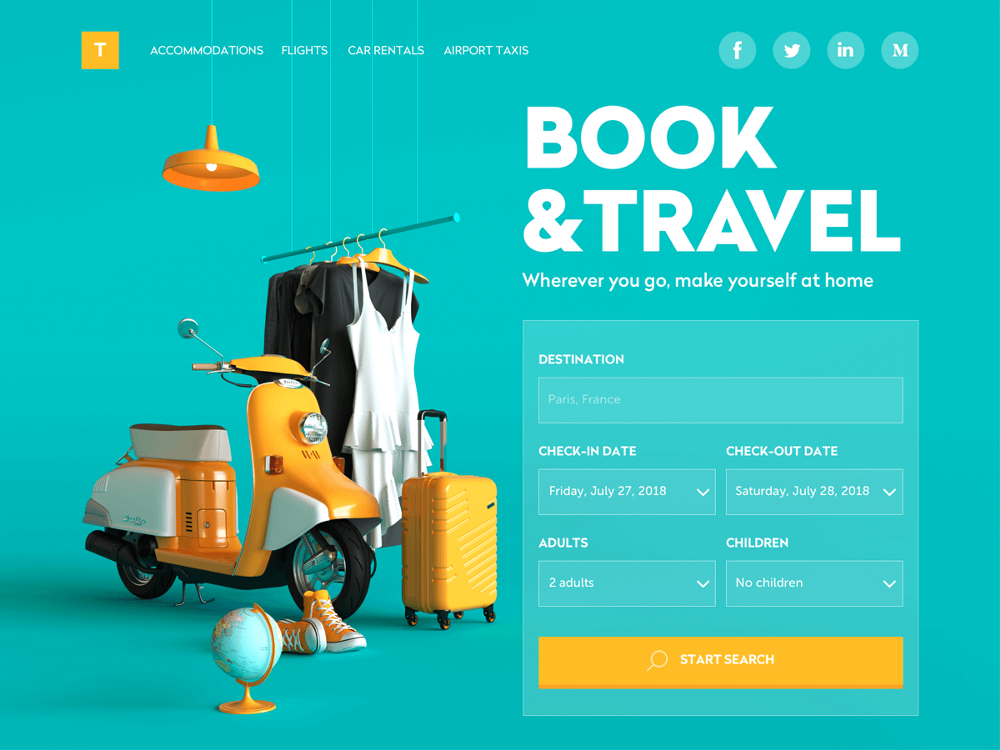
網頁首圖和(hé)Banner
吉祥物(wù)和(hé)形象插畫(huà)
博客文章(zhāng)配圖
新用戶引導教程
工(gōng)具提示
獎勵頁面和(hé)成就頁面
遊戲化設計的頁面
通(tōng)知和(hé)系統消息
聊天表情
講故事的輔助配圖
信息圖
營銷和(hé)廣告圖
圖标和(hé)裝飾性內(nèi)容
社交媒體頁面
支持性內(nèi)容的頁面
插畫(huà)的适用範圍之廣,這(zhè)些總結出來的使用場景,并不是全部。插畫(huà)本身的屬性很(hěn)有意思,它連接了(le)設計,作(zuò)為(wèi)內(nèi)容呈現,還帶着明(míng)顯的藝術(shù)化的屬性。今天的文章(zhāng),我們總結一(yī)下(xià)在設計中使用插畫(huà)的10個理由和(hé)注意事項。

1. 插畫(huà)是設計的原創性和(hé)藝術(shù)性的基礎
無論是印刷品、品牌設計還是UI界面,更加風(fēng)格化的插畫(huà)能(néng)夠将不同的風(fēng)格和(hé)創意加入其中,在激烈的競争中更容易因此脫穎而出。留下(xià)用戶才有轉化。

同樣的,在博客、新聞和(hé)Banner 中使用插畫(huà),也是看(kàn)準了(le)插畫(huà)可(kě)以根據內(nèi)容進行(xíng)深度定制的優勢,這(zhè)種微(wēi)調能(néng)讓內(nèi)容更加統一(yī)一(yī)緻,更加符合産品目标,借助色彩、角色、環境甚至暗藏的隐喻,來吸引特定的用戶。
2. 插畫(huà)是視(shì)覺觸發器,瞬間(jiān)傳達大量信息
我們常說「一(yī)圖勝千言」不是沒有道(dào)理的。人(rén)的視(shì)覺感知能(néng)力很(hěn)強,看(kàn)到圖片的一(yī)瞬間(jiān),也許還沒有來得及進行(xíng)邏輯思考,但(dàn)是大腦已經接收到大量的信息和(hé)內(nèi)容。
心理學研究表明(míng),人(rén)類隻需要(yào)大概1/10秒就可(kě)以感知到場景中絕大多數(shù)的元素和(hé)基本視(shì)覺信息。
視(shì)覺信息可(kě)以更快(kuài)傳遞到大腦,而重要(yào)的信息,人(rén)類也通(tōng)常會被固化為(wèi)視(shì)覺圖像,而非文本化的記憶。
文本需要(yào)依托可(kě)讀性設計,而圖片和(hé)插畫(huà)則會被直接識别。
圖片和(hé)插畫(huà)更容易打破文化和(hé)語言隔閡,傳遞內(nèi)容含義。
對于視(shì)障用戶、閱讀障礙用戶和(hé)兒童,圖片插畫(huà)更容易被理解。


3. 插畫(huà)是标題和(hé)文本的重要(yào)支撐
雖然圖片一(yī)瞬間(jiān)傳遞的信息很(hěn)多,但(dàn)是圖片在很(hěn)多時(shí)候是無法提供精準而詳細的內(nèi)容。用戶依然需要(yào)文本來呈現清晰而可(kě)以被閱讀和(hé)記錄的內(nèi)容,所以文本依然是不可(kě)或缺的。在另外(wài)一(yī)方面,文本和(hé)标題已經具備的情況下(xià),經過定制的插畫(huà)能(néng)夠輔助用戶理解,更清晰的記憶。

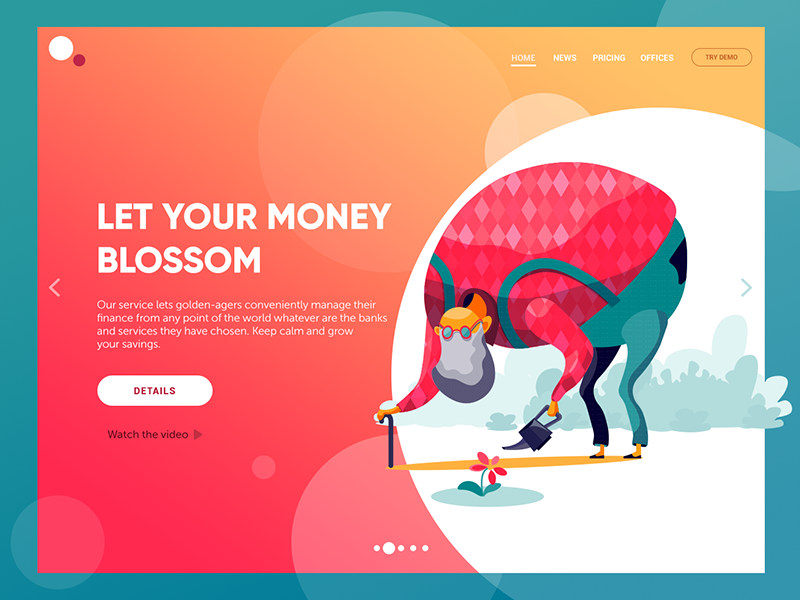
在很(hěn)多特定的領域,舉個例子比如(rú)說金(jīn)融,插畫(huà)能(néng)夠借助色彩、圖形和(hé)形象來講述故事,讓用戶更清晰的理解複雜(zá)的金(jīn)融功能(néng),甚至強化信任感,而這(zhè)是文本所不具備的。插畫(huà)能(néng)帶來強烈的情感連接。
4. 插畫(huà)更适宜呈現故事
故事是最令人(rén)難忘的內(nèi)容,劇情的走向和(hé)起承轉合會給人(rén)留下(xià)深刻的印象。而插畫(huà)則以清晰的形象将文字和(hé)意象勾連起來,無論是在網頁、UI設計還是內(nèi)容和(hé)體驗上(shàng),都(dōu)有着足夠突出的體現。

營造氛圍,渲染情緒,描摹環境,呈現角色,插畫(huà)讓故事更加鮮活、易于理解。在內(nèi)容制造上(shàng),有着難以替代的作(zuò)用。

5. 插畫(huà)獨有的情感吸引力
人(rén)是情感動物(wù),看(kàn)似理性的皮囊之下(xià),幾乎每個決定都(dōu)是在情感和(hé)情緒的驅動下(xià)完成的。如(rú)果某個設計除了(le)能(néng)夠幫你達成某個目标,還能(néng)讓你感到愉悅,會心一(yī)笑,那(nà)麽通(tōng)常下(xià)一(yī)步就是将它收藏起來并且分享給朋(péng)友(yǒu)。而在諸多設計因素當中,插畫(huà)在撬動用戶情緒這(zhè)一(yī)點上(shàng),有着無與倫比的效用——從(cóng)線條、色彩到面部表情和(hé)曲線和(hé)動效,都(dōu)在竭盡全力地(dì)為(wèi)你闡述故事,營造氛圍,将你拉到故事和(hé)場景當中去。

6. 插畫(huà)賦予設計以美學價值,更容易被接受
即使所有人(rén)都(dōu)在分析和(hé)争論産品的可(kě)用性和(hé)易用性,大家在對美的追求上(shàng),始終保持着一(yī)緻的态度。一(yī)個設計是否具備可(kě)取性,是否能(néng)夠通(tōng)過甲方、客戶和(hé)實際用戶,是每個設計人(rén)都(dōu)需要(yào)面對,都(dōu)力求做(zuò)到最好的事情。精心設計的插畫(huà)在美學和(hé)風(fēng)格上(shàng)更加紮實,風(fēng)格化的設計不弱于現成設計素材所提供的價值。

7. 插畫(huà)能(néng)讓品牌識别度更高
和(hé)文本相比,插畫(huà)的視(shì)覺化屬性無疑是更強的。圖片插畫(huà)所提供的定制化內(nèi)容能(néng)夠從(cóng)各個方面來貼合品牌的需求,更加到位地(dì)表達品牌所需呈現的信息。這(zhè)也使得插畫(huà)不僅僅在品牌宣傳的時(shí)候,運用在廣告、海(hǎi)報等顯而易見(jiàn)的地(dì)方,而且也成了(le)品牌 APP 中新用戶引導和(hé)教程中必不可(kě)少(shǎo)的元素。

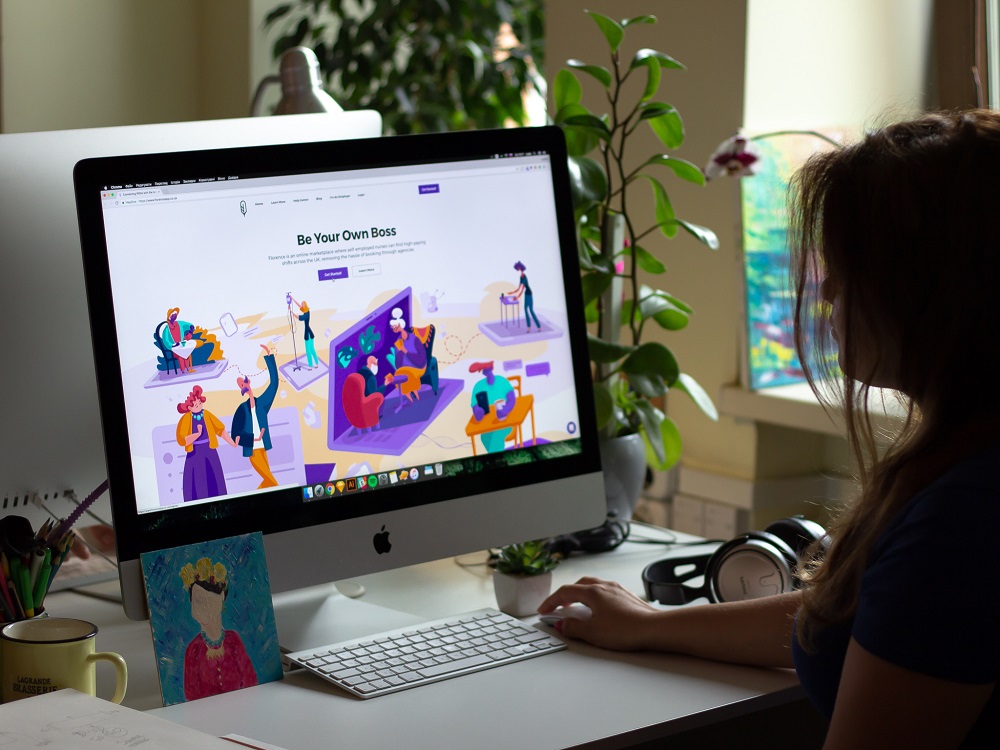
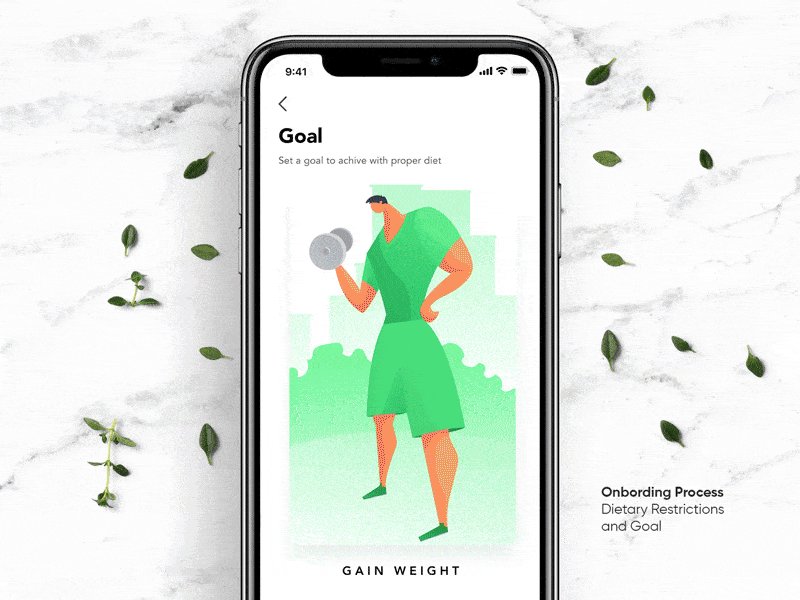
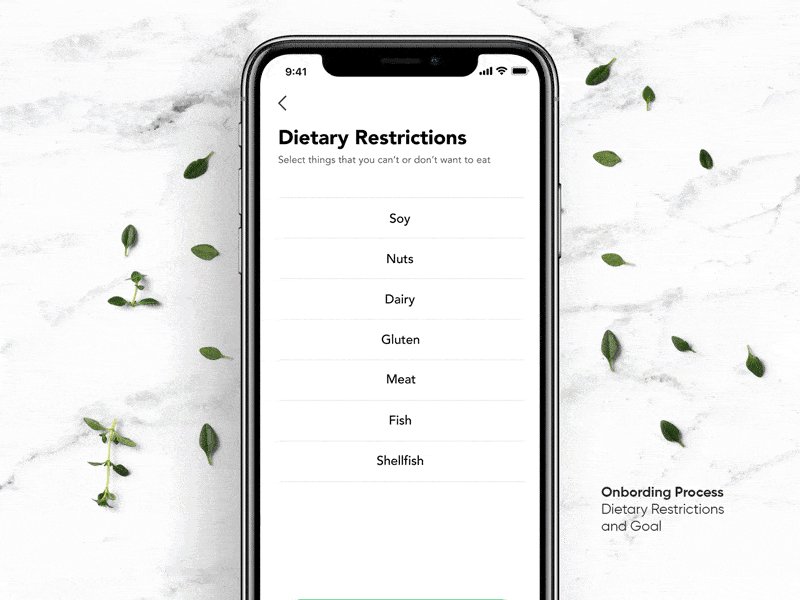
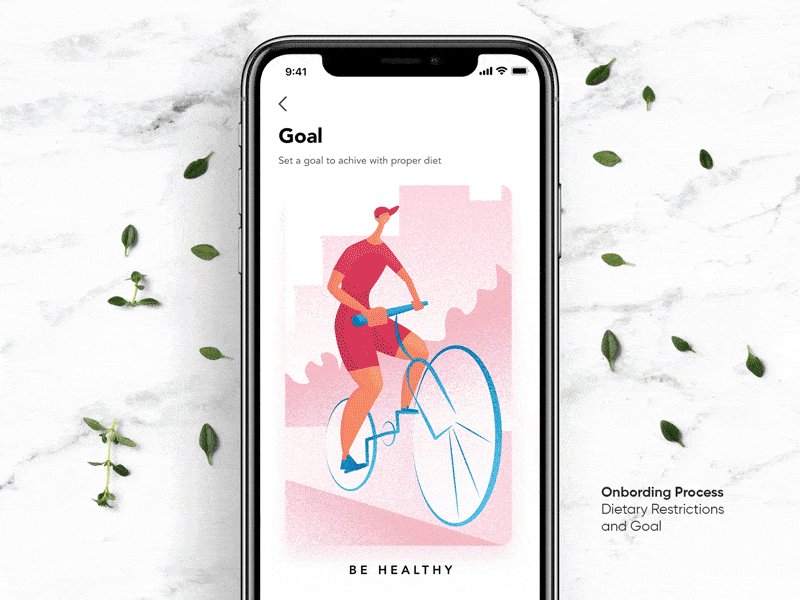
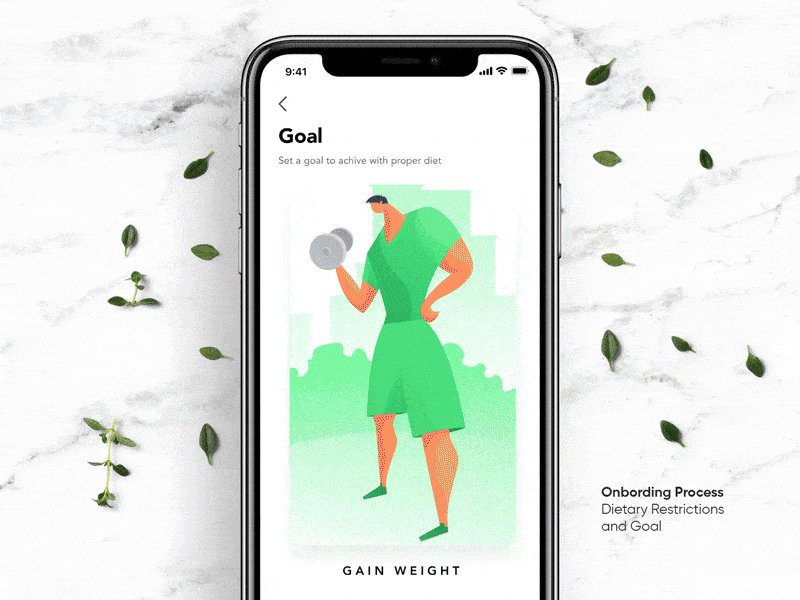
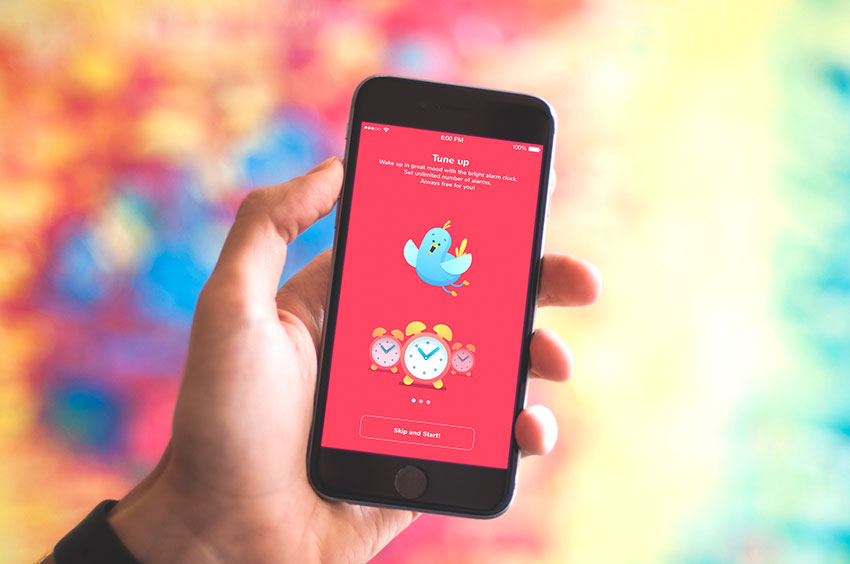
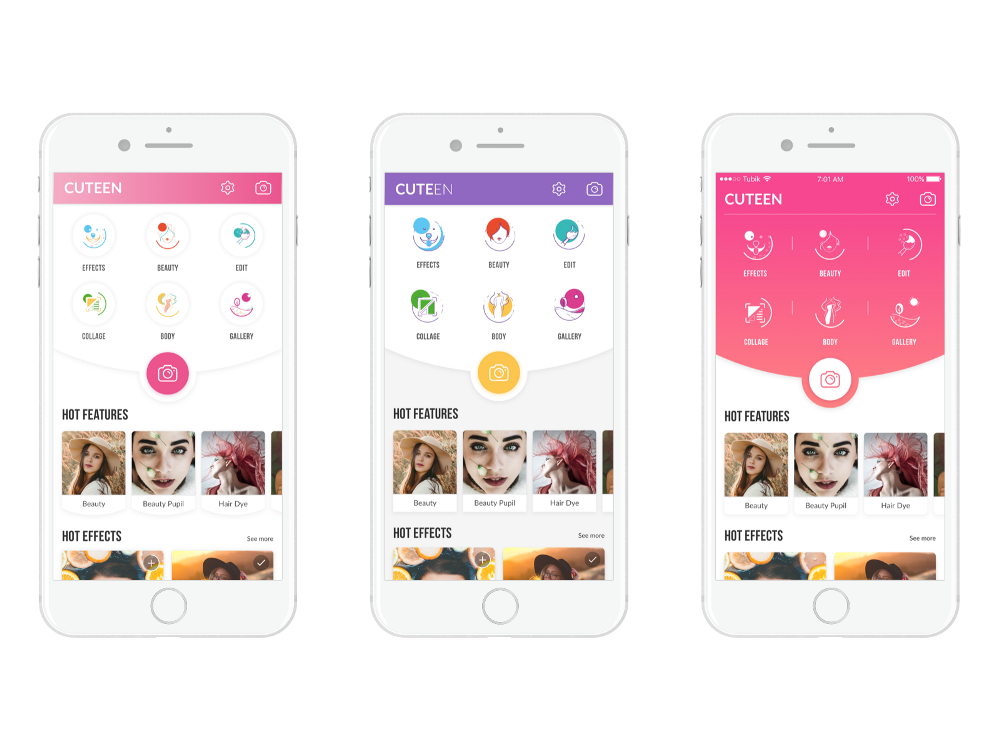
就像 Perfect Recipes 這(zhè)個應用的新用戶引導屏中,就借助插畫(huà)來呈現。而 Toonie 這(zhè)個可(kě)愛的鬧鐘(zhōng)應用當中,甚至借助遊戲化的設計,集成了(le)大量有趣的表情和(hé)貼紙(zhǐ),當然,它們都(dōu)是使用定制化的插畫(huà)來呈現的。

8. 數(shù)字插畫(huà)還能(néng)強化交互,應用在短視(shì)頻(pín)中
數(shù)字化的好處就在這(zhè)裏,通(tōng)過不同的數(shù)字軟件,合理的處理之後,不僅能(néng)夠變成動态的,運用于視(shì)頻(pín)當中,還能(néng)夠作(zuò)為(wèi)微(wēi)交互,強化産品的整體體驗。
一(yī)旦涉及到的動效和(hé)短視(shì)頻(pín),整個數(shù)字插畫(huà)就開(kāi)始具備更多的可(kě)能(néng)性了(le),不同的動效能(néng)帶來截然不同的感覺和(hé)體驗,更不用說這(zhè)種玩(wán)法正貼合時(shí)下(xià)的流行(xíng)趨勢。

Whizzly 這(zhè)個動态圖标就是基于插畫(huà),給一(yī)個創意分享社區(qū)所準備的。
9. 插畫(huà)的獨特性來自(zì)于其中的隐喻和(hé)引人(rén)入勝的視(shì)覺
和(hé)藝術(shù)一(yī)樣,設計中同樣需要(yào)借助隐喻來傳達一(yī)些相對更有趣、更深刻、更有意思的信息。插畫(huà)的獨特性也是借此來構成,包含的隐喻使得其中的價值更加複合,值得反複咂摸,而不是一(yī)眼就可(kě)以完全看(kàn)穿。

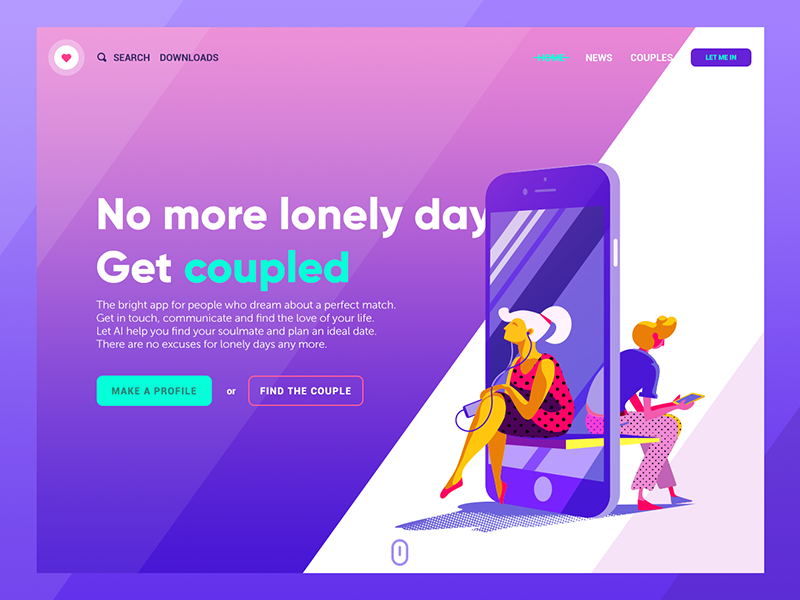
在這(zhè)個約會應用的網頁當中,插畫(huà)無疑傳遞出了(le)多重的信息,暗含的隐喻告知了(le)用戶産品的功能(néng)和(hé)屬性。而下(xià)面這(zhè)幅插畫(huà)則是為(wèi)一(yī)篇如(rú)何找到原創風(fēng)格的文章(zhāng)所準備的,圖中的金(jīn)魚指代的則是難以被抓住的靈感和(hé)風(fēng)格。

10. 插畫(huà)讓用戶可(kě)以更快(kuài)理解和(hé)操作(zuò)
無論是圖标還是大幅的插畫(huà),都(dōu)能(néng)幫助用戶理解,更加直觀地(dì)知道(dào)要(yào)看(kàn)哪裏,要(yào)做(zuò)什麽。面對如(rú)今的數(shù)字界面,用戶的注意力持續的時(shí)間(jiān)越來越短,而插畫(huà)則讓用戶更快(kuài)、更直接地(dì)獲取信息,并且決策下(xià)一(yī)步要(yào)做(zuò)什麽。如(rú)果插畫(huà)或者圖标內(nèi)容不能(néng)被用戶一(yī)眼看(kàn)出來,那(nà)麽用戶就隻能(néng)借助文本标簽來了(le)解功能(néng)是什麽。設計師(shī)可(kě)以通(tōng)過測試來測試圖标和(hé)插畫(huà)的可(kě)用性和(hé)識别度。

值得思考的問(wèn)題
當然,插畫(huà)的設計是沒有門檻的,在設計的時(shí)候,要(yào)求也是比較高的。在使用和(hé)設計插畫(huà)的時(shí)候,需要(yào)考慮以下(xià)的幾個方面:
目标受衆(身體能(néng)力,年(nián)齡,文化背景,教育水平等)
産品的使用環境
産品和(hé)內(nèi)容的在全球範圍內(nèi)和(hé)當地(dì)的傳播水平
所選圖形的隐喻以及是否容易被識别
插畫(huà)是否會讓人(rén)分心


